Модификатор clip. Создание фрагмента компонента
Модификатор clip применяется для определения фрагмента компонента. Он имеет следующее определение:
fun Modifier.clip(shape: Shape): Modifier
В качестве параметра он принимает объект интерфейса Shape, который определяет вырезаемую форму.
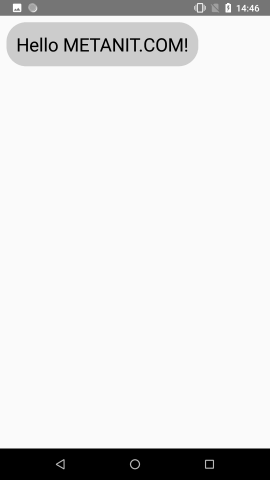
Распространенным сценарием использования этого модификатора является создание фрагмента компонента на основе непрямоугольной формы, например, в виде овала или круга. Например, образуем из компонента Text округлую форму:
package com.example.helloapp
import android.os.Bundle
import androidx.activity.ComponentActivity
import androidx.activity.compose.setContent
import androidx.compose.foundation.background
import androidx.compose.foundation.border
import androidx.compose.foundation.layout.padding
import androidx.compose.foundation.shape.RoundedCornerShape
import androidx.compose.material3.Text
import androidx.compose.ui.Modifier
import androidx.compose.ui.unit.sp
import androidx.compose.ui.draw.clip
import androidx.compose.ui.graphics.Color
import androidx.compose.ui.unit.dp
class MainActivity : ComponentActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContent {
Text("Hello METANIT.COM!",
fontSize = 28.sp,
modifier = Modifier
.padding(10.dp)
.clip(shape= RoundedCornerShape(30.dp))
.background(Color.LightGray)
.padding(15.dp)
)
}
}
}

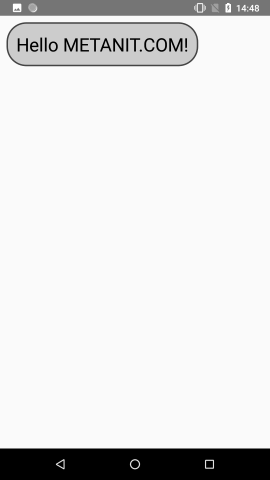
К фрагменту мы можем добавить границу:
Text("Hello METANIT.COM!",
fontSize = 28.sp,
modifier = Modifier
.padding(10.dp)
.clip(shape= RoundedCornerShape(30.dp))
.border(width = 2.dp, color = Color.DarkGray, shape= RoundedCornerShape(30.dp))
.background(Color.LightGray)
.padding(15.dp)
)

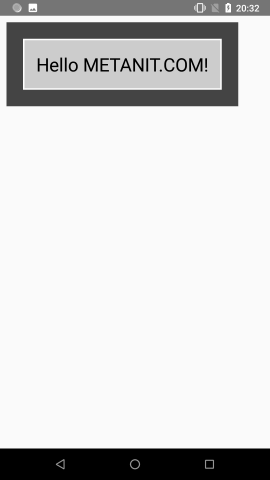
Модификатор clip упрощает создание более сложных по композиции визуализаций компонентов. Например:
package com.example.helloapp
import android.os.Bundle
import androidx.activity.ComponentActivity
import androidx.activity.compose.setContent
import androidx.compose.foundation.background
import androidx.compose.foundation.border
import androidx.compose.foundation.layout.padding
import androidx.compose.material3.Text
import androidx.compose.ui.Modifier
import androidx.compose.ui.unit.sp
import androidx.compose.ui.draw.clip
import androidx.compose.ui.graphics.Color
import androidx.compose.ui.graphics.RectangleShape
import androidx.compose.ui.unit.dp
class MainActivity : ComponentActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContent {
Text("Hello METANIT.COM!",
fontSize = 28.sp,
modifier = Modifier
.padding(10.dp) // отступ от границ контейнера
.background(Color.DarkGray)
.padding(25.dp) // отступ от границ фрагмента
.clip(shape= RectangleShape)
.border(width = 2.dp, color = Color.White)
.background(Color.LightGray)
.padding(20.dp) // отступ между границей во фрагменте и текстом
)
}
}
}
Разберем использованные здесь модификаторы. Сначала устанавливаем отступ от границ контейнера:
.padding(10.dp)
Затем для всей области компонента Text устанавливается темно-серый цвет
.background(Color.DarkGray)
Далее внутри этой области устанавливаем отступ до границ фрагмента
.padding(25.dp)
Далее определяем прямоугольный фрагмент, для чего используем форму RectangleShape:
.clip(shape= RectangleShape)
Затем для фрагмента устанавливаем границу белого цвета:
.border(width = 2.dp, color = Color.White)
Фрагмент компонента Text закрашиваем в светло-серый цвет:
.background(Color.LightGray)
В конце устанавливаем отстут между содержимым компонента - собственно текстом и границей во фрагменте:
.padding(20.dp)

- Глава 1. Введение в jetpack
- Глава 2. Модификаторы и визуальный интерфейс
- Глава 3. Контейнеры компоновки
- Глава 4. Состояние компонентов
- Глава 5. Визуальные компоненты
- Text
- Аннотированные строки
- Кнопка Button
- Ввод текста, TextField и OutlinedTextField
- Модификатор Modifier.toggleable
- Checkbox
- Выбираемый компонент и модификатор selectable
- RadioButton
- Иконки и компоненты IconButton и IconToggleButton
- FloatingActionButton и ExtendedFloatingActionButton
- Панели приложения TopAppBar и BottomAppBar
- Scaffold
- Всплывающие сообщения и Snackbar
- Выдвижная панель ModalNavigationDrawer
- Slider
- Переключатель Switch
- Диалоговые окна AlertDialog
- Меню DropdownMenu
- Индикаторы прогресса
- Глава 6. Ресурсы в Jetpack Compose
- Глава 7. Работа с изображениями
- Глава 8. Кастомные контейнеры компоновки
- Глава 9. ConstraintLayout
- Глава 10. Корутины и асинхронность
- Глава 11. Пагинация
- Глава 12. Анимация
- Анимация Dp. animateDpAsState
- Функция tween. Время и сглаживание анимации
- Функция repeatable и повторение анимации
- Функция spring и эффект отскока
- Функция keyframes и анимация по ключевым кадрам
- Анимация цвета. animateColorAsState
- Анимация числовых значений и animateFloatAsState
- Объединение анимаций
- AnimatedVisibility. Управление видимостью компонента
- Настройка анимации в AnimatedVisibility
- Модификатор animateEnterExit()
- Crossfade
- Глава 13. Рисование. Canvas
- Глава 14. ViewModel
- Глава 15. Работа с базой данных
- Глава 16. Навигация
- Глава 17. Обработка жестов
- Глава 18. Дополнительные статьи