EnvironmentTagHelper
Тег EnvironmentTagHelper используется для генерации определенной разметки html в зависимости от состояния приложения: находится ли приложение в процессе разработки, тестирования или уже опубликовано на сервере. Состояние проекта задается с помощью среды окружения ASPNETCORE_ENVIRONMENT. Нередко данный тег-хелпер используется совместно с LinkTagHelper и ScriptTagHelper. Его ключевой атрибут names позволяет установить названия состояний среды, при которых применяется данный тег.
Например, мы могли бы подключать css-стили bootstrap с использованием данного тег-хелпера следующим образом:
<environment names="Development">
<link rel="stylesheet" href="~/css/bootstrap.min.css" />
</environment>
<environment names="Staging,Production">
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/css/bootstrap.min.css" />
</environment>
Атрибут names позволяет через запятую перечислить, к каким состояниям среды приложения применяется этот тег. В данном случае, если проект на стадии Development (то есть в разработке), то подключается локальный файл bootstrap.min.css, который расположен в проекте в папке wwwroot/css.
Если же проект находится в процессе тестирования (Staging) или уже опубликован (Production), то подключается файл bootstrap.min.css из CDN.
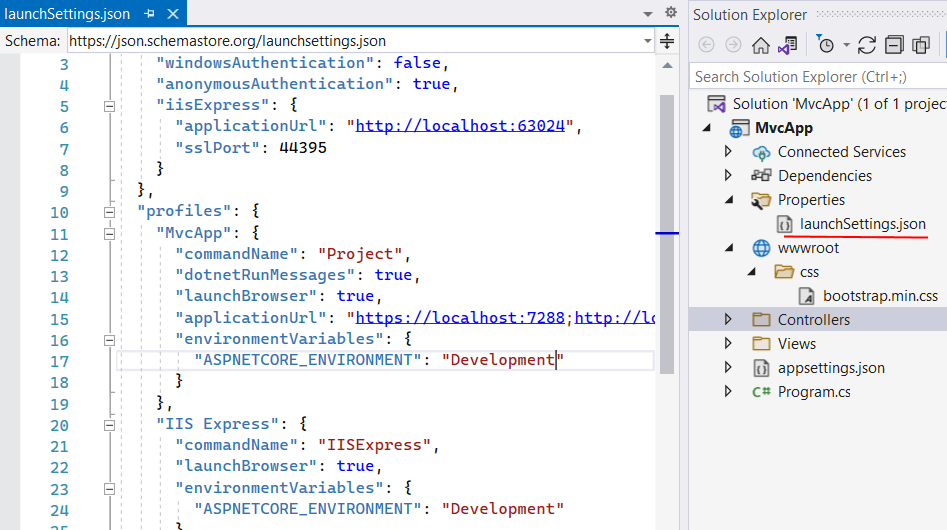
При обработке данного тега фреймворк использует значение переменной окружения ASPNETCORE_ENVIRONMENT. При разработке по умолчанию эта переменная имеет значение "Development". Для управления этой переменной можно использовать файл launchSettings.json, который расположен в проекте в папке Properties:

Значение переменной ASPNETCORE_ENVIRONMENT привязано к определенному профилю. По умолчанию проект ASP.NET Core предлагает два профиля. Один называется IISExpress, а другой по имени проекта.
Например, в данном случае проект находится в состоянии Development, поэтому выше определенный тег environment будет генерировать следующую разметку:
<link rel="stylesheet" href="/css/bootstrap.css" />
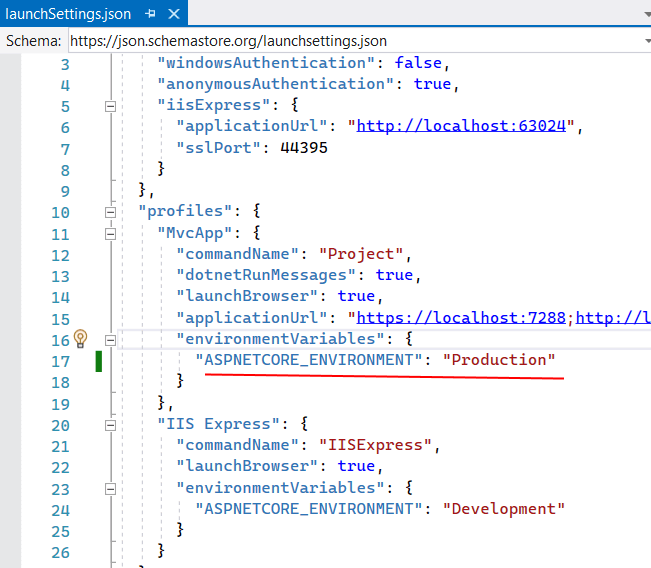
Если же мы изменим значение ASPNETCORE_ENVIRONMENT на Production:

В этом случае тег environment сгенерирует следующую разметку:
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/css/bootstrap.min.css" />
Также обращаю внимание, что тег environment касается не только подключения стилей или скриптов, но и добавление любой разметки html. Например, определим в представлении следующий код:
<environment names="Production">
<p>Проект развернут на сервере</p>
</environment>
<environment names="Development">
<p>Проект в состоянии разработки</p>
</environment>
Например, если приложение находится в состоянии "Development":

- Глава 1. Введение в ASP.NET Core MVC
- Глава 2. Контроллеры
- Контроллеры и их действия
- Контекст контроллера
- Передача данных в контроллер через строку запроса
- Передача данных в контроллер через формы
- Результаты действий
- ContentResult и JsonResult
- Переадресация
- Отправка статусных кодов
- Отправка файлов
- Передача зависимостей в контроллер
- Переопределение контроллеров
- Глава 3. Представления
- Глава 4. Маршрутизация
- Глава 5. Модели
- Глава 6. HTML-хелперы
- Глава 7. Tag-хелперы
- Введение в tag-хелперы
- AnchorTagHelper. Создание ссылок
- LinkTagHelper и ScriptTagHelper
- Tag-хелперы форм
- EnvironmentTagHelper
- CacheTagHelper
- Создание tag-хелперов
- Управление выводом tag-хелпера
- Контекст хелпера и получение зависимостей
- Атрибут HtmlTargetElement
- Tag-хелперы и сложные объекты и коллекции
- Глава 8. View Component
- Глава 9. Метаданные и валидация модели
- Глава 10. Фильтры
- Глава 11. Работа с данными в Entity Framework
- Подключение Entity Framework Core
- Добавление и вывод данных
- Редактирование и удаление данных
- Сортировка
- Создание tag-хелпера сортировки
- Фильтрация
- Постраничная навигация
- Tag-хелпер для постраничной навигации
- Объединение сортировки, фильтрации и пагинации
- Tag-хелпер пагинации с сортировкой и фильтрацией