Первое приложение
После установки Flutter SDK создадим первое простейшее приложение.
Создание приложения на Windows
Прежде всего создадим для проектов Flutter каталог на жестком диске. Например, в моем случае это каталог C:\fluttersrc.
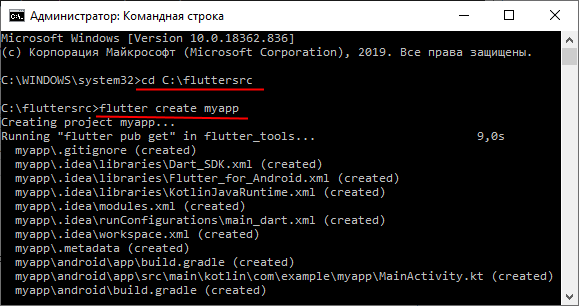
Откроем командную строку/консоль и перейдем к созданному каталогу с помощью команды cd. Далее введем следующую команду:
flutter create myapp

Данная команда создает в текущей папке проект под названием myapp.
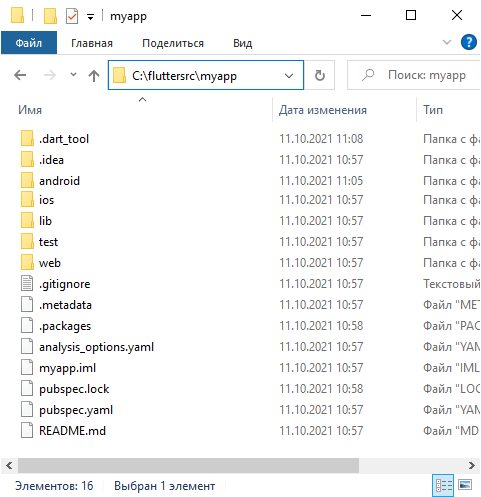
В результате будет создан большой проект с довольно сложной структурой

Основные элементы структуры проекта:
Папка .dart-tool - специальная папка, которая хранит информацию об используемых пакетах
Папка .idea - специальная папка для Android Studio, которая содержит базовую конфигурацию
Папка android содержит код и дополнительные файлы, которые позволяют связать прложение на Dart с Android
Папка ios содержит код и дополнительные файлы, которые позволяют связать приложение на Dart с iOS
Папка buid содержит файлы, создаваемые в результате процесса построения приложения
Папка lib содержит собственно файлы приложения на языке Dart. Именно с этой папкой идет основная работа при создания приложения на Flutter
Папка test предназначена для хранения файлов с тестами
Папка web содержит код и дополнительные файлы для создания веб-приложения на Flutter
Файл pubsec.yaml хранит конфигурацию проекта, в частности, пакет проекта, список зависимостей и т.д.
Этот проект уже содержит самый минимальный функционал, который мы можем запускать.
Для запуска и тестирования приложения мы можем использовать эмуляторы или реальные устройства. Для запуска веб-приложений на Flutter в качестве условных "устройств" используются браузеры. Для тестирования десктоп-приложений - текущий компьютер.
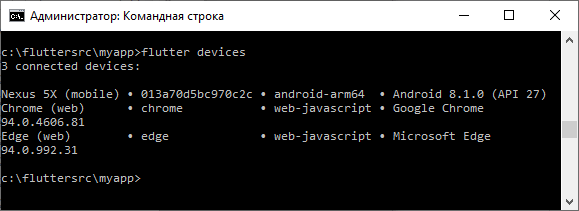
Для проверки наличия устройства для запуска проекта можно выполнить в командной строке/консоли следующую команду:
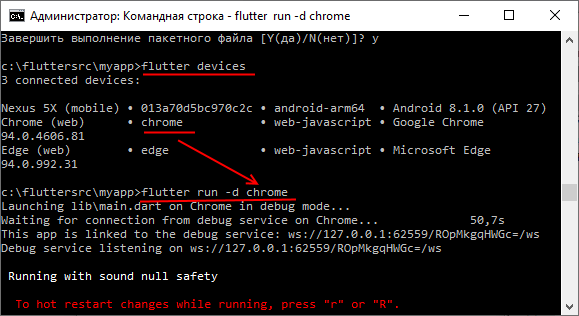
flutter devices

Так, на скриншоте можно увидеть, что у меня доступно для тестирования три "устройства". Первое - мобильное устройство Nexus 5X, которое предназначено для текстирования приложения под Android. А осстальные два устройства - Chrome и Microsoft Edge, предназначеные для тестирования веб-приложения. Следует отметить, что, как видно из скриншота, браузеру Google Chrome присвоена текстовая метка "chrome", а Microsoft Edge - метка "edge", а для Nexus 5X - "013a70d5bc970c2c". Эти метки позволят при запуске проекта заускать его на определенном устройстве. По умолчанию выбирается первое в списке устройство.
Запуск приложения на Android
Для использования мобильного устройства для тестирования на рабочую машину необходимо установить драйвер. Если ОС - Windows 10, то там, как правило, система сама может найти через центр обновлений драйвер и установить его. Если ОС Windows, то также необходимо установить пакет Google Usb Driver. Установить данный пакет можно через Android SDK Manager.
Кроме того, на мобильном устройстве необходимо включить режим разработки и возможность отладки по USB.
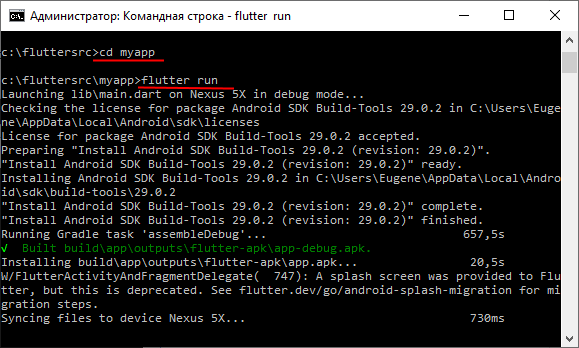
Для запуска проекта командной строке/консоли и перейдем к каталогу myapp с помощью команды cd. Далее запустим проект и для этого введем следующую команду:
flutter run

Обратите внимание, что компилировать и запускать приложение необходимо из папки проекта
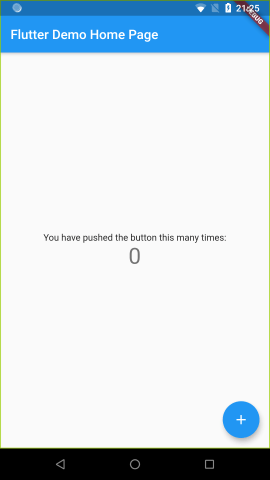
В итоге будет скомпилирован пакет apk, который затем будет установлен на подключенном устройстве Android. Весь процесс может занять довольно много времени, особенно при первом запуске. В итоге на подключенном устройстве будет запущено приложение с содержимым по умолчанию:

Где определяется это приложение? В проекте в папке lib мы можем найти файл main.dart
По умолчанию он имеет следующее содержимое:
import 'package:flutter/material.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
// This widget is the root of your application.
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
// This is the theme of your application.
//
// Try running your application with "flutter run". You'll see the
// application has a blue toolbar. Then, without quitting the app, try
// changing the primarySwatch below to Colors.green and then invoke
// "hot reload" (press "r" in the console where you ran "flutter run",
// or simply save your changes to "hot reload" in a Flutter IDE).
// Notice that the counter didn't reset back to zero; the application
// is not restarted.
primarySwatch: Colors.blue,
),
home: const MyHomePage(title: 'Flutter Demo Home Page'),
);
}
}
class MyHomePage extends StatefulWidget {
const MyHomePage({Key? key, required this.title}) : super(key: key);
// This widget is the home page of your application. It is stateful, meaning
// that it has a State object (defined below) that contains fields that affect
// how it looks.
// This class is the configuration for the state. It holds the values (in this
// case the title) provided by the parent (in this case the App widget) and
// used by the build method of the State. Fields in a Widget subclass are
// always marked "final".
final String title;
@override
State<MyHomePage> createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
int _counter = 0;
void _incrementCounter() {
setState(() {
// This call to setState tells the Flutter framework that something has
// changed in this State, which causes it to rerun the build method below
// so that the display can reflect the updated values. If we changed
// _counter without calling setState(), then the build method would not be
// called again, and so nothing would appear to happen.
_counter++;
});
}
@override
Widget build(BuildContext context) {
// This method is rerun every time setState is called, for instance as done
// by the _incrementCounter method above.
//
// The Flutter framework has been optimized to make rerunning build methods
// fast, so that you can just rebuild anything that needs updating rather
// than having to individually change instances of widgets.
return Scaffold(
appBar: AppBar(
// Here we take the value from the MyHomePage object that was created by
// the App.build method, and use it to set our appbar title.
title: Text(widget.title),
),
body: Center(
// Center is a layout widget. It takes a single child and positions it
// in the middle of the parent.
child: Column(
// Column is also a layout widget. It takes a list of children and
// arranges them vertically. By default, it sizes itself to fit its
// children horizontally, and tries to be as tall as its parent.
//
// Invoke "debug painting" (press "p" in the console, choose the
// "Toggle Debug Paint" action from the Flutter Inspector in Android
// Studio, or the "Toggle Debug Paint" command in Visual Studio Code)
// to see the wireframe for each widget.
//
// Column has various properties to control how it sizes itself and
// how it positions its children. Here we use mainAxisAlignment to
// center the children vertically; the main axis here is the vertical
// axis because Columns are vertical (the cross axis would be
// horizontal).
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
const Text(
'You have pushed the button this many times:',
),
Text(
'$_counter',
style: Theme.of(context).textTheme.headline4,
),
],
),
),
floatingActionButton: FloatingActionButton(
onPressed: _incrementCounter,
tooltip: 'Increment',
child: const Icon(Icons.add),
), // This trailing comma makes auto-formatting nicer for build methods.
);
}
}
Здесь определен ряд классов на языке программирования Dart, которые собственно и создают приложение.
Запуск приложения на Web
Однако в проекте по умолчанию есть также поддержка для iOS и Web. Рассмотрим, как запустить проект для текстирования веб-приложения в браузере. Так, выше на скриншоте было видно, что у меня есть три "устройства". Однаим из них является Google Chrome, которому присвоено имя "chrome".Для этого введем команду:
flutter run -d chrome
То есть опять же вводится та же команда flutter run для запуска проекта. Только теперь с помощью флага
-d указывается устройство, на котором будет запускаться проект.
Этому флагу передается текстовая метка устройства - в данном случае "chrome" (то есть браузер Google Chrome), соответственно будет запускаться
веб-приложение.

Соответственно, если бы я хотел запустить проект на Microsoft Edge, мне потребовалось бы указать соответствующую текстовую метку:
flutter run -d edge
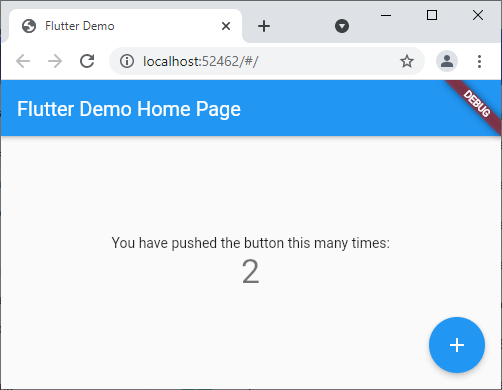
При запуске проекта под Web запускается тестовый веб-сервер, на котором разворачивается приложение и затем запускается веб-браузер, который обращается к этому приложению. В итоге в браузере мы увидим практически тот же интерфейс с аналогичной логикой, что и на Android:

Перезагрузка приложения
Если проект уже ранее запущен с помощью команды flutter run, то можно изменить код приложения и
с помощью ввода в командной строке символа "r" выполнить перезагрузку приложения (так называмый Hot reload). Однако надо отметиь, что перезагрузка не всегда можт срабатывать.
В этом случае можно заново выполнить команду flutter run. Соответственно изменится и приложение:
Первое приложение на MacOS
Создание приложения на MacOS не будет сильно отличаться от соответствующего процесса на Windows.
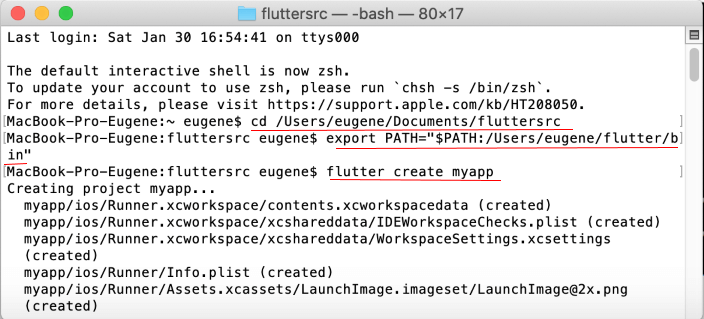
Прежде всего создадим для проектов Flutter каталог на жестком диске. Например, в моем случае это каталог Documents\fluttersrc.
Откроем терминал и перейдем к созданному каталогу с помощью команды cd. Далее добавим путь к папке bin для текущего окна терминала с помощью команды:
export PATH="$PATH:[Путь к папке с Flutter SDK]/flutter/bin"
И затем введем команду для создания проекта:
flutter create myapp

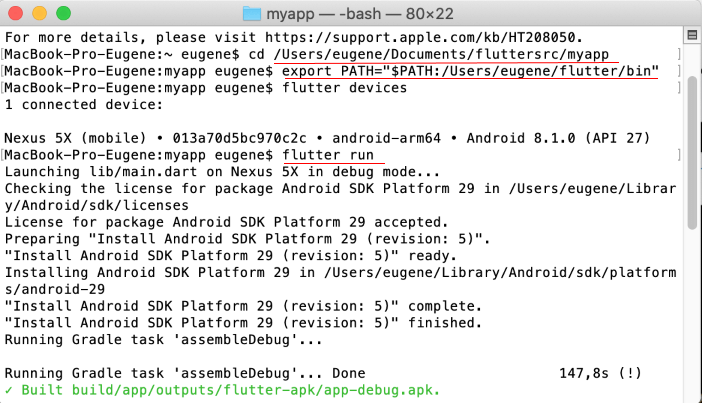
Далее перейдем к каталогу myapp с помощью команды cd. Далее добавим путь к папке bin для ткущего окна терминала и запустим проект и для этого введем следующую команду:
flutter run

- Глава 1. Введение в Flutter
- Глава 2. Контейнеры и управление компоновкой
- Глава 3. Встроенные виджеты и создание своих виджетов
- Глава 4. Списки в Flutter