Меню и панели инструментов
Панель инструментов ToolStrip
Элемент ToolStrip представляет панель инструментов. Каждый отдельный элемент на этой панели является объектом ToolStripItem.
Ключевые свойства компонента ToolStrip связаны с его позиционированием на форме:
Dock: прикрепляет панель инструментов к одной из сторон формыLayoutStyle: задает ориентацию панели на форме (горизонтальная, вертикальная, табличная)ShowItemToolTips: указывает, будут ли отображаться всплывающие подсказки для отдельных элементов панели инструментовStretch: позволяет растянуть панель по всей длине контейнера
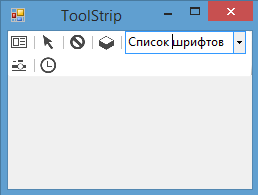
В зависимости от значения свойства LayoutStyle панель инструментов может располагаться по горизонтали, или в табличном виде:
HorizontalStackWithOverflow: расположение по горизонтали с переполнением - если длина панели превышает длину контейнера, то новые элементы, выходящие за границы контейнера, не отображаются, то есть панель переполняется элементамиStackWithOverflow: элементы располагаются автоматически с переполнениемVerticalStackWithOverflow: элементы располагаются вертикально с переполнениемFlow: элементы располагаются автоматически, но без переполнения - если длина панели меньше длины контейнера, то выходящие за границы элементы переносятся, а панель инструментов растягивается, чтобы вместить все элементы
Table: элементы позиционируются в виде таблицы
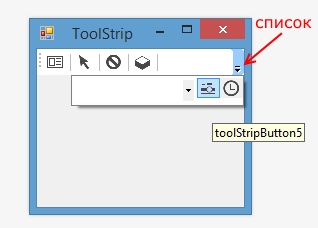
Если LayoutStyle имеет значения HorizontalStackWithOverflow / VerticalStackWithOverflow, то с помощью свойства CanOverflow
мы можем задать поведение при переполнении. Так, если это свойство равно true (значение по умолчанию), то для элементов,
не попадающих в границы ToolStrip, создается выпадающий список:

При значении false подобный выпадающий список не создается.
Типы элементов панели и их добавление
Панель ToolStrip может содержать объекты следующих классов
ToolStripLabel: текстовая метка на панели инструментов, представляет функциональность элементов Label и LinkLabel
ToolStripButton: аналогичен элементу Button.Также имеет событие Click, с помощью которого можно обработать нажатие пользователя на кнопку
ToolStripSeparator: визуальный разделитель между другими элементами на панели инструментов
ToolStripToolStripComboBox: подобен стандартному элементу ComboBox
ToolStripTextBox: аналогичен текстовому полю TextBox
ToolStripProgressBar: индикатор прогресса, как и элемент ProgressBar
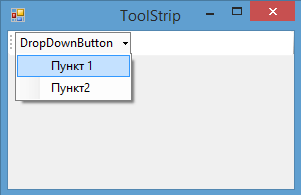
ToolStripDropDownButton: представляет кнопку, по нажатию на которую открывается выпадающее меню

К каждому элементу выпадающего меню дополнительно можно прикрепить обработчик нажатия и обработать клик по этим пунктам меню
ToolStripSplitButton: объединяет функциональность ToolStripDropDownButton и ToolStripButton
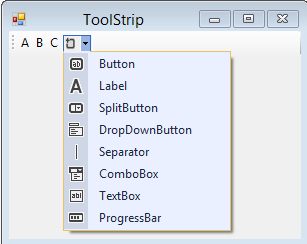
Добавить новые элементы можно в режиме дизайнера:

Также можно добавлять новые элементы программно в коде. Их расположение на панели инструментов будет соответствовать порядку добавления. Все элементы хранятся в ToolStrip в свойстве Items. Мы можем добавить в него любой объект класса ToolStripItem (то есть любой из выше перечисленных классов, так как они наследуются от ToolStripItem):
public partial class Form1 : Form
{
public Form1()
{
InitializeComponent();
ToolStripButton clearBtn = new ToolStripButton();
clearBtn.Text = "Clear";
// устанавливаем обработчик нажатия
clearBtn.Click += btn_Click;
toolStrip1.Items.Add(clearBtn);
}
void btn_Click(object sender, EventArgs e)
{
MessageBox.Show("Производится удаление");
}
}
Кроме того, здесь задается обработчик, позволяющий обрабатывать нажатия по кнопки на панели инструментов.
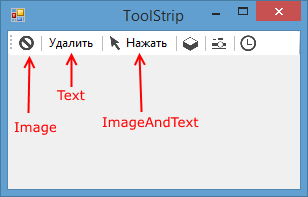
Элементы ToolStripButton, ToolStripDropDownButton и ToolStripSplitButton могут отображать как текст, так и изобажения, оибо сразу и то, и другое. Для управления размещением изображений в этих элементах имеются следующие свойства:
DisplayStyle: определяет, будет ли отображаться на элементе текст, или изображение, или и то и другое.Image: указывает на само изображениеImageAlign: устанавливает выравнивание изображения относительно элементаImageScaling: указывает, будет ли изображение растягиваться, чтобы заполнить все пространство элементаImageTransparentColor: указывает, будет ли цвет изображения прозрачным
Чтобы указать разместить изображение на кнопке, у свойства DisplayStyle надо установить значение Image. Если мы хотим, чтобы
кнопка отображала только текст, то надо указать значение Text, либо можно комбинировать два значения с помощью другого
значения ImageAndText:

Все эти значения хранятся в перечислении ToolStripItemDisplayStyle. Также можно установить свойства в коде c#:
ToolStripButton clearBtn = new ToolStripButton(); clearBtn.Text = "Поиск"; clearBtn.DisplayStyle = ToolStripItemDisplayStyle.ImageAndText; clearBtn.Image = Image.FromFile(@"D:\Icons\0023\search32.png"); // добавляем на панель инструментов toolStrip1.Items.Add(clearBtn);
- Глава 1. Введение в Windows Forms
- Глава 2. Работа с формами
- Глава 3. Контейнеры в Windows Forms
- Глава 4. Элементы управления
- Кнопка
- Метки и ссылки
- Текстовое поле TextBox
- Элемент MaskedTextBox
- Элементы Radiobutton и CheckBox
- ListBox
- Элемент ComboBox
- Привязка данных в ListBox и ComboBox
- Элемент CheckedListBox
- Элементы NumericUpDown и DomainUpDown
- ImageList
- ListView
- TreeView
- TrackBar, Timer и ProgressBar
- DateTimePicker и MonthCalendar
- PictureBox
- WebBrowser
- Элемент NotifyIcon
- Окно сообщения MessageBox
- OpenFileDialog и SaveFileDialog
- FontDialog и ColorDialog
- ErrorProvider
- Глава 5. Меню и панели инструментов
- Глава 6. Привязка и паттерн Model-View-ViewModel