Рисование линий
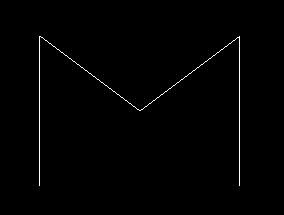
Рисование линий во многом аналогично созданию треугольников, только теперь каждый примитив создается из двух вершин, что облегчает создание. Создадим набор линий:
<!DOCTYPE html>
<html>
<head>
<title>WebGL</title>
<meta charset="utf-8" />
</head>
<body>
<canvas id="canvas3D" width="400" height="300">Ваш браузер не поддерживает элемент canvas</canvas>
<script id="shader-fs" type="x-shader/x-fragment">
void main(void) {
gl_FragColor = vec4(1.0, 1.0, 1.0, 1.0);
}
</script>
<script id="shader-vs" type="x-shader/x-vertex">
attribute vec3 aVertexPosition;
void main(void) {
gl_Position = vec4(aVertexPosition, 1.0);
}
</script>
<script type="text/javascript">
var gl;
var shaderProgram;
var vertexBuffer; // буфер вершин
var indexBuffer; //буфер индексов
// установка шейдеров
function initShaders() {
var fragmentShader = getShader(gl.FRAGMENT_SHADER, 'shader-fs');
var vertexShader = getShader(gl.VERTEX_SHADER, 'shader-vs');
shaderProgram = gl.createProgram();
gl.attachShader(shaderProgram, vertexShader);
gl.attachShader(shaderProgram, fragmentShader);
gl.linkProgram(shaderProgram);
if (!gl.getProgramParameter(shaderProgram, gl.LINK_STATUS)) {
alert("Не удалось установить шейдеры");
}
gl.useProgram(shaderProgram);
shaderProgram.vertexPositionAttribute = gl.getAttribLocation(shaderProgram, "aVertexPosition");
gl.enableVertexAttribArray(shaderProgram.vertexPositionAttribute);
}
// Функция создания шейдера
function getShader(type,id) {
var source = document.getElementById(id).innerHTML;
var shader = gl.createShader(type);
gl.shaderSource(shader, source);
gl.compileShader(shader);
if (!gl.getShaderParameter(shader, gl.COMPILE_STATUS)) {
alert("Ошибка компиляции шейдера: " + gl.getShaderInfoLog(shader));
gl.deleteShader(shader);
return null;
}
return shader;
}
// установка буферов вершин и индексов
function initBuffers() {
vertices =[ -0.5, -0.5, 0.0,
-0.5, 0.5, 0.0,
0.0, 0.0, 0.0,
0.5, 0.5, 0.0,
0.5, -0.5, 0.0];
indices = [0, 1, 1, 2, 2, 3, 3, 4];
// установка буфера вершин
vertexBuffer = gl.createBuffer();
gl.bindBuffer(gl.ARRAY_BUFFER, vertexBuffer);
gl.bufferData(gl.ARRAY_BUFFER, new Float32Array(vertices), gl.STATIC_DRAW);
vertexBuffer.itemSize = 3;
// создание буфера индексов
indexBuffer = gl.createBuffer();
gl.bindBuffer(gl.ELEMENT_ARRAY_BUFFER, indexBuffer);
gl.bufferData(gl.ELEMENT_ARRAY_BUFFER, new Uint16Array(indices), gl.STATIC_DRAW);
// указываем число индексов это число равно числу индексов
indexBuffer.numberOfItems = indices.length;
}
function draw() {
gl.clearColor(0.0, 0.0, 0.0, 1.0);
gl.viewport(0, 0, gl.viewportWidth, gl.viewportHeight);
gl.clear(gl.COLOR_BUFFER_BIT);
gl.vertexAttribPointer(shaderProgram.vertexPositionAttribute,
vertexBuffer.itemSize, gl.FLOAT, false, 0, 0);
// отрисовка треугольников
gl.drawElements(gl.LINES, indexBuffer.numberOfItems, gl.UNSIGNED_SHORT,0);
}
window.onload=function(){
var canvas = document.getElementById("canvas3D");
try {
gl = canvas.getContext("webgl") || canvas.getContext("experimental-webgl");
}
catch(e) {}
if (!gl) {
alert("Ваш браузер не поддерживает WebGL");
}
if(gl){
gl.viewportWidth = canvas.width;
gl.viewportHeight = canvas.height;
initShaders();
initBuffers();
draw();
}
}
</script>
</body>
</html>

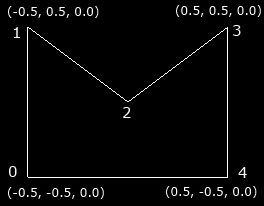
Набор индексов indices = [0, 1, 1, 2, 2, 3, 3, 4]; указывает последовательность вершин, из которых составляется четыре линии:
сначала между 1-й и второй вершиной, потом между второй и третьей и так далее. То есть каждая линия у нас получается как бы отдельно, несмотря на то, что на рисунке они
визуально находятся вместе.
Другой способ создания линий представляют примитивы gl.LINE_LOOP и gl.LINE_STRIP. В отличие от
gl.LINES здесь можно обойтись меньшим количеством вершин и индексов, поскольку в gl.LINE_LOOP линиии последовательно
соединяются, образуя в конце замкнутый контур. В gl.LINE_STRIP вершины также последовательно соединяются линиями, только в конце не происходит
соединения последней вершины с первой.
Возьмем предыдущий пример и изменим в нем всего две строки. Во-первых, изменим в функции initBuffers набор индексов
на следующий: indices = [0, 1, 2, 3, 4];.
Во-вторых, изменим в функции draw способ отрисовки примитивов на следующий: gl.drawElements(gl.LINE_STRIP, indexBuffer.numberOfItems, gl.UNSIGNED_SHORT,0);
В итоге у нас должен получиться тот же эффект, что и на предыдущем примере. Если бы вместо gl.LINE_STRIP мы бы использовали gl.LINE_LOOP, то получили бы замкнутый контур:

- Глава 1. Введение в WebGL
- Глава 2. Основы работы с WebGL
- Глава 3. Шейдеры
- Глава 4. Цвета в WebGL
- Глава 5. Матрицы и создание 3D
- Глава 6. Анимация и пользовательский ввод
- Глава 7. Текстурирование
- Глава 8. Освещение