Canvas
Контейнер Canvas является наиболее простым контейнером. Для размещения на нем необходимо указать для элементов точные координаты относительно сторон Canvas.
Для установки координат элементов используются свойства Canvas.Left, Canvas.Right, Canvas.Bottom,
Canvas.Top. Например, свойство Canvas.Left указывает, на сколько единиц от левой стороны контейнера будет находиться элемент,
а свойство Canvas.Top - насколько единиц ниже верхней границы контейнера находится элемент.
При этом в качестве единиц используются не пиксели, а независимые от устройства единицы, которые помогают эффективно управлять масштабированием элементов. Каждая такая единица равна 1 /96 дюйма, и при стандартной установке в 96 dpi эта независимая от устройства единица будет равна физическому пикселю, так как 1/96 дюйма * 96 dpi (96 точек на дюйм) = 1. В тоже время при работе на других мониторах или при других установленных размеры, установленные в приложении, будут эффективно масштабироваться. Например, при разрешении в 120 dpi одна условная единица будет равна 1,25 пикселя, так как 1/96 дюйма * 120 dpi= 1,25 пикселя.
Если элемент не использует свойства Canvas.Top и другие, то по умолчанию свойства Canvas.Left и Canvas.Top
будут равны нулю, то есть он будет находиться в верхнем левом углу.
Также надо учитывать, что нельзя одновременно задавать Canvas.Left и Canvas.Right или Canvas.Bottom и Canvas.Top. Если подобное произойдет, то последнее заданное свойство не будет учитываться. Например:
<Window x:Class="Layout.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="MainWindow" Height="300" Width="300">
<Grid>
<Canvas Background="Lavender">
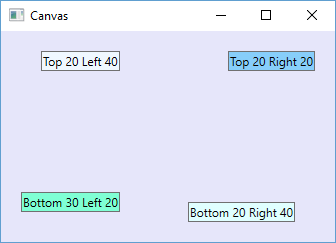
<Button Background="AliceBlue" Content="Top 20 Left 40" Canvas.Top="20" Canvas.Left="40" />
<Button Background="LightSkyBlue" Content="Top 20 Right 20" Canvas.Top="20" Canvas.Right="20"/>
<Button Background="Aquamarine" Content="Bottom 30 Left 20" Canvas.Bottom="30" Canvas.Left="20"/>
<Button Background="LightCyan" Content="Bottom 20 Right 40" Canvas.Bottom="20" Canvas.Right="40"/>
</Canvas>
</Grid>
</Window>

- Глава 1. Введение в WPF
- Глава 2. XAML
- Глава 3. Компоновка
- Глава 4. Элементы управления
- Обзор элементов управления и их свойств
- Элементы управления содержимым
- Кнопки
- CheckBox и RadioButton
- Всплывающие подсказки ToolTip и Popup
- Контейнеры GroupBox и Expander
- ScrollViewer. Создание прокрутки
- Текстовые элементы управления
- Элементы управления списками
- ListBox
- ComboBox
- ListView
- Создание вкладок и TabControl
- Меню
- ToolBar
- TreeView
- DataGrid
- ProgressBar и Slider
- Работа с датами. Calendar и DatePicker
- Работа с изображениями. Image и InkCanvas
- Глава 5. DependencyObject и свойства зависимостей
- Глава 6. Модель событий в WPF
- Глава 7. Команды
- Глава 8. Кисти
- Глава 9. Ресурсы
- Глава 10. Привязка
- Глава 11. Стили, триггеры и темы
- Глава 12. Приложение и класс Application
- Глава 13. Шаблоны элементов управления
- Глава 14. Работа с данными
- Глава 15. Документы
- Глава 16. Работа с графикой
- Глава 17. Трехмерная графика
- Глава 18. Анимация
- Глава 19. Окна
- Глава 20. Паттерн MVVM
- Глава 21. Взаимодействие с базой данных
- Глава 22. Хостирование приложения и внедрение зависимостей