WrapPanel
Эта панель, подобно StackPanel, располагает все элементы в одной строке или колонке в зависимости от того, какое значение имеет свойство Orientation - Horizontal или Vertical. Главное отличие от StackPanel - если элементы не помещаются в строке или столбце, создаются новые столбец или строка для не поместившихся элементов.
<Window x:Class="LayoutApp.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:LayoutApp"
mc:Ignorable="d"
Title="WrapPanel" Height="250" Width="300">
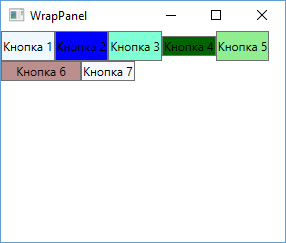
<WrapPanel>
<Button Background="AliceBlue" Content="Кнопка 1" />
<Button Background="Blue" Content="Кнопка 2" />
<Button Background="Aquamarine" Content="Кнопка 3" Height="30"/>
<Button Background="DarkGreen" Content="Кнопка 4" Height="20"/>
<Button Background="LightGreen" Content="Кнопка 5"/>
<Button Background="RosyBrown" Content="Кнопка 6" Width="80" />
<Button Background="GhostWhite" Content="Кнопка 7" />
</WrapPanel>
</Window>

В горизонтальном стеке те элементы, у которых явным образом не установлена высота, будут автоматически принимать высоту самого большого элемента из стека.
Вертикальный WrapPanel делается аналогично:
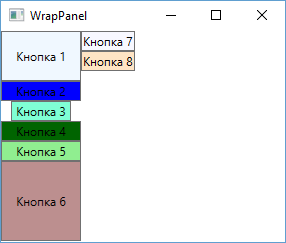
<WrapPanel Orientation="Vertical">
<Button Background="AliceBlue" Content="Кнопка 1" Height="50" />
<Button Background="Blue" Content="Кнопка 2" />
<Button Background="Aquamarine" Content="Кнопка 3" Width="60"/>
<Button Background="DarkGreen" Content="Кнопка 4" Width="80"/>
<Button Background="LightGreen" Content="Кнопка 5"/>
<Button Background="RosyBrown" Content="Кнопка 6" Height="80" />
<Button Background="GhostWhite" Content="Кнопка 7" />
<Button Background="Bisque" Content="Кнопка 8" />
</WrapPanel>

В вертикальном стеке элементы, у которых явным образом не указана ширина, автоматически принимают ширину самого широкого элемента.
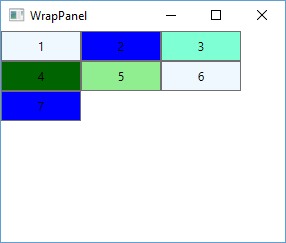
Мы также можем установить для всех вложенных элементов какую-нибудь определенную ширину (с помощью свойства ItemWidth) или высоту (свойство ItemHeight):
<WrapPanel ItemHeight="30" ItemWidth="80" Orientation="Horizontal">
<Button Background="AliceBlue" Content="1" />
<Button Background="Blue" Content="2" />
<Button Background="Aquamarine" Content="3"/>
<Button Background="DarkGreen" Content="4"/>
<Button Background="LightGreen" Content="5"/>
<Button Background="AliceBlue" Content="6" />
<Button Background="Blue" Content="7" />
</WrapPanel>

- Глава 1. Введение в WPF
- Глава 2. XAML
- Глава 3. Компоновка
- Глава 4. Элементы управления
- Обзор элементов управления и их свойств
- Элементы управления содержимым
- Кнопки
- CheckBox и RadioButton
- Всплывающие подсказки ToolTip и Popup
- Контейнеры GroupBox и Expander
- ScrollViewer. Создание прокрутки
- Текстовые элементы управления
- Элементы управления списками
- ListBox
- ComboBox
- ListView
- Создание вкладок и TabControl
- Меню
- ToolBar
- TreeView
- DataGrid
- ProgressBar и Slider
- Работа с датами. Calendar и DatePicker
- Работа с изображениями. Image и InkCanvas
- Глава 5. DependencyObject и свойства зависимостей
- Глава 6. Модель событий в WPF
- Глава 7. Команды
- Глава 8. Кисти
- Глава 9. Ресурсы
- Глава 10. Привязка
- Глава 11. Стили, триггеры и темы
- Глава 12. Приложение и класс Application
- Глава 13. Шаблоны элементов управления
- Глава 14. Работа с данными
- Глава 15. Документы
- Глава 16. Работа с графикой
- Глава 17. Трехмерная графика
- Глава 18. Анимация
- Глава 19. Окна
- Глава 20. Паттерн MVVM
- Глава 21. Взаимодействие с базой данных
- Глава 22. Хостирование приложения и внедрение зависимостей