Canvas
Canvas является самым простым контейнером. Для размещения внутри Canvas у элементов указываются точные координаты. Для установки координат элементов
применяются свойства Canvas.Left (отступ от левого края контейнера) и Canvas.Top (отступ от верхнего края контейнера).
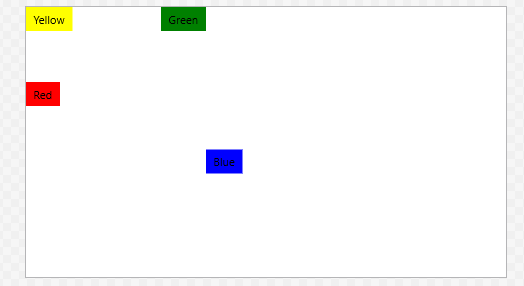
Если элемент не использует свойства Canvas.Top и Canvas.Left, то они будут равны нулю, то есть элемент будет находиться в верхнем левом углу:
<Page
x:Class="LayoutApp.MainPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="using:LayoutApp"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d">
<Canvas Background="White">
<Button Background="Yellow" Content="Yellow" />
<Button Background="Red" Content="Red" Canvas.Top="100" />
<Button Background="Green" Content="Green" Canvas.Left="180"/>
<Button Background="Blue" Content="Blue" Canvas.Top="190" Canvas.Left="240" />
</Canvas>
</Page>

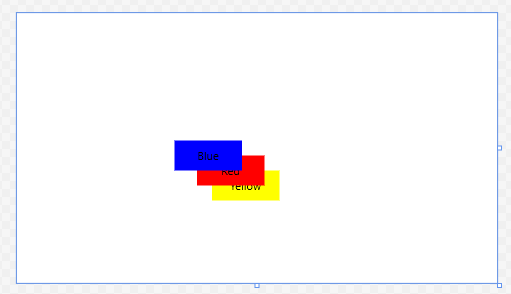
Кроме координат для позиционирования Canvas позволяет определить свойство Canvas.ZIndex, которое указывает на порядок следования элементов по виртуальной оси z:
<Canvas Background="White">
<Button Background="Blue" Content="Blue" Width="90" Height="40" Canvas.Top="170" Canvas.Left="210" Canvas.ZIndex="10" />
<Button Background="Red" Content="Red" Width="90" Height="40" Canvas.Top="190" Canvas.Left="240" Canvas.ZIndex="9" />
<Button Background="Yellow" Content="Yellow" Width="90" Height="40" Canvas.Top="210" Canvas.Left="260" Canvas.ZIndex="8" />
</Canvas>

В примере выше, хотя синяя кнопка определена до красной и желтой, но фактически она находится над ними, перекрывает их, так как у нее выше значение свойства Canvas.ZIndex.
Canvas довольно прост в использовании, в то же время его нужно применять с осторожностью. Canvas не поддерживает гибкий пользовательский интерфейс, а вся ответственность за позиционирование элементов и их размеры всецело ложится на разработчика. Как правило, Canvas используется в отдельных случаях, например, при создании графики или определении небольших статических областей в рамках других контейнеров компоновки.
- Глава 1. Введение в UWP
- Глава 2. Основы XAML
- Глава 3. Компоновка
- Глава 4. Элементы управления
- Обзор элементов управления в Universal Windows Platform
- Элементы управления содержимым
- Кнопки
- Текстовые поля
- Checkbox, RadioButton и ToggleSwitch
- Image и работа с изображениями
- CalendarDatePicker и CalendarView
- DatePicker и TimePicker
- Flyout
- Slider
- DispatcherTimer, ProgressBar и ProgressRing
- WebView
- CommandBar
- ScrollViewer
- Диалоговые окна и ContentDialog
- Глава 5. Привязка
- Глава 6. Ресурсы
- Глава 7. Стили и шаблоны
- Глава 8. Приложение и его жизненный цикл
- Глава 9. Навигация
- Глава 10. Адаптивный дизайн
- Глава 11. Работа с данными
- Глава 12. Файловая система
- Глава 13. Фоновые задачи
- Глава 14. Работа с графикой
- Глава 15. Работа с мультимедиа
- Глава 16. SQLite и Entity Framework
- Глава 17. Дополнительные элементы управления