RichText
Виджет RichText позволяет выводить текст с разным стилевым оформлением. Это достигается благодаря тому, что каждый отдельный кусок текста в RichText представляет объект TextSpan, для которого можно настроить свой стиль.
Для создания RichText применяется следующий конструктор:
RichText({Key key, @required InlineSpan text, TextAlign textAlign: TextAlign.start, TextDirection textDirection, bool softWrap: true,
TextOverflow overflow: TextOverflow.clip, double textScaleFactor: 1.0, int maxLines, Locale locale, StrutStyle strutStyle,
TextWidthBasis textWidthBasis: TextWidthBasis.parent, TextHeightBehavior textHeightBehavior})
Большинство параметров конструктора совпадают с параметрами конструктора класса Text. Соответственно мы их можем использовать также, как и при создании и настройке виджета Text. Рассмотрим лишь те параметры, которые отличаются.
Прежде всего, текст задается с помощью параметра text, который представляет объект InlineSpan. В реальности, как правило,
этому параметру передается объект класса TextSpan (который унаследован от InlineSpan). По сути TextSpan - это некий кускок текста.
Для создания TextSpan применяется следующий конструктор:
TextSpan({String text, List<InlineSpan> children, TextStyle style, GestureRecognizer recognizer, String semanticsLabel})
Первый параметр - text представляет собственно текст объекта. Но кроме этого, с помощью параметра children
можно вложить дополнительные объекты InlineSpan (в том числе объекты TextSpan), которые также могут содержать текст. Третий параметр - style
позволяет задать для текста определенный стиль.
Рассмотрим простейший RichText:
import 'package:flutter/material.dart';
void main() {
runApp(Container(
padding: EdgeInsets.only(top:25, left:10, right:10),
color: Colors.teal,
child: RichText(
textDirection: TextDirection.ltr,
text: TextSpan(
text: "Hello Flutter",
style: TextStyle(fontSize: 20),
children: <TextSpan>[
TextSpan(text: " from ", style: TextStyle(color: Colors.red)),
TextSpan(text: "Metanit.com", style: TextStyle(fontWeight: FontWeight.bold)),
],
)
)
)
);
}

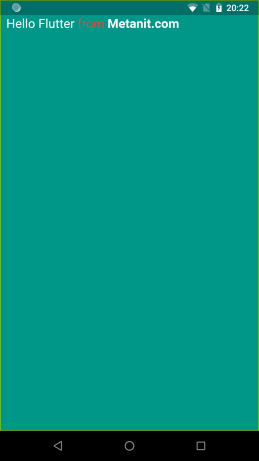
В данном случае весь текст в RichText инкапсулирован во вложенном виджете TextSpan, который, в свою очередь, сам содержит еще объекта TextSpan. Фактически текст из обоих вложенных TextSpan просто добавляется к тексту из родительского TextSpan.
Следует учитывать, что стиль родительского TextSpan автоматически распространяется на все дочерние объкты TextSpan. Так, в примере выше мы видим, что
установка высоты шрифта style: TextStyle(fontSize: 20) фактически применяется ко всем объктам TextSpan. На уровне каждого дочернего TextSpan же можно
определить свой специфический стиль или изменить унаследованные от родительского TextSpan стилевые настройки.
- Глава 1. Введение в Flutter
- Глава 2. Контейнеры и управление компоновкой
- Глава 3. Встроенные виджеты и создание своих виджетов
- Глава 4. Списки в Flutter