Фоновые изображения
Вместо конкретного цвета для заливки фигур, например, прямоугольников, мы можем использовать изображения. Для этого у контекста элемент
canvas имеется функция
createPattern(), которая принимает два параметра: изображение, которое будет использоваться в качестве фона, и принцип повторения
изображения. Последний параметр играет роль в том случае, если размер изображения у нас меньше, чем размер фигуры на canvas. Этот параметр может
принимать следующие значения:
repeat: изображение повторяется для заполнения всего пространства фигурыrepeat-x: изображение повторяется только по горизонталиrepeat-y: изображение повторяется только по вертикалиno-repeat: изображение не повторяется
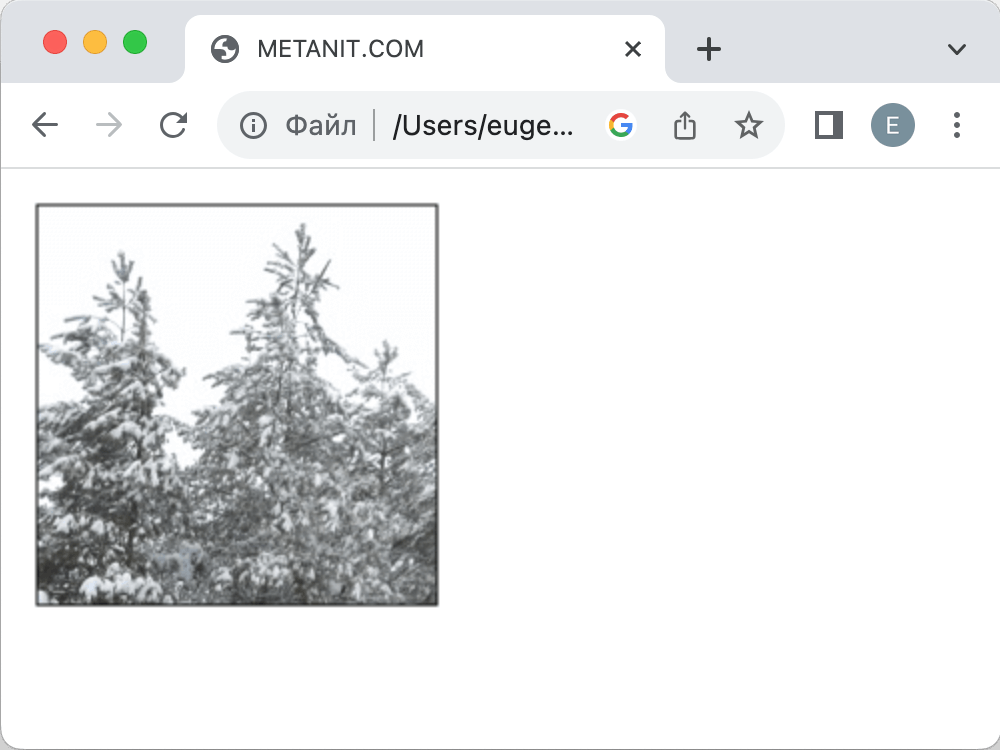
Нарисуем прямоугольник и выведем в нем изображение:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>METANIT.COM</title>
</head>
<body>
<canvas id="canvas" width="400" height="250"></canvas>
<script>
const canvas = document.getElementById("canvas");
const context = canvas.getContext("2d");
const img = new Image();
img.src = "forest.png";
img.onload = function() {
const pattern = context.createPattern(img, "repeat");
context.fillStyle = pattern;
context.fillRect(10, 10, 200, 200);
context.strokeRect(10, 10, 200, 200);
};
</script>
</body>
</html>
Чтобы использовать изображение, нам надо создать элемент Image и установить источник изображения - локальный файл или ресурс в сети:
const img = new Image(); img.src = "forest.png";
В данном случае предполагается, что в одной папке с файлом html у меня находится файл изображения forest.png. Однако загрузка изображения
может занять некоторое время, особенно если файл изображения берется из сети интернет. Поэтому, чтобы быть уверенными, что изображение уже загрузилось,
все действия по его использованию производятся в методе img.onload, который вызывается при завершении загрузки изображения:
img.onload = function() {
const pattern = context.createPattern(img, "repeat");
context.fillStyle = pattern;
context.fillRect(10, 10, 200, 200);
context.strokeRect(10, 10, 200, 200);
};
Метод createPattern() возвращает объект, который устанавливается в качестве стиля заполнения фигуры: context.fillStyle = pattern;.
Отрисовка прямоугольника остается той же.

- Глава 1. Введение в JavaScript
- Глава 2. Основы javascript
- Глава 3. Функциональное программирование
- Глава 4. Объектно-ориентированное программирование
- Объекты
- Ключевое слово this
- Вложенные объекты и массивы в объектах
- Копирование и сравнение объектов
- Проверка наличия и перебор методов и свойств
- Объекты в функциях
- Функции-конструкторы объектов
- Расширение объектов. Прототипы
- Функция как объект. Методы call и apply
- Функция Object.create. Конфигурация свойств объектов
- Наследование прототипов
- Наследование прототипов конструкторов
- Инкапсуляция свойств. Геттеры и сеттеры
- Деструктуризация
- Оператор ?.
- Константные объекты. Запрет изменения объекта
- Глава 5. ООП. Классы.
- Глава 6. Массивы
- Глава 7. Строки и регулярные выражения
- Глава 8. Обработка ошибок
- Глава 9. Встроенные объекты
- Глава 10. Коллекции и итераторы
- Глава 11. Работа с DOM
- Глава 12. События
- Глава 13. Работа с формами
- Глава 14. Работа с браузером и BOM
- Глава 15. Форматы JSON и XML
- Глава 16. Хранение данных
- Глава 17. Promise, async и await
- Глава 18. AJAX-запросы и XMLHttpRequest
- Глава 19. Fetch API
- Глава 20. Web Socket API и Server-Sent Events
- Глава 21. Локализация
- Глава 22. Модули
- Глава 23. Canvas API
- Глава 24. IndexDB API
- Глава 25. Drag-and-Drop API
- Глава 26. File API
- Глава 27. Web Worker API
- Глава 28. Дополнительные Web API
- Глава 29. Дополнительные статьи