CacheTagHelper
Класс CacheTagHelper позволяет кэшировать в памяти сервера некоторую часть контента представления.
Он использует тег <cache>, и весь контент внутри этого тега кэшируется в памяти.
Перед кэшированием тег-хелпер проверяет, сохранен ли уже данный контент в MemoryCache. Если контент имеется в кэше,
тогда движку Razor посылается контент из кэша. Если же данного контента не оказывается в кэше,
тогда Razor обрабатывает контент, а тег-хелпер сохраняет контент в memory cache для последующего использования.
Например, пусть у нас в представлении например, в Index.cshtml, применяется следующий код:
<p>Некэшируемое время: <b>@DateTime.Now.ToString("HH:mm:ss")</b></p>
<cache>
<p>Кэшируемое время: <b>@DateTime.Now.ToString("HH:mm:ss")</b></p>
</cache>
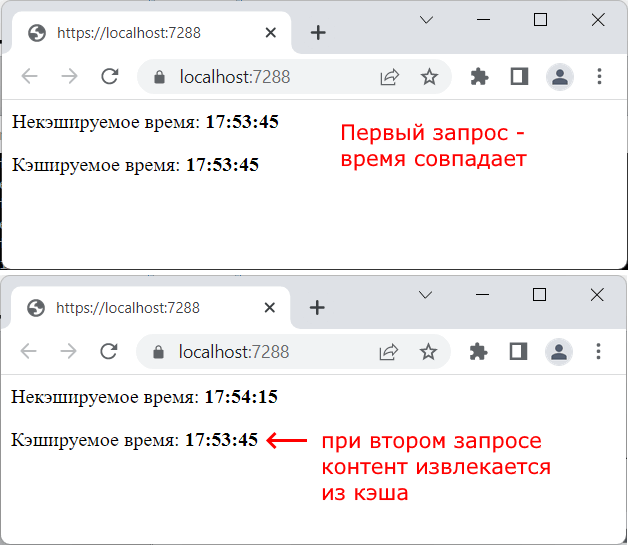
Здесь два раза выводится текущее время. Но второй вызов метода DateTime.Now.ToString помещен в элемент cache, что позволяет кэшировать результат метода.
И если в течение короткого времени мы несколько раз обратимся к приложению, то увидим, что время из второго вызова DateTime.Now.ToString застыло и не
изменяется:

Рассмотрим атрибуты, которые использует данный тег.
expires-after
expires-after указывает, на какое время контент будет кэшироваться. В качестве значения атрибут принимает объект
TimeSpan:
<cache expires-after="@TimeSpan.FromMinutes(10)">
@await Html.PartialAsync("TimeView")
</cache>
В данном случае контент кэшируется на 10 минут.
expires-on
expires-on указывает, когда именно истечет срок хранения контента в кэше. В качестве значения атрибут принимает объект
DateTime:
<cache expires-on="@DateTime.Now.AddDays(1)">
@await Html.PartialAsync("TimeView")
</cache>
Здесь срок кэширования истекает через день.
expires-sliding
expires-sliding определяет, через какое время с момента последнего посещения контент будет удаляться из кэша.
В качестве значения атрибут принимает объект TimeSpan:
<cache expires-sliding="@TimeSpan.FromMinutes(10)">
@await Html.PartialAsync("TimeView")
</cache>
vary-by-user
vary-by-user позволяет кэшировать контент отдельно для каждого залогиненного пользователя (для которого установлено значение User.Identity.Name). При кэшировании к ключу контента в кэше
добавляется логин пользователя. В качестве значения атрибут принимает логическое значение true (надо кэшировать по пользователю) или false:
<cache expires-after="@TimeSpan.FromMinutes(15)" vary-by-user="true"> </cache>
vary-by-route
Данный атрибут позволяет кэшировать различные версии одного и того же контента в зависимости от параметров маршрута. В качестве значения атрибут принимает названия параметров через запятую, которые будут учитываться при кэшировании. И затем в кэше для контента к ключу будет добавляться значение параметров:
<cache expires-after="@TimeSpan.FromMinutes(15)" vary-by-route="id"> </cache>
В данном случае будут создаваться разные версии одного и того же контента для разных значений параметра id.
vary-by-query
vary-by-query позволяет кэшировать различные версии контента в зависимости от значений параметров, переданных в запросе.
В качестве значения атрибуту передается список параметров через запятую. При кэшировании к ключу контента в кэше
добавляется значение этих параметров.
<cache vary-by-query="name"> </cache>
Здесь для каждого значения параметра name будут кэшироваться свои копии контента.
vary-by-cookie
Данный атрибут позволяет кэшировать различные версии одного и того же контент в зависимости от значений, которые хранятся в куках. В качестве значения атрибут принимает названия куков через запятую, которые будут учитываться при кэшировании. В ходе кэширования значения этих кук будут добавляться к ключам контента в кэше.
<cache vary-by-cookie="pubid"> </cache>
Здесь предполагается, что наше приложение использует куку "pubid". И для каждого ее значения будут кэшироваться свои копии контента.
vary-by-header
vary-by-header позволяет кэшировать различные версии контента в зависимости от значений заголовков запроса.
В качестве значения атрибуту передается название заголовка запроса. Например, для кэширования разных версий контента для разных браузеров
может использоваться заголовок User-Agent:
<cache vary-by-header="User-Agent"> </cache>
vary-by
vary-by позволяет кэшировать различные версии контента в зависимости от произвольного строкового значения.
Например, кэшируем в зависимости от значения ViewBag.Id:
<cache vary-by="@ViewBag.Id"> </cache>
priority
Определяет приоритет кэшируемого контента. Приоритет может иметь значение, если для размещения кэша не хватает памяти. В этом случае из кэша могут удаляться некоторые объекты. И чем ниже приоритет, тем больше вероятность что данные объекты будут удалены при нехватке памяти.
Атрибут priority принимает одно из значений перечисления Microsoft.Extensions.Caching.Memory.CacheItemPriority:
Low: низкий приоритет
High: высокий приоритет
NeverRemove: контент никогда не удаляется из кэша
Normal: средний приоритет
Например:
<cache vary-by-user="true"
priority="@Microsoft.Extensions.Caching.Memory.CacheItemPriority.Normal">
</cache>
- Глава 1. Введение в ASP.NET Core MVC
- Глава 2. Контроллеры
- Контроллеры и их действия
- Контекст контроллера
- Передача данных в контроллер через строку запроса
- Передача данных в контроллер через формы
- Результаты действий
- ContentResult и JsonResult
- Переадресация
- Отправка статусных кодов
- Отправка файлов
- Передача зависимостей в контроллер
- Переопределение контроллеров
- Глава 3. Представления
- Глава 4. Маршрутизация
- Глава 5. Модели
- Глава 6. HTML-хелперы
- Глава 7. Tag-хелперы
- Введение в tag-хелперы
- AnchorTagHelper. Создание ссылок
- LinkTagHelper и ScriptTagHelper
- Tag-хелперы форм
- EnvironmentTagHelper
- CacheTagHelper
- Создание tag-хелперов
- Управление выводом tag-хелпера
- Контекст хелпера и получение зависимостей
- Атрибут HtmlTargetElement
- Tag-хелперы и сложные объекты и коллекции
- Глава 8. View Component
- Глава 9. Метаданные и валидация модели
- Глава 10. Фильтры
- Глава 11. Работа с данными в Entity Framework
- Подключение Entity Framework Core
- Добавление и вывод данных
- Редактирование и удаление данных
- Сортировка
- Создание tag-хелпера сортировки
- Фильтрация
- Постраничная навигация
- Tag-хелпер для постраничной навигации
- Объединение сортировки, фильтрации и пагинации
- Tag-хелпер пагинации с сортировкой и фильтрацией