Контейнеры потоковых документов
В WPF используется три контейнера для потоковых элементов: FlowDocumentScrollViewer, FlowDocumentPageViewer и FlowDocumentReader
FlowDocumentScrollViewer
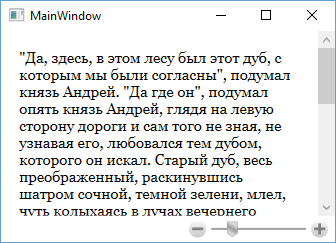
FlowDocumentScrollViewer отображает документ с полосой прокрутки. Документ отображается как единое целое.
Из свойств следует отметить IsToolBarVisible - если оно имеет значение true, то у элемента появляется панель с функциями масштабирования:
<FlowDocumentScrollViewer IsToolBarVisible="True">
<FlowDocument>
<Paragraph TextAlignment="Left" FontSize="15">
"Да, здесь, в этом лесу был этот дуб, с которым мы были согласны", подумал князь Андрей...
</Paragraph>
</FlowDocument>
</FlowDocumentScrollViewer>

FlowDocumentPageViewer
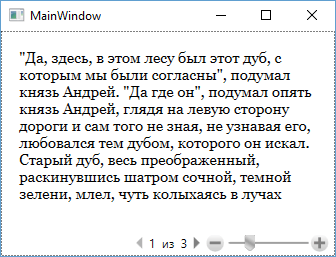
FlowDocumentPageViewer разбивает документ на страницы:

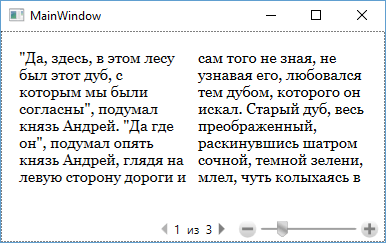
Этот элемент также позволяет создать не только многостраничный способ отображения, но и разбить текст на несколько столбцов, если окно имеет необходимую длину. Для управления столбцами у элемента FlowDocument можно настроить следующие свойства:
ColumnWidth: устанавливает ширину столбца
ColumnGap: устанавливает расстояние между столбцами
IsColumnWidthFlexible: при значении True контейнер сам корректирует ширину столбца
ColumnRuleWidth и ColumnRuleBrush: устанавливает соответственно ширину границы мужду столбцаи и ее цвет
Например:
<FlowDocumentPageViewer>
<FlowDocument ColumnWidth="150" ColumnGap="10">
<Paragraph TextAlignment="Left" FontSize="15">
"Да, здесь, в этом лесу был этот дуб, с которым мы были согласны", подумал князь Андрей...
</Paragraph>
</FlowDocument>
</FlowDocumentPageViewer>

FlowDocumentReader
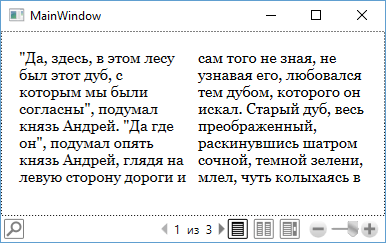
объединяет возможности элементов FlowDocumentScrollViewer и FlowDocumentPageViewer и позволяет переключаться между разными режимами отображения документа.
<FlowDocumentReader>
<FlowDocument ColumnWidth="150" ColumnGap="10">
<Paragraph TextAlignment="Left" FontSize="15">
"Да, здесь, в этом лесу был этот дуб, с которым мы были согласны", подумал князь Андрей...
</Paragraph>
</FlowDocument>
</FlowDocumentReader>

Загрузка и сохранение документов
WPF предоставляет возможности по загрузке и сохранению потоковых документов. Для примера определим соедующий код интерфейса:
<Window x:Class="DocumentsApp.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:DocumentsApp"
mc:Ignorable="d"
Title="MainWindow" Height="250" Width="400">
<Window.Resources>
<Style TargetType="Button">
<Setter Property="Height" Value="25" />
<Setter Property="Width" Value="80" />
<Setter Property="Margin" Value="5" />
</Style>
</Window.Resources>
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="*" />
<RowDefinition Height="Auto" />
</Grid.RowDefinitions>
<FlowDocumentScrollViewer x:Name="docViewer">
<FlowDocument>
<Paragraph TextAlignment="Left" FontSize="15">
"Да, здесь, в этом лесу был этот дуб, с которым мы были согласны", подумал князь Андрей...
</Paragraph>
</FlowDocument>
</FlowDocumentScrollViewer>
<StackPanel Orientation="Horizontal" Grid.Row="1" HorizontalAlignment="Center">
<Button Content="Сохранить" Click="Save_Click" />
<Button Content="Удалить" Click="Clear_Click" />
<Button Content="Загрузить" Click="Load_Click" />
</StackPanel>
</Grid>
</Window>
Здесь определен контейнер FlowDocumentScrollViewer с именем "docViewer". Внутри него потоковый документ. И для управления документа определены три кнопки.
Далее определим обработчики кнопок в файле кода:
using System.IO;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Documents;
using System.Windows.Markup;
namespace DocumentsApp
{
public partial class MainWindow : Window
{
string path = "mydoc.xaml";
public MainWindow()
{
InitializeComponent();
}
private void Save_Click(object sender, RoutedEventArgs e)
{
using (FileStream fs = File.Open(path, FileMode.Create))
{
if (docViewer.Document != null)
{
XamlWriter.Save(docViewer.Document, fs);
MessageBox.Show("Файл сохранен");
}
}
}
private void Clear_Click(object sender, RoutedEventArgs e)
{
docViewer.ClearValue(FlowDocumentScrollViewer.DocumentProperty);
}
private void Load_Click(object sender, RoutedEventArgs e)
{
using (FileStream fs = File.Open(path, FileMode.Open))
{
FlowDocument document = XamlReader.Load(fs) as FlowDocument;
if (document != null)
docViewer.Document = document;
}
}
}
}
Для сохранения и загрузки документа определим путь mydoc.xaml. Далее с помощью классов XamlWriter/XamlReader происходит чтение и запись в файл mydoc.xaml.
- Глава 1. Введение в WPF
- Глава 2. XAML
- Глава 3. Компоновка
- Глава 4. Элементы управления
- Обзор элементов управления и их свойств
- Элементы управления содержимым
- Кнопки
- CheckBox и RadioButton
- Всплывающие подсказки ToolTip и Popup
- Контейнеры GroupBox и Expander
- ScrollViewer. Создание прокрутки
- Текстовые элементы управления
- Элементы управления списками
- ListBox
- ComboBox
- ListView
- Создание вкладок и TabControl
- Меню
- ToolBar
- TreeView
- DataGrid
- ProgressBar и Slider
- Работа с датами. Calendar и DatePicker
- Работа с изображениями. Image и InkCanvas
- Глава 5. DependencyObject и свойства зависимостей
- Глава 6. Модель событий в WPF
- Глава 7. Команды
- Глава 8. Кисти
- Глава 9. Ресурсы
- Глава 10. Привязка
- Глава 11. Стили, триггеры и темы
- Глава 12. Приложение и класс Application
- Глава 13. Шаблоны элементов управления
- Глава 14. Работа с данными
- Глава 15. Документы
- Глава 16. Работа с графикой
- Глава 17. Трехмерная графика
- Глава 18. Анимация
- Глава 19. Окна
- Глава 20. Паттерн MVVM
- Глава 21. Взаимодействие с базой данных
- Глава 22. Хостирование приложения и внедрение зависимостей