Image и вывод изображений
Виджет Image позволяет выводить изображения.
Image поддерживает все распространенные форматы файлов изображений: JPEG, PNG, GIF (в том числе анимированные), BMP, WebP, WBMP.
Виджет Image поддерживает получает изображения из различных источников. И в зависимости от источника применяется соответствующий конструктор класса Image:
Image(): для получения изображения с помощью ImageProvider
Image.asset(): для получения изображения с помощью объекта AssetBundle и ключа ресурса
Image.network(): для получения изображения с помощью сетевого адреса
Image.file(): для получения изображения из файла с помощью класса
FileImage.memory(): для получения изображения с помощью класса
Uint8List
Рассмотрим применение некоторых конструкторов.
Получение изображения по сети
Для вывода изображения, которое расположена где-то в сети интернет, необходимо использовать конструктор Image.network(), в который передается адрес изображения:
import 'package:flutter/material.dart';
void main() {
runApp(Container(
color: Colors.white,
child: Image.network("https://picsum.photos/250?image=9"),
));
}

Получение локального изображения
Другой вариант вывода изображения представляет конструктор Image.asset(). Он позволяет использовать локальное изображение, которое хранится внутри приложения.
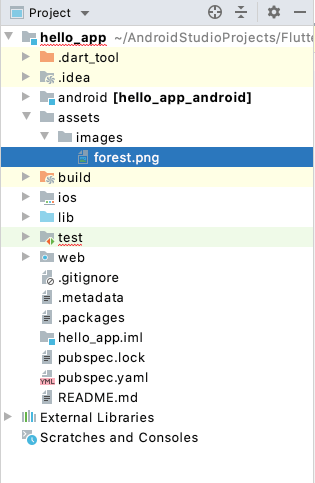
Для хранения изображений добавим в проект новую папку, которую назовем assets. В этой папке непосредственно для файлов изображений создадим новую папку images. Ив нее поместим файл какого-нибудь изображения:

В моем случае файл изображения называется forest.png, а путь к нему относительно корня проекта - assets/images/forest.png.
Чтобы загрузить изображение, в конструктор Image.asset() передается локальный путь к файлу относительно
корня проекта:
import 'package:flutter/material.dart';
void main() {
runApp(MaterialApp(
home: Scaffold(
body: Image.asset("assets/images/forest.png"),
appBar: AppBar(
title: const Text("METANIT.COM"),
),
),
));
}
Но кроме того нам надо указать, что у нас в проекте есть такой ресурс изображения. Для этого откроем файл pubspec.yaml, который по умолчанию выглядит примерно так:
name: hello_app
description: A new Flutter application.
# The following line prevents the package from being accidentally published to
# pub.dev using `pub publish`. This is preferred for private packages.
publish_to: 'none' # Remove this line if you wish to publish to pub.dev
# The following defines the version and build number for your application.
# A version number is three numbers separated by dots, like 1.2.43
# followed by an optional build number separated by a +.
# Both the version and the builder number may be overridden in flutter
# build by specifying --build-name and --build-number, respectively.
# In Android, build-name is used as versionName while build-number used as versionCode.
# Read more about Android versioning at https://developer.android.com/studio/publish/versioning
# In iOS, build-name is used as CFBundleShortVersionString while build-number used as CFBundleVersion.
# Read more about iOS versioning at
# https://developer.apple.com/library/archive/documentation/General/Reference/InfoPlistKeyReference/Articles/CoreFoundationKeys.html
version: 1.0.0+1
environment:
sdk: ">=2.7.0 <3.0.0"
dependencies:
flutter:
sdk: flutter
# The following adds the Cupertino Icons font to your application.
# Use with the CupertinoIcons class for iOS style icons.
cupertino_icons: ^1.0.2
dev_dependencies:
flutter_test:
sdk: flutter
# For information on the generic Dart part of this file, see the
# following page: https://dart.dev/tools/pub/pubspec
# The following section is specific to Flutter.
flutter:
# The following line ensures that the Material Icons font is
# included with your application, so that you can use the icons in
# the material Icons class.
uses-material-design: true
# To add assets to your application, add an assets section, like this:
# assets:
# - images/a_dot_burr.jpeg
# - images/a_dot_ham.jpeg
# An image asset can refer to one or more resolution-specific "variants", see
# https://flutter.dev/assets-and-images/#resolution-aware.
# For details regarding adding assets from package dependencies, see
# https://flutter.dev/assets-and-images/#from-packages
# To add custom fonts to your application, add a fonts section here,
# in this "flutter" section. Each entry in this list should have a
# "family" key with the font family name, and a "fonts" key with a
# list giving the asset and other descriptors for the font. For
# example:
# fonts:
# - family: Schyler
# fonts:
# - asset: fonts/Schyler-Regular.ttf
# - asset: fonts/Schyler-Italic.ttf
# style: italic
# - family: Trajan Pro
# fonts:
# - asset: fonts/TrajanPro.ttf
# - asset: fonts/TrajanPro_Bold.ttf
# weight: 700
#
# For details regarding fonts from package dependencies,
# see https://flutter.dev/custom-fonts/#from-packages
В частности, найдем следующую секцию:
# To add assets to your application, add an assets section, like this: # assets: # - images/a_dot_burr.jpeg # - images/a_dot_ham.jpeg
Символ # представляет знак коментария. Изменим эту секцию следующим образом:
# To add assets to your application, add an assets section, like this:
assets:
- assets/images/forest.png
Поскольку в моем случае файл изображения называется forest.png и находится в подпапке assets/images,
то я указываю - assets/images/forest.png
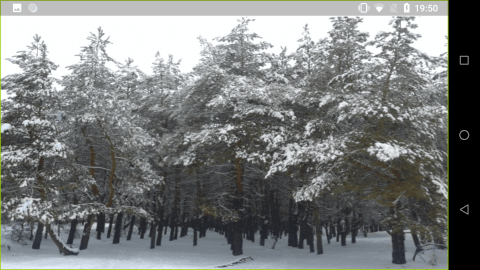
После этого Flutter должен подхватить изображение:

Размеры изображения
С помощью дополнительных параметров width и height, которые есть у всех конструкторов виджета Image, можно указать ширину и высоту изображения соответственно.
import 'package:flutter/material.dart';
void main() {
runApp(MaterialApp(
home: Scaffold(
body: Image.asset("assets/images/forest.png", width: 320, height: 240),
appBar: AppBar(
title: const Text("METANIT.COM"),
),
),
));
}
BoxFit
Все конструкторы класса Image имеют параметр fit, который позволяет настроить расположение изображения внутри контейнера. В качестве значения он принимает одно из значений перечисления BoxFit:
BoxFit.contain: изображение масштабируется относительно минимальной стороны контейнера (ширины или высоты). Аналогичен значению
BoxFit(1)BoxFit.cover: изображение масштабируется относительно максимальной стороны контейнера (ширины или высоты). Аналогичен значению
BoxFit(2)BoxFit.fill: изображение заполняет все пространство контейнера. Аналогичен значению
BoxFit(0)BoxFit.fitHeight: изображение растягивается по высоте. Аналогичен значению
BoxFit(4)BoxFit.fitWidth: изображение растягивается по ширине. Аналогичен значению
BoxFit(3)BoxFit.none: изображение выравниваниется в контейнере (по умолчанию по центру), при этом аспектное отношение ширины и высоты игнорируется. Аналогичен значению
BoxFit(5)BoxFit.scaleDown: изображение выравниваниется в контейнере (по умолчанию по центру) и при необходимости масштабируется, чтобы вписаться в границы контейнера. Аналогичен значению
BoxFit(6)
Примение на примере fill:
import 'package:flutter/material.dart';
void main() {
runApp(Container(
color: Colors.white,
padding: EdgeInsets.only(top:25),
child: Image.asset("assets/images/forest.png", fit:BoxFit.fill),
),
);
}

- Глава 1. Введение в Flutter
- Глава 2. Контейнеры и управление компоновкой
- Глава 3. Встроенные виджеты и создание своих виджетов
- Глава 4. Списки в Flutter