Переключатель Switch
Элемент Switch представляет переключатель, который может находиться в двух состояниях: включен (checked) или выключен (unchecked). Соответственно элемент Switch
обычно применяется для выбора между двумя вариантами. Основную функциональность тип Switch наследует от AbstractButton и поэтому по
своей работе похож на другие кнопки, например, CheckBox или RadioButton. Простейший пример:
import QtQuick
import QtQuick.Controls
Window {
width: 250
height: 200
visible: true
title: "METANIT.COM"
Column{
Switch {
checked: true
text: "Wi-Fi"
}
Switch {
text: "Bluetooth"
}
}
}
Здесь два переключателя. Для первого переключателя определено включенное состояние (checked: true). Свойство checked позволяет установить или получить состояние переключателя:

С помощью обработчика onClicked можно отловить изменение состояния переключателя:
import QtQuick
import QtQuick.Controls
Window {
width: 250
height: 200
visible: true
title: "METANIT.COM"
Column{
padding: 5
Switch {
text: "Wi-Fi"
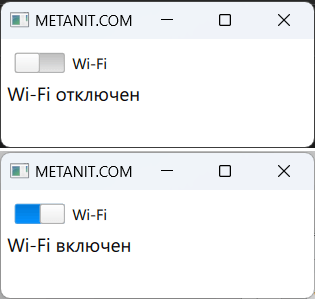
onClicked: {
output.text = checked?"Wi-Fi включен": "Wi-Fi отключен"
}
}
Text {
id: output
text: "Wi-Fi отключен"
font.pixelSize: 15
}
}
}
В данном случае при нажатии на переключатель в зависимости от его состояния изменяется текст в элементе Text.

- Глава 1. Введение в Qt
- Глава 2. Виджеты
- Глава 3. QML и Qt Quick
- Глава 4. Компоновка, размеры и позиционирование в QML и Qt Quick
- Глава 5. Основные элементы управления в QML и Qt Quick
- Глава 6. Интеграция QML с C++ и JavaScript
- Глава 7. Сигналы, слоты и свойства
- Глава 8. Модели и представления в виджетах
- Глава 9. Модели и представления в QML
- Глава 10. Рисование на виджетах
- Глава 11. Рисование и анимация в QML
- Глава 12. Публикация приложения