Ресурсы dimension
Ресурсы dimension задают размеры. Определение размеров должно находиться в папке res/values в файле с любым произвольным именем. Общий синтаксис определения ресурса следующий:
<?xml version="1.0" encoding="utf-8"?>
<resources>
<dimen name="имя_ресурса">используемый_размер</dimen>
</resources>
Как и другие ресурсы, ресурс dimension определяется в корневом элементе <resources>. Тег
<dimen> обозначает ресурс и в качестве значения принимает некоторое значение размера в единицах dp.
Так, добавим в Android Studio в папку res/values новый элемент Values Resources File, который назовем dimens.xml.

Определим в нем следующее содержимое:
<?xml version="1.0" encoding="utf-8"?>
<resources>
<dimen name="padding">30.dp</dimen>
<dimen name="width">200.dp</dimen>
<dimen name="height">150.dp</dimen>
</resources>
Здесь определены три ресурса. Первый ресурс - padding имеет значение 30.dp, второй ресурс -
width - 200.dp, третий ресурс - height - 150.dp. Названия ресурсов могут быть произвольными.
А в качестве единиц измерения могут применяться только единицы dp.
Затем в файлах кода мы можем ссылаться на эти ресурсы через его идентификатор, который имеет следующий вид:
R.dimen.название_ресурса
Например, обращение к ресурсу padding:
R.dimen.padding
Чтобы получить ресурс dimen в коде Kotlin, применяется встроенная функция androidx.compose.ui.res.dimensionResource(), в которую передается идентификатор ресурса и которая возвращает объект Dp.
Используем ресурс в коде Kotlin:
package com.example.helloapp
import android.os.Bundle
import androidx.activity.ComponentActivity
import androidx.activity.compose.setContent
import androidx.compose.foundation.background
import androidx.compose.foundation.layout.Box
import androidx.compose.foundation.layout.height
import androidx.compose.foundation.layout.padding
import androidx.compose.foundation.layout.width
import androidx.compose.ui.Modifier
import androidx.compose.ui.graphics.Color
import androidx.compose.ui.res.dimensionResource
class MainActivity : ComponentActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContent {
Box(
Modifier.width(dimensionResource(R.dimen.width))
.height(dimensionResource(R.dimen.height))
.padding(dimensionResource(R.dimen.padding))
.background(Color.DarkGray)
)
}
}
}

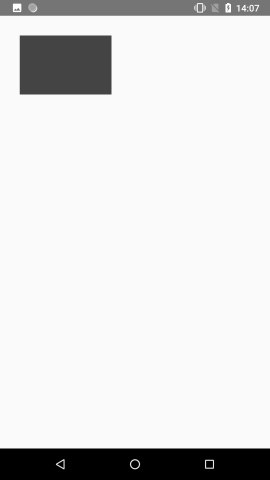
Здесь создается объект Box, в функциях-модификаторах которого для установки ширины, высоты и отступов применяются ресурсы dimen.
- Глава 1. Введение в jetpack
- Глава 2. Модификаторы и визуальный интерфейс
- Глава 3. Контейнеры компоновки
- Глава 4. Состояние компонентов
- Глава 5. Визуальные компоненты
- Text
- Аннотированные строки
- Кнопка Button
- Ввод текста, TextField и OutlinedTextField
- Модификатор Modifier.toggleable
- Checkbox
- Выбираемый компонент и модификатор selectable
- RadioButton
- Иконки и компоненты IconButton и IconToggleButton
- FloatingActionButton и ExtendedFloatingActionButton
- Панели приложения TopAppBar и BottomAppBar
- Scaffold
- Всплывающие сообщения и Snackbar
- Выдвижная панель ModalNavigationDrawer
- Slider
- Переключатель Switch
- Диалоговые окна AlertDialog
- Меню DropdownMenu
- Индикаторы прогресса
- Глава 6. Ресурсы в Jetpack Compose
- Глава 7. Работа с изображениями
- Глава 8. Кастомные контейнеры компоновки
- Глава 9. ConstraintLayout
- Глава 10. Корутины и асинхронность
- Глава 11. Пагинация
- Глава 12. Анимация
- Анимация Dp. animateDpAsState
- Функция tween. Время и сглаживание анимации
- Функция repeatable и повторение анимации
- Функция spring и эффект отскока
- Функция keyframes и анимация по ключевым кадрам
- Анимация цвета. animateColorAsState
- Анимация числовых значений и animateFloatAsState
- Объединение анимаций
- AnimatedVisibility. Управление видимостью компонента
- Настройка анимации в AnimatedVisibility
- Модификатор animateEnterExit()
- Crossfade
- Глава 13. Рисование. Canvas
- Глава 14. ViewModel
- Глава 15. Работа с базой данных
- Глава 16. Навигация
- Глава 17. Обработка жестов
- Глава 18. Дополнительные статьи