Консоль браузера и console.log
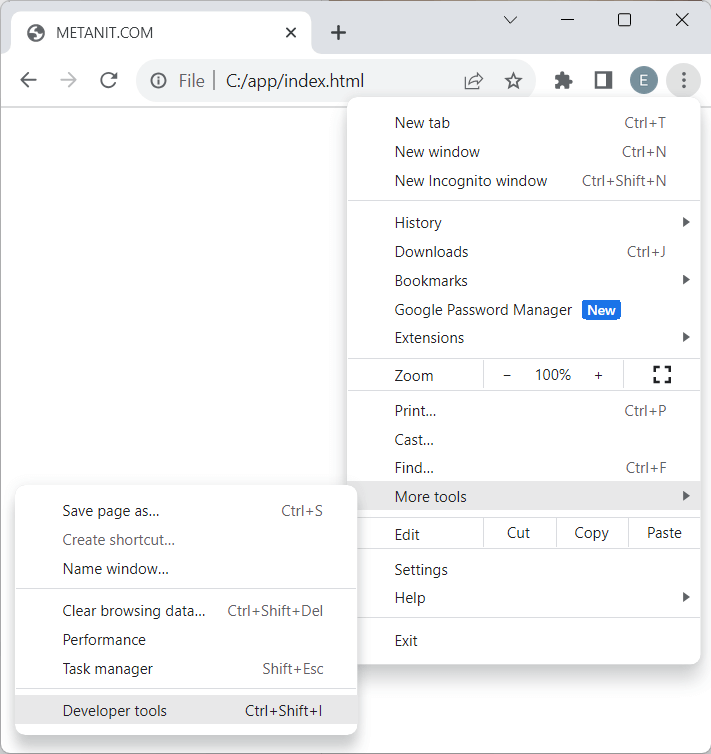
Незаменимым инструментом при работе с JavaScript является консоль браузера, которая позволяет производить отладку программы. Во многих современных браузерах есть подобная консоль. Например, чтобы открыть консоль в Google Chrome, нам надо перейти в меню Дополнительные инструменты (More Tools) -> Инструменты разработчика (Developer tools):

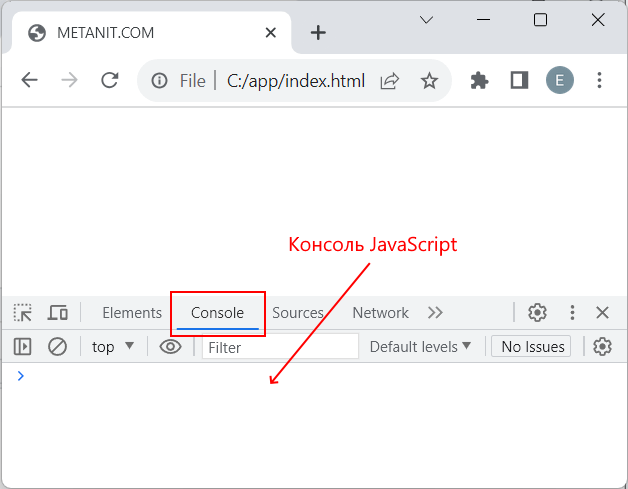
После этого внизу браузера откроется консоль:

Мы можем напрямую вводить в консоль браузера выражения JavaScript, и они будут выполняться. Например, введем в консоли следующий текст:
alert("Привет мир");
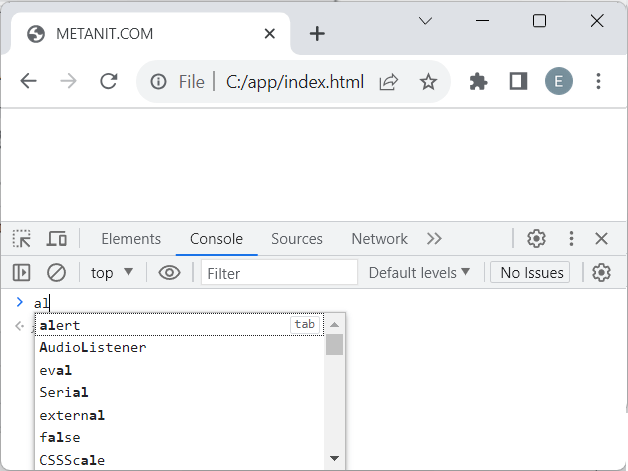
И что замечательно при работе с консолью, при вводе она предлагает всплывающую подсказку с названиями, которые мы хотим ввести, что упрощает ввод, снижает количество возможных ошибок:

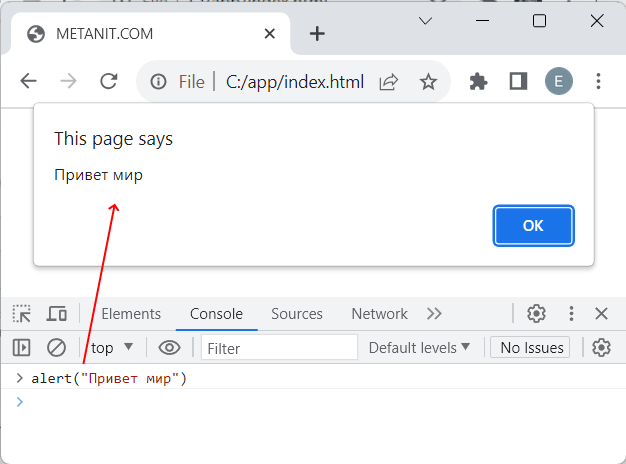
Функция alert() выводит в браузере окно с сообщением. В итоге после ввода этой команды и нажатия на клавишу Enter браузер выполнит эту функцию и отобразит нам окно с сообщением:

Таким образом, для написания и выполнения кода JavaScript нам в принципе не нужен ни текстовый редактор, ни файл веб-страницы, который содержит код javascript, достаточно одной консоли браузера. Однако набирать большой и сложный код JavaScript в консоли может быть не очень удобно, поэтому в дальнейшем для всех примеров по прежнему будет использовать код JavaScript, который встраивается на html-страницу.
Вывод на консоль и console.log
Для вывода различного рода информации в консоли браузера используется специальная функция console.log(). Например, определим html-страницу со следующим кодом:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" >
<title>METANIT.COM</title>
</head>
<body>
<script>
const sum = 5 + 8;
console.log("Результат операции: ");
console.log(sum);
</script>
</body>
</html>
В коде javascript с помощью ключевого слова const объявляется константа sum, которой присваивается сумма двух чисел 5 и 8:
const sum = 5 + 8;
Далее с помощью метода console.log() на консоль браузера выводится некоторое сообщение
console.log("Результат операции");
И в конце также с помощью метода console.log() на консоль браузера выводится значение константы sum.
console.log(sum);
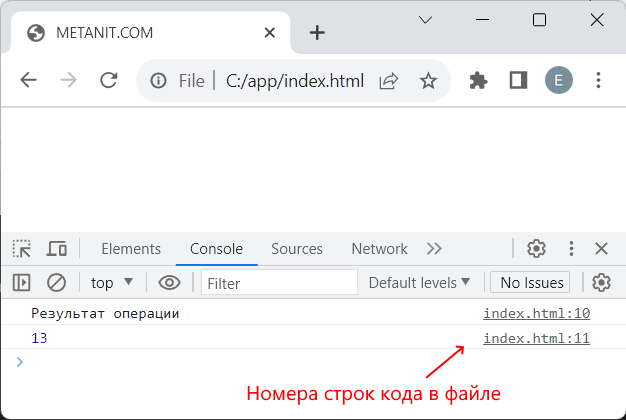
И после запуска веб-страницы в браузере мы увидим в консоли результат выполнения кода:

Что очень полезно, в консоли браузера вы также можете заметить номера строк кода, где именно выполнялся вывод на консоль.
В дальнейшем мы часто будем обращаться к консоли и использовать функцию console.log.
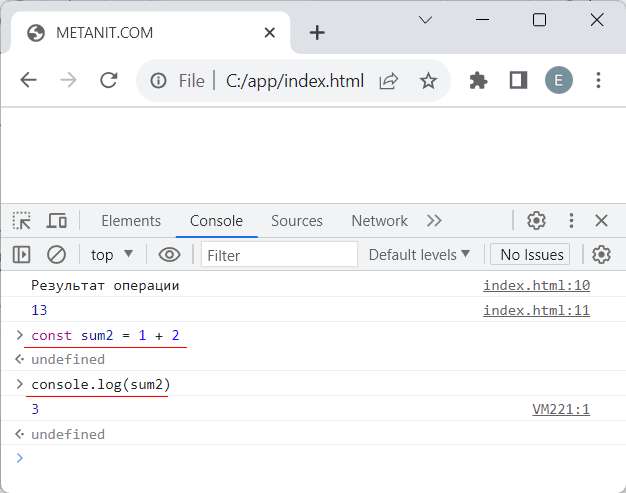
Причем подобный код мы могли бы ввести в самой консоли:

Также последовательно вводим инструкции и после ввода каждой инструкции нажимаем на Enter. В данном случае я ввел две инструкции:
const sum2 = 1 + 2 // определяем константу sum2, которая равна сумме 1 + 2 console.log(sum2) // выводим значение константы sum2 на консоль
Если нам надо, чтобы код в консоли переносился на новую строку без выполнения, то в конце выражения javascript нажимаем на комбинацию клавиш Shift + Enter. После ввода последней инструкции для выполнения введенного кода javascript нажимаем на Enter.
- Глава 1. Введение в JavaScript
- Глава 2. Основы javascript
- Глава 3. Функциональное программирование
- Глава 4. Объектно-ориентированное программирование
- Объекты
- Ключевое слово this
- Вложенные объекты и массивы в объектах
- Копирование и сравнение объектов
- Проверка наличия и перебор методов и свойств
- Объекты в функциях
- Функции-конструкторы объектов
- Расширение объектов. Прототипы
- Функция как объект. Методы call и apply
- Функция Object.create. Конфигурация свойств объектов
- Наследование прототипов
- Наследование прототипов конструкторов
- Инкапсуляция свойств. Геттеры и сеттеры
- Деструктуризация
- Оператор ?.
- Константные объекты. Запрет изменения объекта
- Глава 5. ООП. Классы.
- Глава 6. Массивы
- Глава 7. Строки и регулярные выражения
- Глава 8. Обработка ошибок
- Глава 9. Встроенные объекты
- Глава 10. Коллекции и итераторы
- Глава 11. Работа с DOM
- Глава 12. События
- Глава 13. Работа с формами
- Глава 14. Работа с браузером и BOM
- Глава 15. Форматы JSON и XML
- Глава 16. Хранение данных
- Глава 17. Promise, async и await
- Глава 18. AJAX-запросы и XMLHttpRequest
- Глава 19. Fetch API
- Глава 20. Web Socket API и Server-Sent Events
- Глава 21. Локализация
- Глава 22. Модули
- Глава 23. Canvas API
- Глава 24. IndexDB API
- Глава 25. Drag-and-Drop API
- Глава 26. File API
- Глава 27. Web Worker API
- Глава 28. Дополнительные Web API
- Глава 29. Дополнительные статьи