METANIT.COM
Сайт о программировании
Создание тени и модификатор shadow
Последнее обновление: 29.03.2024
Модификатор shadow позволяет создать тень вокруг элемента. Этот модификатор имеет следующую форму:
fun Modifier.shadow(
elevation: Dp,
shape: Shape = RectangleShape,
clip: Boolean = elevation > 0.dp,
ambientColor: Color = DefaultShadowColor,
spotColor: Color = DefaultShadowColor
): Modifier
Функция модификатора принимает следующие параметры:
elevation: высота тени в dpshape: определяет форму тени с помощью объекта Shapeclip: если равноtrue, то создается фрагмент с использованием формы из параметра shapeambientColor: цвет затенения на компонентеspotColor: цвет тени вокруг компонента
Для создания тени нам достаточно задать ее высоту. Например:
package com.example.helloapp
import android.os.Bundle
import androidx.activity.ComponentActivity
import androidx.activity.compose.setContent
import androidx.compose.foundation.layout.padding
import androidx.compose.material3.Text
import androidx.compose.ui.Modifier
import androidx.compose.ui.unit.sp
import androidx.compose.ui.draw.shadow
import androidx.compose.ui.unit.dp
class MainActivity : ComponentActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContent {
Text("Hello METANIT.COM",
fontSize = 28.sp,
modifier = Modifier
.padding(20.dp)
.shadow(3.dp)
.padding(15.dp)
)
}
}
}
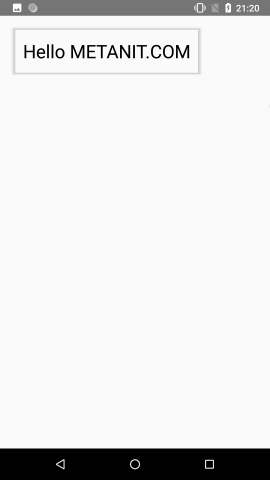
В данном случае вокруг компонента Text создается тень высотой в 3 единицы:

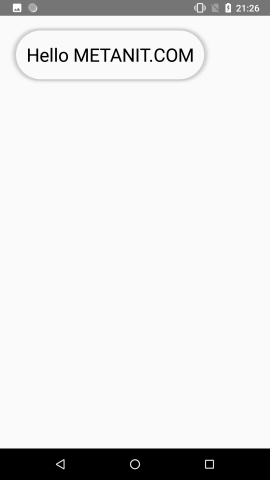
Параметр shape позволяет задать форму тени. Он принимает объект интерфейса Shape. Например, определим округлую тень и для этого используем встроенный класс CircleShape:
package com.example.helloapp
import android.os.Bundle
import androidx.activity.ComponentActivity
import androidx.activity.compose.setContent
import androidx.compose.foundation.layout.padding
import androidx.compose.foundation.shape.CircleShape
import androidx.compose.material3.Text
import androidx.compose.ui.Modifier
import androidx.compose.ui.unit.sp
import androidx.compose.ui.draw.shadow
import androidx.compose.ui.unit.dp
class MainActivity : ComponentActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContent {
Text("Hello METANIT.COM",
fontSize = 28.sp,
modifier = Modifier
.padding(20.dp)
.shadow(4.dp, shape= CircleShape)
.padding(20.dp)
)
}
}
}

- Глава 1. Введение в jetpack
- Глава 2. Модификаторы и визуальный интерфейс
- Глава 3. Контейнеры компоновки
- Глава 4. Состояние компонентов
- Глава 5. Визуальные компоненты
- Text
- Аннотированные строки
- Кнопка Button
- Ввод текста, TextField и OutlinedTextField
- Модификатор Modifier.toggleable
- Checkbox
- Выбираемый компонент и модификатор selectable
- RadioButton
- Иконки и компоненты IconButton и IconToggleButton
- FloatingActionButton и ExtendedFloatingActionButton
- Панели приложения TopAppBar и BottomAppBar
- Scaffold
- Всплывающие сообщения и Snackbar
- Выдвижная панель ModalNavigationDrawer
- Slider
- Переключатель Switch
- Диалоговые окна AlertDialog
- Меню DropdownMenu
- Индикаторы прогресса
- Глава 6. Ресурсы в Jetpack Compose
- Глава 7. Работа с изображениями
- Глава 8. Кастомные контейнеры компоновки
- Глава 9. ConstraintLayout
- Глава 10. Корутины и асинхронность
- Глава 11. Пагинация
- Глава 12. Анимация
- Анимация Dp. animateDpAsState
- Функция tween. Время и сглаживание анимации
- Функция repeatable и повторение анимации
- Функция spring и эффект отскока
- Функция keyframes и анимация по ключевым кадрам
- Анимация цвета. animateColorAsState
- Анимация числовых значений и animateFloatAsState
- Объединение анимаций
- AnimatedVisibility. Управление видимостью компонента
- Настройка анимации в AnimatedVisibility
- Модификатор animateEnterExit()
- Crossfade
- Глава 13. Рисование. Canvas
- Глава 14. ViewModel
- Глава 15. Работа с базой данных
- Глава 16. Навигация
- Глава 17. Обработка жестов
- Глава 18. Дополнительные статьи
Помощь сайту
Юмани:
410011174743222
Перевод на карту
Номер карты:
4048415020898850