Трансформации
Элемент canvas поддерживает трансформации фигур - перемещение, вращение, масштабирование.
Перемещение
Перемещение осуществляется с помощью метода translate():
translate(x, y)
Первый параметр указывает на смещение по оси X, а второй параметр - по оси Y.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>METANIT.COM</title>
</head>
<body>
<canvas id="canvas" width="400" height="250"></canvas>
<script>
const canvas = document.getElementById("canvas");
const context = canvas.getContext("2d");
context.fillStyle = "blue";
context.fillRect(50, 50, 100, 100);
context.globalAlpha = 0.5; // прозрачность для наложения
context.fillStyle = "red";
context.translate(50, 25); // смещение на 50 пикселей вправо и 25 пикселей вниз
context.fillRect(50, 50, 100, 100);
</script>
</body>
</html>
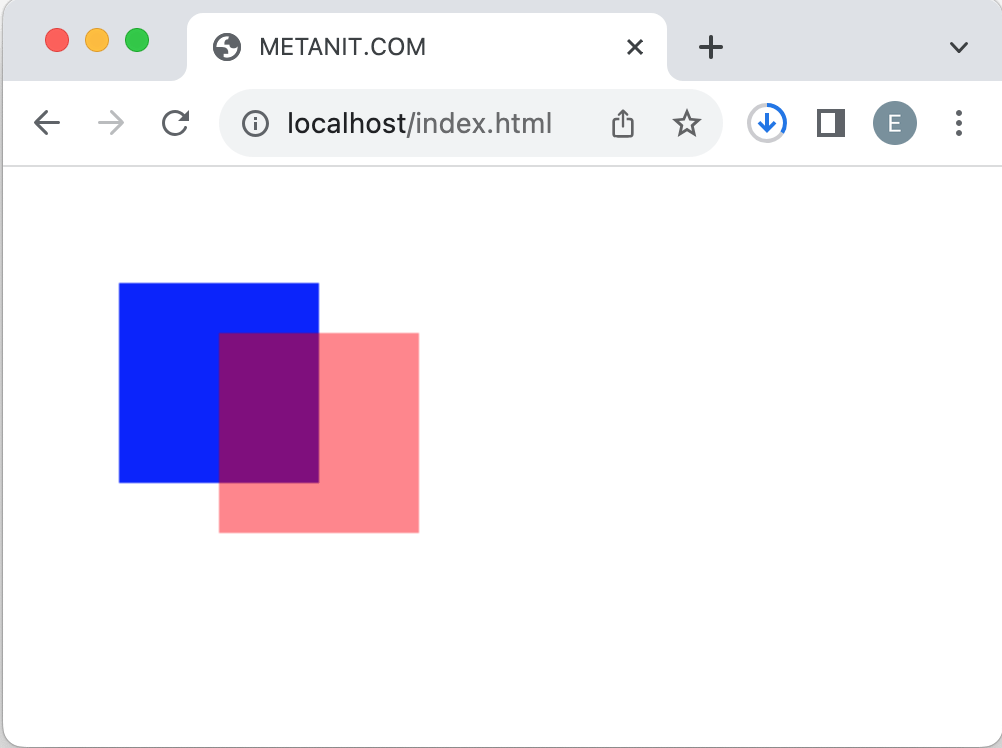
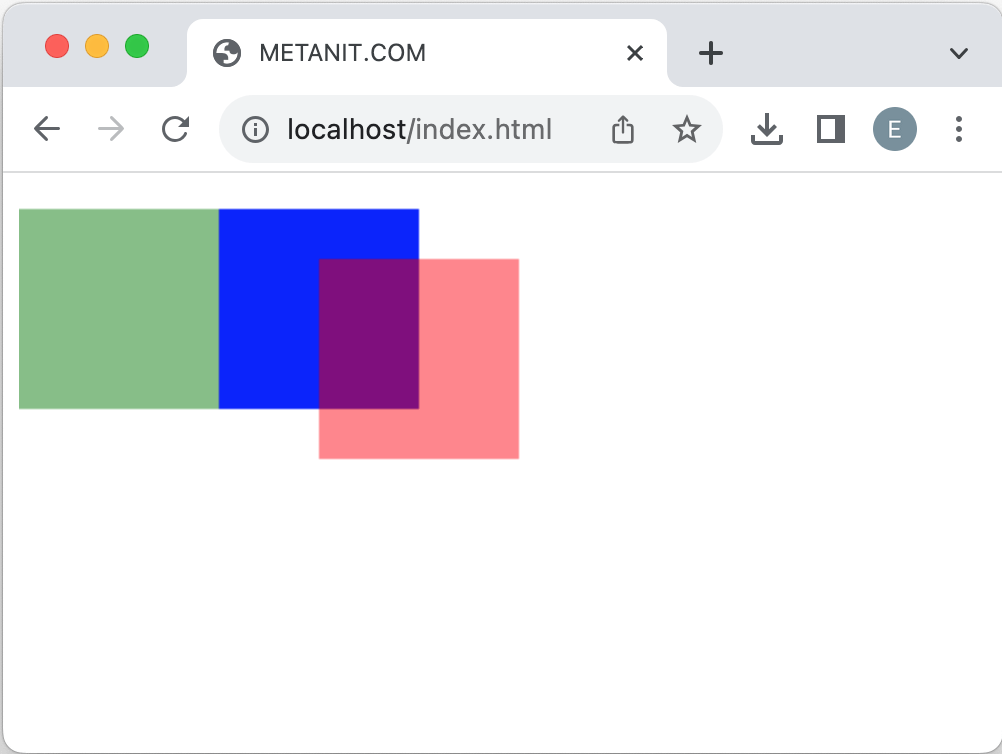
Здесь на одной позиции отрисовываются два равных прямоугольника: синий и красный. Однако к красному прямоугольнику применяется трансформация перемещения:

Вращение
Для поворота фигур на canvase применяется метод rotate():
rotate(angle)
В этот метод в качестве параметра передается угол поворота в радианах относительно точки с координатами (0, 0).
const canvas = document.getElementById("canvas");
const context = canvas.getContext("2d");
context.fillStyle = "blue";
context.fillRect(50, 20, 100, 100);
context.globalAlpha = 0.5;
context.fillStyle = "red";
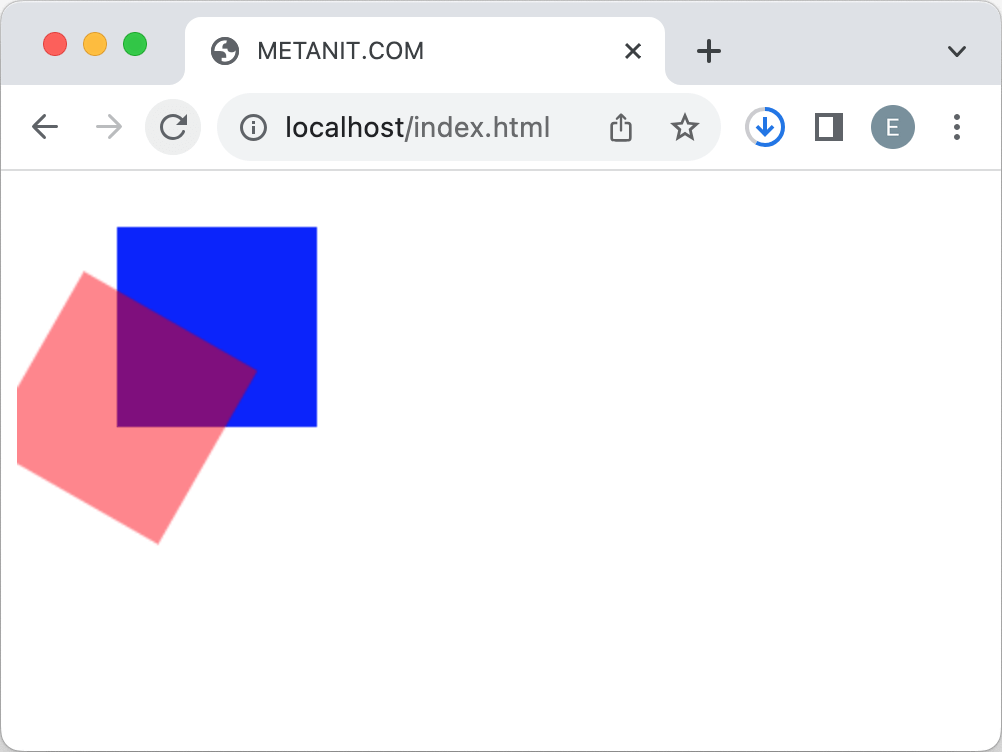
context.rotate(.52); // поворот на 0.52 радиан или 30 градусов
context.fillRect(50, 20, 100, 100);

Масштабирование
Для масштабирования фигур применяется метод scale():
scale(xScale, yScale)
Параметр xScale указывает на масштабирование по оси X, а yScale - по оси Y.
const canvas = document.getElementById("canvas");
const context = canvas.getContext("2d");
context.fillStyle = "blue";
context.fillRect(0, 0, 100, 100);
context.globalAlpha = 0.5;
context.fillStyle = "red";
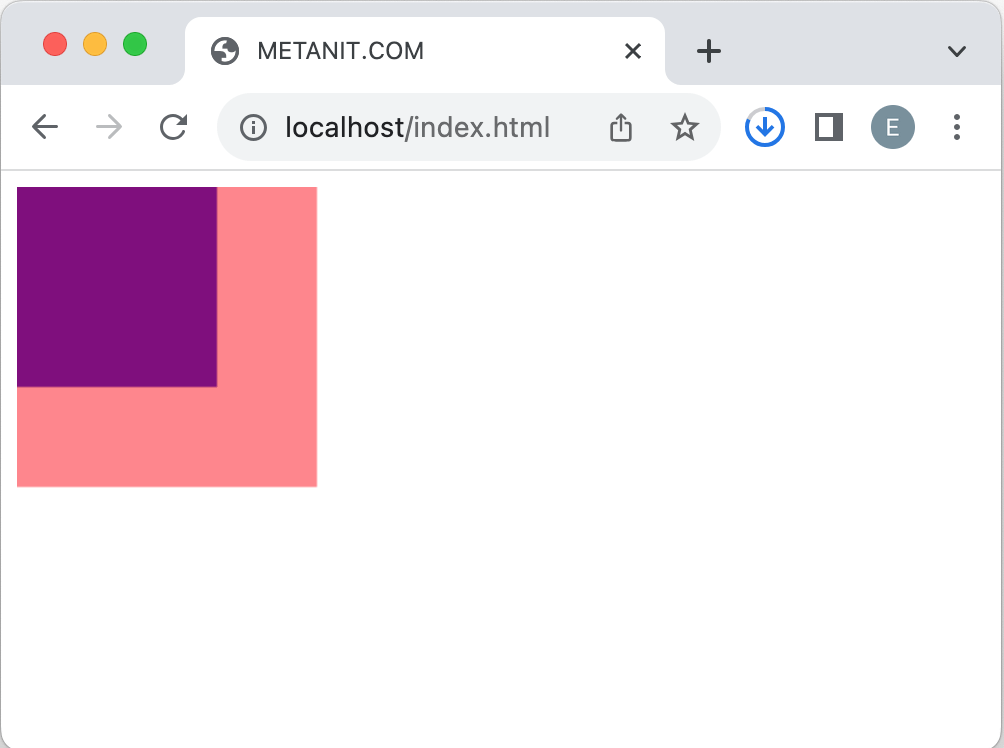
context.scale(1.5, 1.5); // растяжение по ширине в 1.5 раза и сжатие по высоте в 1.5 раза
context.fillRect(0, 0, 100, 100);

Матрица преобразований
При необходимости мы можем применять последовательно несколько преобразований:
const canvas = document.getElementById("canvas");
const context = canvas.getContext("2d");
context.fillStyle = "blue";
context.fillRect(0, 0, 100, 100);
context.globalAlpha = 0.5;
context.fillStyle = "red";
context.scale(1.5, 1.5);
context.translate(100, 10);
context.rotate(0.34);
context.fillRect(0, 0, 100, 100);
Но контекст элемента canvas также предоставляет метод transform(), который позволяет задать матрицу преобразования:
transform(a, b, c, d, e, f)
Все параметры этого метода последовательно представляют элементы матрицы преобразования:
a: масштабирование по оси Xb: поворот вокруг оси Xc: поворот вокруг оси Yd: масштабирование по оси Ye: горизонтальное смещениеf: вертикальное смещение
Например:
const canvas = document.getElementById("canvas");
const context = canvas.getContext("2d");
context.fillStyle = "blue";
context.fillRect(100, 30, 100, 100);
context.globalAlpha = 0.5;
context.fillStyle = "red";
// применяем трансформации
context.transform(
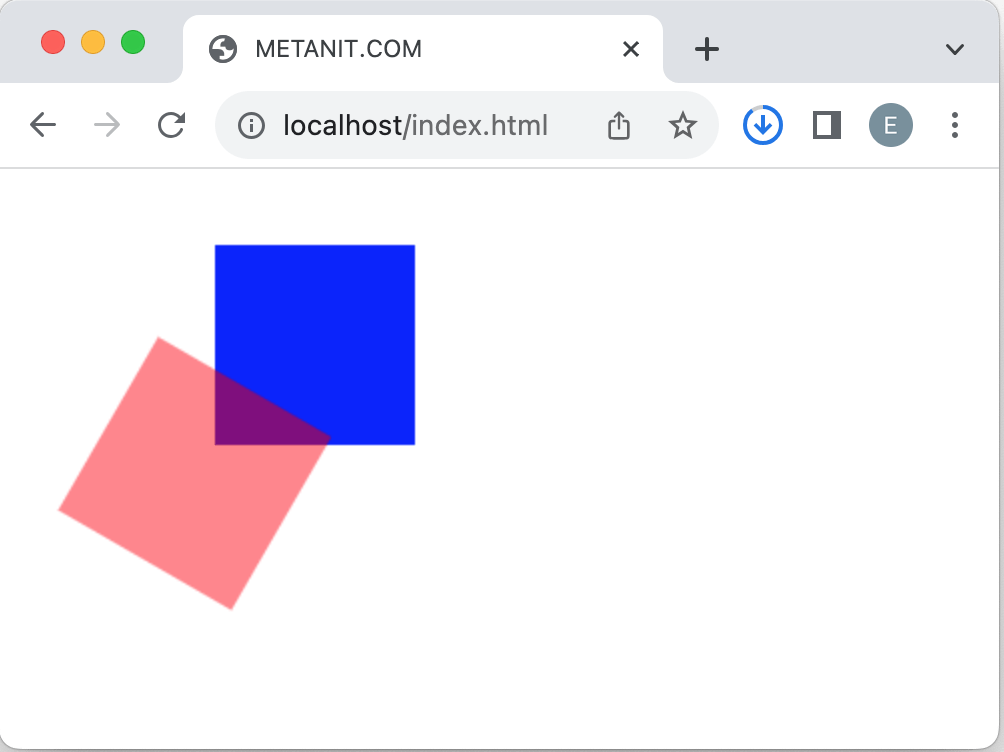
Math.cos(Math.PI/6), Math.sin(Math.PI/6), -1 * Math.sin(Math.PI/6),
Math.cos(Math.PI/6), 0, 0);
context.fillRect(100, 30, 100, 100);

Замена трансформации
При последовательном применении разных трансформаций они просто последовательно применяются к фигурам. Однако может возникнуть ситуация, когда надо применить трансформацию не вместе со другими, а вместо других, то есть заменить трансформацию. Для этого применяется метод setTransform():
setTransform(a, b, c, d, e, f)
Его параметры представляют матрицу преобразования, и в целом его применение аналогино применению метода transform(). Например:
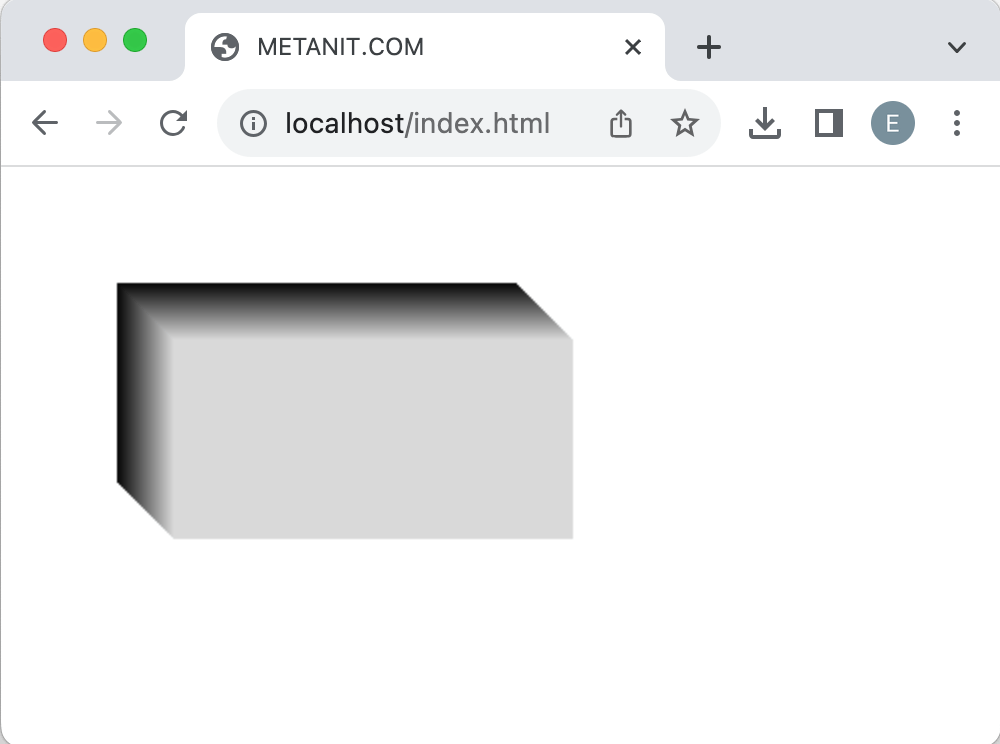
const canvas = document.getElementById("canvas");
const context = canvas.getContext("2d");
let k = 0;
for (let x = 0; x < 30; x++) {
k = Math.floor(255 / 34 * x);
context.fillStyle = "rgb(" + k + "," + k + "," + k + ")";
context.fillRect(50, 50, 200, 100);
context.setTransform(1, 0, 0, 1, x, x);
}

Сброс трансформаций
При применении трансформаций вся последующая отрисовка фигур подвергается данным трансформациям. Но возможна ситуация, когда после одиночного применения трансформации нам больше не нужно ее применение. И для всей последующей отрисовки мы можем сбросить трансформации с помощью метода resetTransform():
const canvas = document.getElementById("canvas");
const context = canvas.getContext("2d");
context.fillStyle = "blue";
context.fillRect(100, 10, 100, 100);
context.globalAlpha = 0.5;
context.fillStyle = "red";
context.translate(50, 25);
// дальше применяется трансформация
context.fillRect(100, 10, 100, 100);
context.fillStyle = "green";
context.resetTransform();
// трансформация больше не применяется
context.fillRect(0, 10, 100, 100);

- Глава 1. Введение в JavaScript
- Глава 2. Основы javascript
- Глава 3. Функциональное программирование
- Глава 4. Объектно-ориентированное программирование
- Объекты
- Ключевое слово this
- Вложенные объекты и массивы в объектах
- Копирование и сравнение объектов
- Проверка наличия и перебор методов и свойств
- Объекты в функциях
- Функции-конструкторы объектов
- Расширение объектов. Прототипы
- Функция как объект. Методы call и apply
- Функция Object.create. Конфигурация свойств объектов
- Наследование прототипов
- Наследование прототипов конструкторов
- Инкапсуляция свойств. Геттеры и сеттеры
- Деструктуризация
- Оператор ?.
- Константные объекты. Запрет изменения объекта
- Глава 5. ООП. Классы.
- Глава 6. Массивы
- Глава 7. Строки и регулярные выражения
- Глава 8. Обработка ошибок
- Глава 9. Встроенные объекты
- Глава 10. Коллекции и итераторы
- Глава 11. Работа с DOM
- Глава 12. События
- Глава 13. Работа с формами
- Глава 14. Работа с браузером и BOM
- Глава 15. Форматы JSON и XML
- Глава 16. Хранение данных
- Глава 17. Promise, async и await
- Глава 18. AJAX-запросы и XMLHttpRequest
- Глава 19. Fetch API
- Глава 20. Web Socket API и Server-Sent Events
- Глава 21. Локализация
- Глава 22. Модули
- Глава 23. Canvas API
- Глава 24. IndexDB API
- Глава 25. Drag-and-Drop API
- Глава 26. File API
- Глава 27. Web Worker API
- Глава 28. Дополнительные Web API
- Глава 29. Дополнительные статьи