ListBox
Представляет собой обычный список. Содержит коллекцию элементов ListBoxItem, которые являются типичными элементами управления содержимым. Также ListBox может содержать любые другие элементы, например:
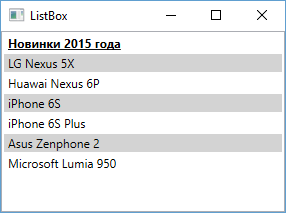
<ListBox Name="phonesList">
<TextBlock FontWeight="Bold" TextDecorations="Underline" Text="Новинки 2015 года" />
<ListBoxItem Background="LightGray">LG Nexus 5X</ListBoxItem>
<ListBoxItem>Huawei Nexus 6P</ListBoxItem>
<ListBoxItem Background="LightGray">iPhone 6S</ListBoxItem>
<ListBoxItem>iPhone 6S Plus</ListBoxItem>
<ListBoxItem Background="LightGray">Аsus Zenphone 2</ListBoxItem>
<ListBoxItem>Microsoft Lumia 950</ListBoxItem>
</ListBox>

Все эти элементы будут находиться в коллекции phonesList.Items и, таким образом, по счетчику можно к ним обращаться, например,
phonesList.Items[0] - первый элемент ListBox, который в данном случае представляет TextBlock. Также мы можем установить элемент:
phonesList.Items[2]="LG G 4";
Компонент ListBoxItem представляет элемент управления содержимым, поэтому также мы можем задавать через его свойство Content более сложные композиции элементов, например:
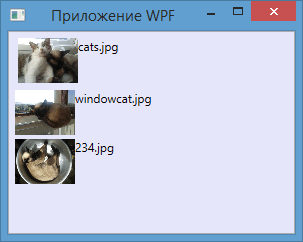
<ListBox Name="Photos" Background="Lavender">
<ListBoxItem Margin="3">
<StackPanel Orientation="Horizontal">
<Image Source="cats.jpg" Width="60" />
<TextBlock>cats.jpg</TextBlock>
</StackPanel>
</ListBoxItem>
<StackPanel Orientation="Horizontal">
<Image Source="windowcat.jpg" Width="60" />
<TextBlock>windowcat.jpg</TextBlock>
</StackPanel>
<StackPanel Orientation="Horizontal">
<Image Source="234.jpg" Width="60" />
<TextBlock>234.jpg</TextBlock>
</StackPanel>
</ListBox>

Мы можем использовать элементы как внутри элемента ListBoxItem, так и непосредственно вставляя их в список. Однако на следующем примере видно, что использование ListBoxItem имеет небольшое преимущество, так как мы можем задать некоторые дополнительные свойства, например, отступы.
Выделение элементов
ListBox поддерживает множественный выбор. Для этого нужно установить свойство SelectionMode="Multiple" или SelectionMode="Extended".
В последнем случае, чтобы выделить несколько элементов, необходимо держать нажатой клавишу Ctrl или Shift. По умолчанию SelectionMode="Single", то есть допускается только единственное выделение.
- Глава 1. Введение в WPF
- Глава 2. XAML
- Глава 3. Компоновка
- Глава 4. Элементы управления
- Обзор элементов управления и их свойств
- Элементы управления содержимым
- Кнопки
- CheckBox и RadioButton
- Всплывающие подсказки ToolTip и Popup
- Контейнеры GroupBox и Expander
- ScrollViewer. Создание прокрутки
- Текстовые элементы управления
- Элементы управления списками
- ListBox
- ComboBox
- ListView
- Создание вкладок и TabControl
- Меню
- ToolBar
- TreeView
- DataGrid
- ProgressBar и Slider
- Работа с датами. Calendar и DatePicker
- Работа с изображениями. Image и InkCanvas
- Глава 5. DependencyObject и свойства зависимостей
- Глава 6. Модель событий в WPF
- Глава 7. Команды
- Глава 8. Кисти
- Глава 9. Ресурсы
- Глава 10. Привязка
- Глава 11. Стили, триггеры и темы
- Глава 12. Приложение и класс Application
- Глава 13. Шаблоны элементов управления
- Глава 14. Работа с данными
- Глава 15. Документы
- Глава 16. Работа с графикой
- Глава 17. Трехмерная графика
- Глава 18. Анимация
- Глава 19. Окна
- Глава 20. Паттерн MVVM
- Глава 21. Взаимодействие с базой данных
- Глава 22. Хостирование приложения и внедрение зависимостей