Подключение внешнего файла JavaScript
В прошлой статье код javascript непосредственно определялся на веб-странице. Но есть еще один способ подключения кода JavaScript, который представляет вынесение кода во внешние файлы и их подключение с помощью тега
<script>
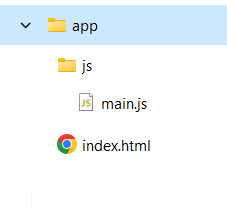
Итак, в прошлой теме мы создали html-страницу index.html, которая находится в каталоге app. Теперь создадим в этом каталоге новый подкаталог. Назовем его js. Он будет предназначен для хранения файлов с кодом javascript. В этом подкаталоге создадим новый текстовый файл, который назовем main.js. Файлы с кодом javascript имеют расширение .js. То есть у нас получится следующая структура проекта в папке app:

Откроем файл main.js в текстовом редакторе и определим в нем следующий код:
document.write("<h2>Первая программа на JavaScript</h2>"); // выводим заголовок
document.write("Привет мир!"); // выводим обычный текст
Здесь для добавления на веб-страницу некоторого содержимого применяется метод document.write. Первый вызов метода document.write выводит заголовок
<h2>, а второй вызов - обычный текст.
Для совместимости с кодировкой страницы index.html для файла с кодом javascript также желательно устанавливать кодировку utf-8. При работе в Visual Studio Code этот редактор автоматически устанавливает кодировку UTF-8.
Теперь подключим этот файл на веб-страницу index.html:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>METANIT.COM</title>
</head>
<body>
<script src="js/main.js"></script>
</body>
</html>
Чтобы подключить файл с кодом javascript на веб-страницу, применяется также тег <script>, у которого устанавливается атрибут src. Этот атрибут указывает на путь к файлу скрипта. В нашем случае используется относительный путь. Так как веб-страница находится в одной папке с каталогом js, то в качестве пути мы можем написать js/main.js.
Также надо учитывать, что за открывающим тегом script должен обязательно следовать закрывающий </script>
И после открытия файла index.html в браузере отобразится сообщение:

В отличие от определения кода javascript вынесение его во внешние файлы имеет ряд преимуществ:
Мы можем повторно использовать один и тот же код на нескольких веб-страницах
Внешние файлы javascript бразуер может кэшировать, за счет этого при следующем обращении к странице браузер снижает нагрузка на сервер, а браузеру надо загрузить меньший объем информации
Код веб-страницы становится "чище". Он содержит только html-разметку, а код поведения хранится во внешних файлах. В итоге можно отделить работу по созданию кода html-страницы от написания кода javascript
Поэтому, как правило, предпочтительнее использовать код javascript во внешних файлах, а не в прямых вставках на веб-страницу с помощью элемента script.
Асинхронная загрузка и отложенное выполнение
Нередко веб-страницы имеют сложную структуру, какие-то блоки на html-странице, где подключаются файлы javascript, формируются динамически, что может усложнять управление файлами javascript. И для управления загрузкой файла с кодом JavaScript браузер предоставляет два атрибута: async и defer.
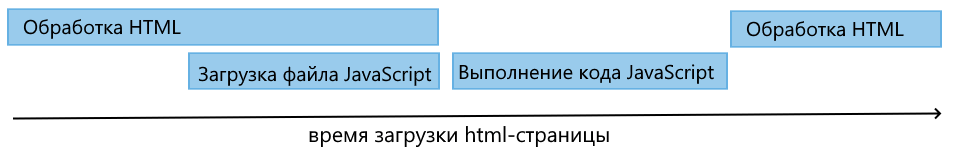
Атрибут async гарантирует, что обработка HTML-кода не будет приостановлена, когда браузер встретит элемент <script>.
Файл JavaScript загружается асинхронно (отсюда и название атрибута - async). В этом случае HTML-код продолжает обрабатываться до тех пор, пока не будет загружен
соответствующий файл JavaScript. Когда будет загружен файл JavaScript, обработка HTML останавливается, и начинает выполняться загруженный файл JS. После выполнения кода JavaScript
продолжается обработка HTML.

Пример применения атрибута async:
<script async src="js/main.js"></script>
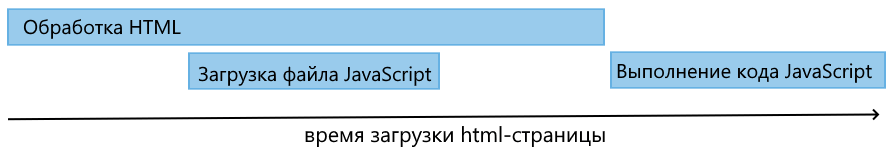
Атрибут defer также гарантирует, что обработка HTML-кода не будет приостановлена. С другой стороны, исходный код JavaScript выполняется только
после полной обработки HTML-кода. Таким образом, выполнение кода JavaScript откладывается (отсюда и название - defer (в переводе на английский).

Пример применения атрибута defer:
<script defer src="js/main.js"></script>
- Глава 1. Введение в JavaScript
- Глава 2. Основы javascript
- Глава 3. Функциональное программирование
- Глава 4. Объектно-ориентированное программирование
- Объекты
- Ключевое слово this
- Вложенные объекты и массивы в объектах
- Копирование и сравнение объектов
- Проверка наличия и перебор методов и свойств
- Объекты в функциях
- Функции-конструкторы объектов
- Расширение объектов. Прототипы
- Функция как объект. Методы call и apply
- Функция Object.create. Конфигурация свойств объектов
- Наследование прототипов
- Наследование прототипов конструкторов
- Инкапсуляция свойств. Геттеры и сеттеры
- Деструктуризация
- Оператор ?.
- Константные объекты. Запрет изменения объекта
- Глава 5. ООП. Классы.
- Глава 6. Массивы
- Глава 7. Строки и регулярные выражения
- Глава 8. Обработка ошибок
- Глава 9. Встроенные объекты
- Глава 10. Коллекции и итераторы
- Глава 11. Работа с DOM
- Глава 12. События
- Глава 13. Работа с формами
- Глава 14. Работа с браузером и BOM
- Глава 15. Форматы JSON и XML
- Глава 16. Хранение данных
- Глава 17. Promise, async и await
- Глава 18. AJAX-запросы и XMLHttpRequest
- Глава 19. Fetch API
- Глава 20. Web Socket API и Server-Sent Events
- Глава 21. Локализация
- Глава 22. Модули
- Глава 23. Canvas API
- Глава 24. IndexDB API
- Глава 25. Drag-and-Drop API
- Глава 26. File API
- Глава 27. Web Worker API
- Глава 28. Дополнительные Web API
- Глава 29. Дополнительные статьи