Tag-хелперы форм
Отдельная группа tag-хелперов позволяет создавать формы html и их элементы.
Рассмотрим применение хелперов на примере следующих моделей:
public record class Product(string Name, int Price, int CompanyId); public record class Company(int Id, string Name);
И допустим в контроллере определено действие Create для создания нового объекта Product:
using Microsoft.AspNetCore.Mvc;
using Microsoft.AspNetCore.Mvc.Rendering;
using MvcApp.Models; // пространство имен Product и Company
namespace MvcApp.Controllers
{
public class HomeController : Controller
{
IEnumerable<Company> companies = new List<Company>
{
new Company( 1, "Apple"),
new Company(2, "Samsung"),
new Company(3, "Google")
};
public IActionResult Create()
{
ViewBag.Companies = new SelectList(companies, "Id", "Name");
return View();
}
[HttpPost]
public string Create(Product product)
{
Company company = companies.FirstOrDefault(c => c.Id == product.CompanyId);
return $"Добавлен новый элемент: {product.Name} ({company?.Name})";
}
}
}
Ранее для создания форм мы могли бы использовать html-хелперы:
@using MvcApp.Models
@model Product
@using (Html.BeginForm())
{
<p>
@Html.LabelFor(m => m.Name)
@Html.EditorFor(m => m.Name)
</p>
<p>
@Html.LabelFor(m => m.Price)
@Html.EditorFor(m => m.Price)
</p>
<p>
@Html.LabelFor(m => m.CompanyId, "Company")
@Html.DropDownListFor(m => m.CompanyId, ViewBag.Companies as IEnumerable<SelectListItem>)
</p>
<p>
<input type="submit" value="Save" />
</p>
}
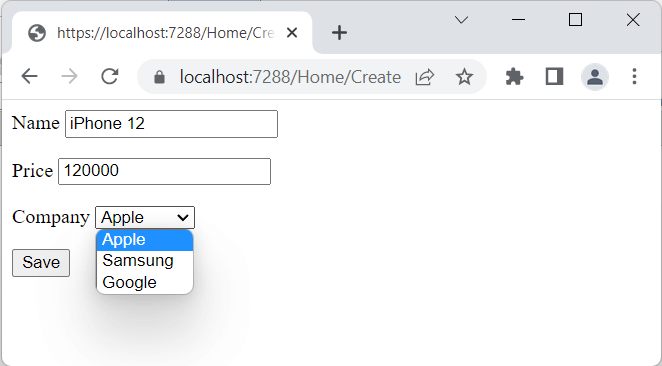
С помощью tag-хелперов мы можем определить следующую аналогичную форму:
@model MvcApp.Models.Product
<h2>Добавление телефона</h2>
<form asp-action="Create" asp-controller="Home" asp-antiforgery="true">
<div>
<p>
<label asp-for="Name"></label>
<input type="text" asp-for="Name" />
</p>
<p>
<label asp-for="Price"></label>
<input asp-for="Price" />
</p>
<p>
<label asp-for="CompanyId">Company</label>
<select asp-for="CompanyId" asp-items="ViewBag.Companies"></select>
</p>
<p>
<input type="submit" value="Save" />
</p>
</div>
</form>

Тег-хелперы, используемые для создания форм, аналогичны соответствующим элементам html за тем исключением, что они добавляют дополнительную функциональность. Так, для создания формы используется класс FormTagHelper, представленный тегом form. Этот тег может принимать следующие атрибуты:
asp-controller: указывает на контроллер, которому предназначен запрос
asp-action: указывает на действие контроллера
asp-area: указывает на название области, в которой будет вызываться контроллер для обработки формы
asp-antiforgery: если имеет значение true, то для этой формы будет генерироваться antiforgery token
asp-route: указывает на название маршрута
asp-all-route-data: устанавливает набор значений для параметров
asp-route-[название параметра]: определяет значение для определенного параметра
asp-page: указывает на страницу RazorPage, которая будет обрабатывать запрос
asp-page-handler: указывает на обработчик страницы RazorPage, который применяется для обработки запроса
asp-fragment: указывает фрагмент, который добавляется к запрашиваемому адресу после символа #.
Например, форма:
<form asp-antiforgery="true" asp-action="Create" asp-controller="Home">
В данном случае форма будет отправлять данные методу Create котроллера Home и для формы будет генерироваться antiforgery token.
Все остальные теги, которые используются на формах, имеют один общий атрибут asp-for, который указывает, для какого свойства модели создается элемент.
LabelTagHelper
LabelTagHelper использует тег label для создания метки:
<label asp-for="Name"></label>
InputTagHelper
InputTagHelper создает поле ввода:
<input asp-for="Name" />
TextAreaTagHelper
TextAreaTagHelper используется для создания многострочного текстового поля textarea. Данный хелпер применяет только атрибут
asp-for:
<textarea asp-for="Name"></textarea>
SelectTagHelper
SelectTagHelper создает элемент списка:
<select asp-for="CompanyId" asp-items="ViewBag.Companies"></select>
Атрибут asp-items указывает на объект IEnumerable<SelectListItem>,
который будет использоваться для наполнения списка.
При необходимости мы можем указать элемент, который будет отображаться по умолчанию:
<select asp-for="CompanyId" asp-items="ViewBag.Companies"> <option selected="selected" disabled="disabled">Выберите компанию</option> </select>
Работа с enum
Теперь рассмотрим, как привязать объект select к перечислению. Допустим, у нас есть следующий тип enum:
using System.ComponentModel.DataAnnotations;
public enum DayTime
{
[Display(Name ="Утро")]
Morning,
[Display(Name = "День")]
Afternoon,
[Display(Name = "Вечер")]
Evening,
[Display(Name = "Ночь")]
Night
}
public class DayTimeViewModel
{
public DayTime Period { get; set; }
}
Для работы в представлении определена модель DayTimeViewModel, которая будет хранить выбранное значение DayTime.
В контроллере определим пару методов, для отправки представления и получения выбранного значения:
public IActionResult Index() => View();
[HttpPost]
public string Index(DayTimeViewModel model) => model.Period.ToString();
И определим представление Index.cshtml:
@using MvcApp.Models
@model DayTimeViewModel
<form method="post">
<div>
<div>
<label asp-for="Period">Время суток</label>
<select asp-for="Period" asp-items="Html.GetEnumSelectList<DayTime>()"></select>
</div>
<div>
<input type="submit" value="Save" />
</div>
</div>
</form>
Для наполнения списка мы можем применить статический метод GetEnumSelectList<TEnum>() класса HtmlHelper.
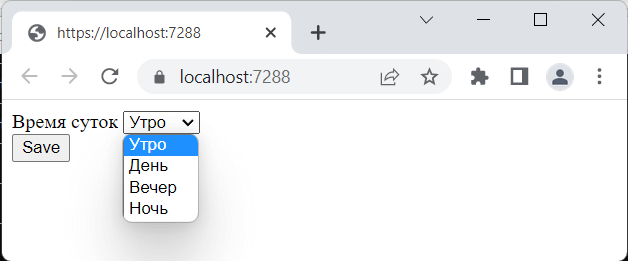
В итоге получится выпадающий список со значениями из перечисления:

В качестве альтернативы можно создавать список с помощью конструктора SelectList:
<div>
<label asp-for="Period">Время суток</label>
<select asp-for="Period" asp-items="@new SelectList(Enum.GetNames(typeof(DayTime)))"></select>
</div>
- Глава 1. Введение в ASP.NET Core MVC
- Глава 2. Контроллеры
- Контроллеры и их действия
- Контекст контроллера
- Передача данных в контроллер через строку запроса
- Передача данных в контроллер через формы
- Результаты действий
- ContentResult и JsonResult
- Переадресация
- Отправка статусных кодов
- Отправка файлов
- Передача зависимостей в контроллер
- Переопределение контроллеров
- Глава 3. Представления
- Глава 4. Маршрутизация
- Глава 5. Модели
- Глава 6. HTML-хелперы
- Глава 7. Tag-хелперы
- Введение в tag-хелперы
- AnchorTagHelper. Создание ссылок
- LinkTagHelper и ScriptTagHelper
- Tag-хелперы форм
- EnvironmentTagHelper
- CacheTagHelper
- Создание tag-хелперов
- Управление выводом tag-хелпера
- Контекст хелпера и получение зависимостей
- Атрибут HtmlTargetElement
- Tag-хелперы и сложные объекты и коллекции
- Глава 8. View Component
- Глава 9. Метаданные и валидация модели
- Глава 10. Фильтры
- Глава 11. Работа с данными в Entity Framework
- Подключение Entity Framework Core
- Добавление и вывод данных
- Редактирование и удаление данных
- Сортировка
- Создание tag-хелпера сортировки
- Фильтрация
- Постраничная навигация
- Tag-хелпер для постраничной навигации
- Объединение сортировки, фильтрации и пагинации
- Tag-хелпер пагинации с сортировкой и фильтрацией