Текстурирование 3D-объектов
Разобрав текстурирование двухмерных объектов, можно перейти и к трехмерным. Фактически все будет так же, как и для двухмерных, только здесь мы добавляем больше вершин для имитации 3D, ну а также матрицы. В то же время тут есть свои подводные камни. Создадим следующую веб-страницу:
<!DOCTYPE html>
<html>
<head>
<title>3D in WebGL!</title>
<meta charset="utf-8" />
</head>
<body>
<canvas id="canvas3D" width="400" height="300">Ваш браузер не поддерживает элемент canvas</canvas>
<script type="text/javascript" src="gl-matrix-min.js"></script>
<script id="shader-fs" type="x-shader/x-fragment">
precision highp float;
uniform sampler2D uSampler;
varying vec2 vTextureCoords;
void main(void) {
gl_FragColor = texture2D(uSampler, vTextureCoords);
}
</script>
<script id="shader-vs" type="x-shader/x-vertex">
attribute vec3 aVertexPosition;
attribute vec2 aVertexTextureCoords;
varying vec2 vTextureCoords;
uniform mat4 uMVMatrix;
uniform mat4 uPMatrix;
void main(void) {
gl_Position = uPMatrix * uMVMatrix * vec4(aVertexPosition, 1.0);
vTextureCoords = aVertexTextureCoords;
}
</script>
<script type="text/javascript">
var gl;
var shaderProgram;
var vertexBuffer;
var indexBuffer;
var textureCoordsBuffer; // буфер координат текстуры
var texture; // переменная для хранения текстуры
var angle = 2.0;//угол вращения в радианах
var zTranslation = -2.0; // смещение по оси Z
var mvMatrix = mat4.create();
var pMatrix = mat4.create();
// установка шейдеров
function initShaders() {
var fragmentShader = getShader(gl.FRAGMENT_SHADER, 'shader-fs');
var vertexShader = getShader(gl.VERTEX_SHADER, 'shader-vs');
shaderProgram = gl.createProgram();
gl.attachShader(shaderProgram, vertexShader);
gl.attachShader(shaderProgram, fragmentShader);
gl.linkProgram(shaderProgram);
if (!gl.getProgramParameter(shaderProgram, gl.LINK_STATUS)) {
alert("Не удалось установить шейдеры");
}
gl.useProgram(shaderProgram);
shaderProgram.vertexPositionAttribute = gl.getAttribLocation(shaderProgram, "aVertexPosition");
gl.enableVertexAttribArray(shaderProgram.vertexPositionAttribute);
shaderProgram.vertexTextureAttribute = gl.getAttribLocation(shaderProgram, "aVertexTextureCoords");
gl.enableVertexAttribArray(shaderProgram.vertexTextureAttribute);
shaderProgram.MVMatrix = gl.getUniformLocation(shaderProgram, "uMVMatrix");
shaderProgram.ProjMatrix = gl.getUniformLocation(shaderProgram, "uPMatrix");
}
function setMatrixUniforms(){
gl.uniformMatrix4fv(shaderProgram.ProjMatrix,false, pMatrix);
gl.uniformMatrix4fv(shaderProgram.MVMatrix, false, mvMatrix);
}
function getShader(type,id) {
var source = document.getElementById(id).innerHTML;
var shader = gl.createShader(type);
gl.shaderSource(shader, source);
gl.compileShader(shader);
if (!gl.getShaderParameter(shader, gl.COMPILE_STATUS)) {
alert("Ошибка компиляции шейдера: " + gl.getShaderInfoLog(shader));
gl.deleteShader(shader);
return null;
}
return shader;
}
function initBuffers() {
var vertices =[
// лицевая часть
-0.5, -0.5, 0.5,
-0.5, 0.5, 0.5,
0.5, 0.5, 0.5,
0.5, -0.5, 0.5,
// задняя часть
-0.5, -0.5, -0.5,
-0.5, 0.5, -0.5,
0.5, 0.5, -0.5,
0.5, -0.5, -0.5
];
var indices = [ // лицевая часть
0, 1, 2,
2, 3, 0,
//нижняя часть
0, 4, 7,
7, 3, 0,
// левая боковая часть
0, 1, 5,
5, 4, 0,
// правая боковая часть
2, 3, 7,
7, 6, 2,
// верхняя часть
2, 1, 6,
6, 5, 1,
// задняя часть
4, 5, 6,
6, 7, 4,
];
vertexBuffer = gl.createBuffer();
gl.bindBuffer(gl.ARRAY_BUFFER, vertexBuffer);
gl.bufferData(gl.ARRAY_BUFFER, new Float32Array(vertices), gl.STATIC_DRAW);
vertexBuffer.itemSize = 3;
indexBuffer = gl.createBuffer();
gl.bindBuffer(gl.ELEMENT_ARRAY_BUFFER, indexBuffer);
gl.bufferData(gl.ELEMENT_ARRAY_BUFFER, new Uint16Array(indices), gl.STATIC_DRAW);
indexBuffer.numberOfItems = indices.length;
// Координаты текстуры
var textureCoords = [
0.0, 0.0,
0.0, 1.0,
1.0, 1.0,
1.0, 0.0,
0.0, 0.0,
0.0, 1.0,
1.0, 1.0,
1.0, 0.0,
];
// Создание буфера координат текстуры
textureCoordsBuffer = gl.createBuffer();
gl.bindBuffer(gl.ARRAY_BUFFER, textureCoordsBuffer);
gl.bufferData(gl.ARRAY_BUFFER, new Float32Array(textureCoords), gl.STATIC_DRAW);
textureCoordsBuffer.itemSize=2;
}
function draw() {
gl.bindBuffer(gl.ARRAY_BUFFER, vertexBuffer);
gl.vertexAttribPointer(shaderProgram.vertexPositionAttribute,
vertexBuffer.itemSize, gl.FLOAT, false, 0, 0);
gl.bindBuffer(gl.ARRAY_BUFFER, textureCoordsBuffer);
gl.vertexAttribPointer(shaderProgram.vertexTextureAttribute,
textureCoordsBuffer.itemSize, gl.FLOAT, false, 0, 0);
gl.activeTexture(gl.TEXTURE0);
gl.bindTexture(gl.TEXTURE_2D, texture);
gl.enable(gl.DEPTH_TEST);
gl.drawElements(gl.TRIANGLES, indexBuffer.numberOfItems, gl.UNSIGNED_SHORT,0);
}
function setupWebGL()
{
gl.clearColor(0.0, 0.0, 0.0, 1.0);
gl.clear(gl.COLOR_BUFFER_BIT || gl.DEPTH_BUFFER_BIT);
gl.viewport(0, 0, gl.viewportWidth, gl.viewportHeight);
mat4.perspective(pMatrix, 1.04, gl.viewportWidth / gl.viewportHeight, 0.1, 100.0);
mat4.identity(mvMatrix);
mat4.translate(mvMatrix,mvMatrix,[0, 0, zTranslation]);
mat4.rotate(mvMatrix,mvMatrix, angle, [0, 1, 0]);
}
function setTextures(){
texture = gl.createTexture();
gl.bindTexture(gl.TEXTURE_2D, texture);
var image = new Image();
image.onload = function() {
handleTextureLoaded(image, texture);
}
image.src = "brickwall.png";
shaderProgram.samplerUniform = gl.getUniformLocation(shaderProgram, "uSampler");
gl.uniform1i(shaderProgram.samplerUniform, 0);
}
function handleTextureLoaded(image, texture) {
gl.bindTexture(gl.TEXTURE_2D, texture);
gl.pixelStorei(gl.UNPACK_FLIP_Y_WEBGL, true);
gl.texImage2D(gl.TEXTURE_2D, 0, gl.RGBA, gl.RGBA, gl.UNSIGNED_BYTE, image);
gl.texParameteri(gl.TEXTURE_2D, gl.TEXTURE_MAG_FILTER, gl.NEAREST);
gl.texParameteri(gl.TEXTURE_2D, gl.TEXTURE_MIN_FILTER, gl.NEAREST);
gl.bindTexture(gl.TEXTURE_2D, null);
}
window.onload=function(){
var canvas = document.getElementById("canvas3D");
try {
gl = canvas.getContext("webgl") || canvas.getContext("experimental-webgl");
}
catch(e) {}
if (!gl) {
alert("Ваш браузер не поддерживает WebGL");
}
if(gl){
document.addEventListener('keydown', handleKeyDown, false);
gl.viewportWidth = canvas.width;
gl.viewportHeight = canvas.height;
initShaders();
initBuffers();
setTextures();
(function animloop(){
setupWebGL();
setMatrixUniforms();
draw();
requestAnimFrame(animloop, canvas);
})();
}
}
function handleKeyDown(e){
switch(e.keyCode)
{
case 39:
angle+=0.1;
break;
case 37:
angle-=0.1;
break;
case 40:
zTranslation+=0.1;
break;
case 38:
zTranslation-=0.1;
break;
}
}
window.requestAnimFrame = (function(){
return window.requestAnimationFrame ||
window.webkitRequestAnimationFrame ||
window.mozRequestAnimationFrame ||
window.oRequestAnimationFrame ||
window.msRequestAnimationFrame ||
function(callback, element) {
return window.setTimeout(callback, 1000/60);
};
})();
</script>
</body>
</html>
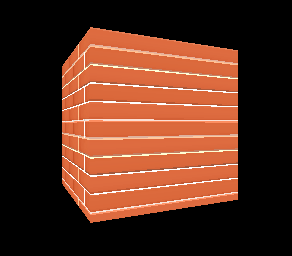
Тут ничего нового нет: я просто совместил текстурирование с созданием трехмерного объекта. У нас восемь вершин, по которым создается куб. И восемь координат текстуры, которые соответствуют вершинам. Вроде все правильно. Однако, если мы запустим страничку, то можем увидеть не совсем ожидаемые результаты:

Очевидно, что куб текстурирован неправильно. Почему так происходит? Дело в том, что, так как мы определили всего восемь вершин и восемь соответствующих им координат текстур, то и текстурирование идет только для двух сторон куба, образуемых этими восемью вершинами.
Чтобы оттекстурировать остальные стороны куба, нам надо добавить дополнительные вершины и соответствующие им координаты текстуры. Я добавлю вершины и координаты еще для двух боковых сторон, изменив функцию initBuffers следующим образом:
function initBuffers() {
var vertices =[
// лицевая часть
-0.5, -0.5, 0.5,
-0.5, 0.5, 0.5,
0.5, 0.5, 0.5,
0.5, -0.5, 0.5,
// задняя часть
-0.5, -0.5, -0.5,
-0.5, 0.5, -0.5,
0.5, 0.5, -0.5,
0.5, -0.5, -0.5,
// левая боковая часть
-0.5, -0.5, 0.5,
-0.5, 0.5, 0.5,
-0.5, 0.5, -0.5,
-0.5, -0.5, -0.5,
// правая боковая часть
0.5, -0.5, 0.5,
0.5, 0.5, 0.5,
0.5, 0.5, -0.5,
0.5, -0.5, -0.5
];
var indices = [ // лицевая часть
0, 1, 2,
2, 3, 0,
// задняя часть
4, 5, 6,
6, 7, 4,
//левая боковая часть
8, 9, 10,
10, 11, 8,
// правая боковая часть
12, 13, 14,
14, 15, 12
];
vertexBuffer = gl.createBuffer();
gl.bindBuffer(gl.ARRAY_BUFFER, vertexBuffer);
gl.bufferData(gl.ARRAY_BUFFER, new Float32Array(vertices), gl.STATIC_DRAW);
vertexBuffer.itemSize = 3;
indexBuffer = gl.createBuffer();
gl.bindBuffer(gl.ELEMENT_ARRAY_BUFFER, indexBuffer);
gl.bufferData(gl.ELEMENT_ARRAY_BUFFER, new Uint16Array(indices), gl.STATIC_DRAW);
indexBuffer.numberOfItems = indices.length;
// Координаты текстуры
var textureCoords = [
0.0, 0.0,
0.0, 1.0,
1.0, 1.0,
1.0, 0.0,
0.0, 0.0,
0.0, 1.0,
1.0, 1.0,
1.0, 0.0,
0.0, 0.0,
0.0, 1.0,
1.0, 1.0,
1.0, 0.0,
0.0, 0.0,
0.0, 1.0,
1.0, 1.0,
1.0, 0.0
];
// Создание буфера координат текстуры
textureCoordsBuffer = gl.createBuffer();
gl.bindBuffer(gl.ARRAY_BUFFER, textureCoordsBuffer);
gl.bufferData(gl.ARRAY_BUFFER, new Float32Array(textureCoords), gl.STATIC_DRAW);
textureCoordsBuffer.itemSize=2;
}
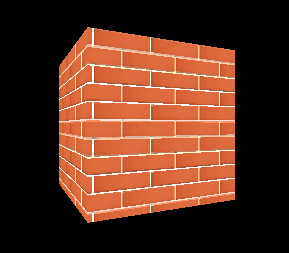
В принципе мы можем сократить код, так как координаты у нас повторяются, использовав метод push и цикл для добавления координат текстуры:
for (var i=0; i<4; i++) { textureCoords.push(0.0, 0.0, 0.0, 1.0, 1.0, 1.0, 1.0, 0.0); }В итоге после определения боковых сторон результат будет несколько иным:

- Глава 1. Введение в WebGL
- Глава 2. Основы работы с WebGL
- Глава 3. Шейдеры
- Глава 4. Цвета в WebGL
- Глава 5. Матрицы и создание 3D
- Глава 6. Анимация и пользовательский ввод
- Глава 7. Текстурирование
- Глава 8. Освещение