ListView
Элемент ListView представляет список, но с более расширенными возможностями, чем ListBox. В ListView можно отображать сложные данные в различных стобцах, можно задавать данным изображения и пиктограммы.
ListViewItem
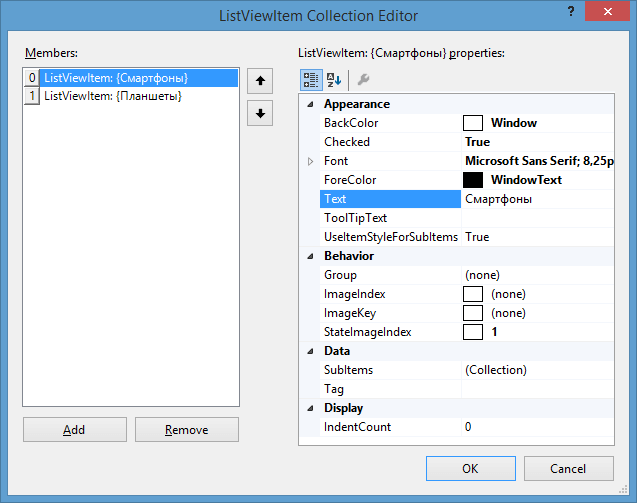
Все элементы, как и в других списковых визуальных компонентах, задаются с помощью свойства Items. Но в отличие от ListBox или ComboBox, если мы через панель Свойств откроем окно редактирования элементов ListView:

Каждый отдельный элемент в ListView представляет объект ListViewItem. В окне редактирования элементов мы также можем добавлять и удалять элементы списка. Но кроме того, здесь также мы можем выполнить дополнительную настройку элементов с помощью следующих свойств:
BackColor: фоновый цвет элемента
Checked: если равно true, то данный элемент будет отмечен
Font: шрифт элемента
ForeColor: цвет шрифта
Text: текст элемента
ToolTipText: текст всплывающей подсказки, устанавливаемой для элемента
UseItemStyleForSubItems: если равно true, то стиль элемента будет также использоваться и для всех его подэлементов
Group: задает фоновый цвет элемента
ImageIndex: получает или задает индекс изображения, выводимого для данного элемента
ImageKey: получает или задает индекс изображения для данного элемента
StateImageIndex: получает или задает индекс изображения состояния (например установленного или снятого флажка, указывающего состояние элемента)
SubItems: коллекция подэлементов для данного элемента ListViewItem
Tag: тег элемента
IdentCount: устанавливает отступ от границ ListViewItem до используемого им изображения
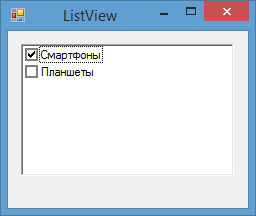
Это только те свойства, которые мы можем задать в окне редактирования элементов ListView. Но потом все добавляемые элементы мы сможем увидеть в ListView:

Чтобы добавить к элементам в ListView флажки, кроме задания свойства Checked у каждого отдельного элемента ListViewItem,
надо также у свойства CheckBoxes у самого объекта ListView установить значение true.
Изображения элементов
Для добавления элементам изображений у ListView есть несколько свойств:
LargeImageList: задает список ImageList, изображения которого будут использоваться для крупных значков
SmallImageList: задает список ImageList, изображения которого будут использоваться для мелких значков
StateImageList: задает список ImageList, изображения которого будут использоваться для разных состояний
Пусть у нас есть некоторый ImageList с изображениями. Зададим этот ImageList для свойств LargeImageList и SmallImageList.
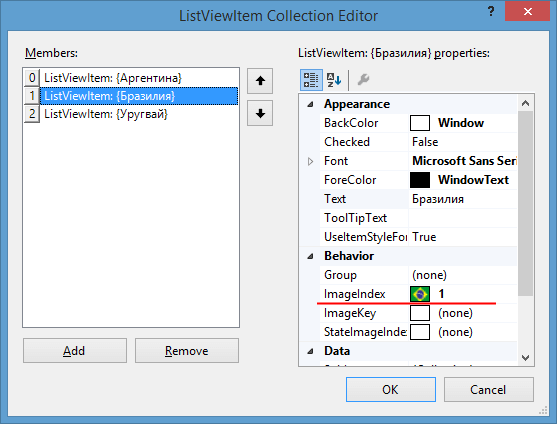
Тогда при добавлении новых элементов мы можем указать индекс изображение из ImageList, которое будет использоваться элементом:

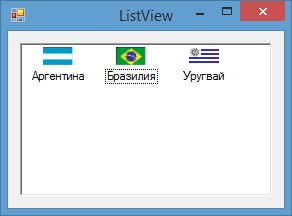
Тогда в приложении вместе с текстыми метками элементов можно будет увидеть и изображения:

Типы отображений
С помощью свойства View у элемента ListView можно задать тип отображения, который принимает следующие значения:
Details: отображение в виде таблицы
LargeIcon: набор крупных значков (применяется по умолчанию)
List: список
SmallIcon: набор мелких значков
Tile: плитка
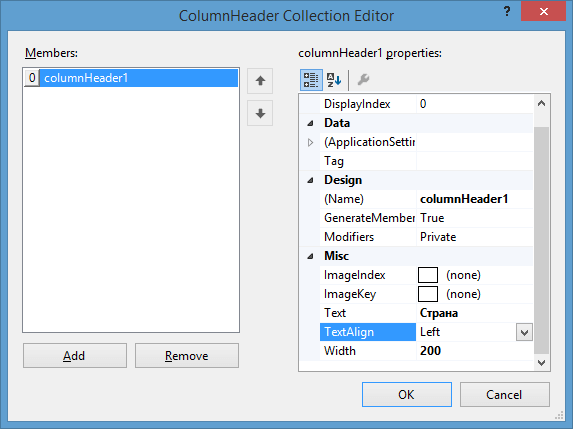
При отображении в виде таблицы также надо задать набор столбцов в свойстве Columns у ListView:

В данном случае я указал один столбец, у которого заголовок будет "Страна". Если у элементов ListViewItem были бы подэлементы, то можно было бы также задать и столбцы для подэлементов.
Кроме рассмотренных выше свойств ListView надо еще отметить некоторые. Свойство MultiSelect при установке в true позволяет выделять несколько строк в ListView одновременно.
Свойство Sorting позволяет задать режим сортировки в ListView. По умолчанию оно имеет значение None, но
также можно установить сортировку по возрастанию (значение Ascending) или сортировку по убыванию (значение Descending)
ListView. Практика
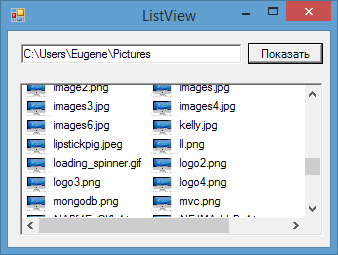
Выполним небольшую практическую задачу: выберем все названия файлов из какой-нибудь папки в ListView.

Во-первых добавим на форму элементы TextBox (для ввода названия папки, файлы которой надо получить), Button (для запуска получения) и ListView.
Чтобы все файлы имели какое-нибудь изображение, добавим на форму ImageList с именем imageList1 и поместим в него какую-нибудь картинку.
У ListView для свойства View установим значение SmallIcon.
Все остальное сделаем в коде формы:
using System;
using System.ComponentModel;
using System.IO;
using System.Windows.Forms;
namespace HelloApp
{
public partial class Form1 : Form
{
public Form1()
{
InitializeComponent();
listView1.SmallImageList = imageList1;
}
private void button1_Click(object sender, EventArgs e)
{
string path = textBox1.Text;
// получаем все файлы
string[] files = Directory.GetFiles(path);
// перебор полученных файлов
foreach(string file in files)
{
ListViewItem lvi = new ListViewItem();
// установка названия файла
lvi.Text = file.Remove(0, file.LastIndexOf('\\') + 1);
lvi.ImageIndex = 0; // установка картинки для файла
// добавляем элемент в ListView
listView1.Items.Add(lvi);
}
}
}
}
- Глава 1. Введение в Windows Forms
- Глава 2. Работа с формами
- Глава 3. Контейнеры в Windows Forms
- Глава 4. Элементы управления
- Кнопка
- Метки и ссылки
- Текстовое поле TextBox
- Элемент MaskedTextBox
- Элементы Radiobutton и CheckBox
- ListBox
- Элемент ComboBox
- Привязка данных в ListBox и ComboBox
- Элемент CheckedListBox
- Элементы NumericUpDown и DomainUpDown
- ImageList
- ListView
- TreeView
- TrackBar, Timer и ProgressBar
- DateTimePicker и MonthCalendar
- PictureBox
- WebBrowser
- Элемент NotifyIcon
- Окно сообщения MessageBox
- OpenFileDialog и SaveFileDialog
- FontDialog и ColorDialog
- ErrorProvider
- Глава 5. Меню и панели инструментов
- Глава 6. Привязка и паттерн Model-View-ViewModel