ScrollViewer
Иногда необходимо вместить на страницу больше элементов, чем она может разместить, либо на ограниченном пространстве расположить много контента, который может выходить за границы контейнера. И в этом случае для того, чтобы пользователь мог просмотреть весь не помещающийся контент мы можем использовать элемент ScrollViewer.
Элемент ScrollViewer создает горизонтальные и вертикальные полосы прокрутки. Например:
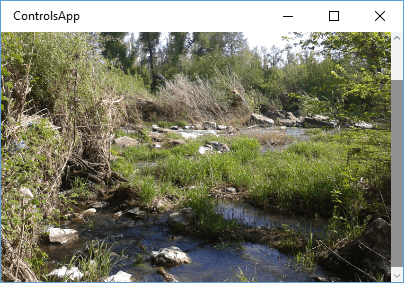
<Grid>
<ScrollViewer>
<ScrollViewer.Content>
<Image Source="Assets/kamni.jpg" Stretch="UniformToFill" />
</ScrollViewer.Content>
</ScrollViewer>
</Grid>

В данном случае размеры изображения выходят за текущие границы окна. Однако, так как элемент Image вложен в элемент ScrollViewer, с помощью вертикальной полосы прокрутки я могу просмотреть все изображение.
ScrollViewer является элементом управления содержимым и может вмещать в себя только один элемент через свойство Content, поэтому все элементы, помещаемые внутрь ScrollViewer, необходимо облачить в еще один контейнер:
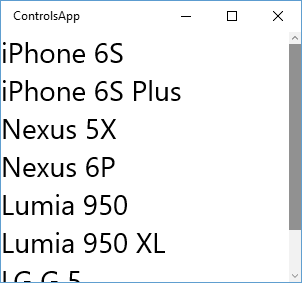
<ScrollViewer FontSize="28">
<StackPanel>
<TextBlock Text="iPhone 6S" />
<TextBlock Text="iPhone 6S Plus" />
<TextBlock Text="Nexus 5X" />
<TextBlock Text="Nexus 6P" />
<TextBlock Text="Lumia 950" />
<TextBlock Text="Lumia 950 XL" />
<TextBlock Text="LG G 5" />
<TextBlock Text="Xiaomi MI5" />
</StackPanel>
</ScrollViewer>

Из свойств ScrollViewer следует отметить свойства HorizontalScrollBarVisibility и VerticalScrollBarVisibility. Они управляют соответственно горизонтальной и вертикальной прокруткой. Они могут принимать следующие значения:
Auto: наличие полос прокрутки устанавливается автоматически
Visible: полосы прокрутки отображаются в окне приложения
Hidden: полосы прокрутки не видно, но прокрутка возможна с помощью клавиш клавиатуры
Disabled: полосы прокрутки не используются, а сама прокрутка даже с помощью клавиатуры невозможна
Из специфичных для ScrollViewer свойств еще можно выделить IsDeferredScrollingEnabled. Если это свойство равно true,
то прокрутка осуществляется только в тот момент, когда пользователь отпустит ползунок, то есть отложенная прокрутка.
- Глава 1. Введение в UWP
- Глава 2. Основы XAML
- Глава 3. Компоновка
- Глава 4. Элементы управления
- Обзор элементов управления в Universal Windows Platform
- Элементы управления содержимым
- Кнопки
- Текстовые поля
- Checkbox, RadioButton и ToggleSwitch
- Image и работа с изображениями
- CalendarDatePicker и CalendarView
- DatePicker и TimePicker
- Flyout
- Slider
- DispatcherTimer, ProgressBar и ProgressRing
- WebView
- CommandBar
- ScrollViewer
- Диалоговые окна и ContentDialog
- Глава 5. Привязка
- Глава 6. Ресурсы
- Глава 7. Стили и шаблоны
- Глава 8. Приложение и его жизненный цикл
- Глава 9. Навигация
- Глава 10. Адаптивный дизайн
- Глава 11. Работа с данными
- Глава 12. Файловая система
- Глава 13. Фоновые задачи
- Глава 14. Работа с графикой
- Глава 15. Работа с мультимедиа
- Глава 16. SQLite и Entity Framework
- Глава 17. Дополнительные элементы управления