MaterialApp и Scaffold
Виджет MaterialApp предназначен для создания графического интерфейса в стиле material design. Кроме собственно интерфейса в стиле material design это виджет предоставляет много другой функциональности, например, позволяет определить навигацию, различные части приложения и т.д. Поэтому вначале рассмотрим некоторые базовые моменты использования MaterialApp.
Конструктор MaterialApp имеет приличное количество параметров, среди которых следует выделить параметр home. Этот параметр задает базовый виджет, который будет отображаться в MaterialApp при загрузке. Например:
import 'package:flutter/material.dart';
void main() {
runApp(MaterialApp(
home: Container(
color: Colors.white,
padding: EdgeInsets.only(top:25),
child: Text("Flutter на METANIT.COM",
style: TextStyle(fontSize: 22, color: Colors.black87),
textAlign: TextAlign.center,
textDirection: TextDirection.ltr),
),
));
}

Scaffold
Несмотря на то, что для параметра home можно использовать любой виджет, в реальности, как правило,
в данном качестве используется виджет Scaffold. Это еще один виджет, который применяется для
создания интерфейса в стиле Material Design.
Конструктор класса Scaffold также имеет довольно много параметров, из которых прежде всего следует выделить параметр body - он задает основное содержимое Scaffold в виде другого виджета. Например:
import 'package:flutter/material.dart';
void main() {
runApp(MaterialApp(
home: Scaffold(
body: Container(
color: Colors.white,
padding: EdgeInsets.only(top:25),
child: Text("Flutter на METANIT.COM",
style: TextStyle(fontSize: 22, color: Colors.black87),
textDirection: TextDirection.ltr),
),
),
));
}

AppBar
Из других параметров конструктора Scaffold следует отметить параметр appBar, который задает верхнюю панель с заголовком и возможными иконками. В качестве значения этот параметр принимает объект AppBar.
AppBar представляет еще один класс, который применяется для придания приложению стиля Material Design.
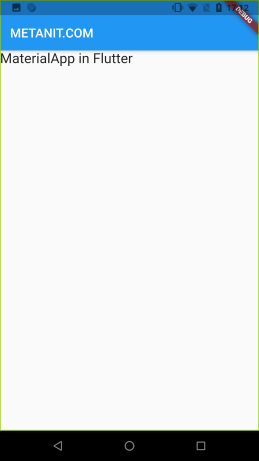
Виджет AppBar также предоставляет богатую функциональность. И пока остановимся только на заголовке, который устанавливается с помощью параметра title конструктора AppBar. Этот параметр в качестве значения принимает виджет Text:
import 'package:flutter/material.dart';
void main() {
runApp(MaterialApp(
home: Scaffold(
body: Text("MaterialApp in Flutter",
style: TextStyle(fontSize: 22, color: Colors.black87),
textDirection: TextDirection.ltr),
appBar: AppBar(
title: const Text("METANIT.COM"),
),
),
));
}

Как видно со скриншота, в данном случае нам не надо устанавливать сверху никаких отступов, Scaffold автоматически позиционирует основной контент ниже панели AppBar. Кроме того, виджеты предоставляют некоторые цвета по умолчанию.
При этом поскольку заголовок в AppBar представляет не просто строку, а виджет Text, то соответственно мы можем применить некоторую стилизацию, например, цвет текста и т.д.
- Глава 1. Введение в Flutter
- Глава 2. Контейнеры и управление компоновкой
- Глава 3. Встроенные виджеты и создание своих виджетов
- Глава 4. Списки в Flutter