Основные элементы управления
Rectangle
Элемент Rectangle представляет прямоугольную область. Данный элемент может использоваться сам по себе, но чаще он применяется для создания более сложных композиций элементов.
Для стилизации тип Rectangle предоставляет ряд свойств:
antialiasing: представляет типboolи указывает, надо ли установить сглаживание. Если равноtrue, то сглаживание устанавливается. На что может влиять сглаживание? Например, при изменении размеров контейнера прямоугольник может моргать/мигать, сглаживание же позволяет убрать подобное морганиеborder: устанавливает границу элемента. Имеет два вложенных свойства:border.color: представляет типcolorи устанавливает цвет границы
и устанавливает ширину границыborder.width: представляет типint
color: представляет типcolorи устанавливает цвет прямоугольникаgradient: устанавливает применяемый градиентradius: представляет типrealи устанавливает радиус
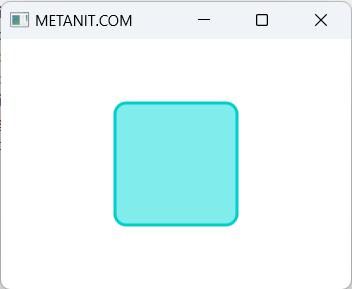
Пример применения свойств:
import QtQuick
import QtQuick.Layouts
Window {
width: 280
height: 200
visible: true
title: "METANIT.COM"
Rectangle{
anchors.centerIn: parent
antialiasing: true
color: "#81ecec"
border.color: "#00cec9"
border.width: 2
radius: 10
height: 100
width: 100
}
}

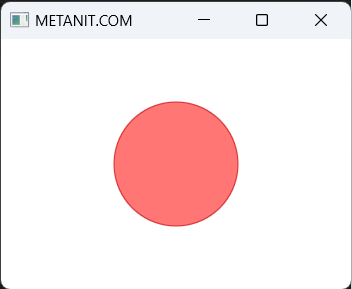
Хотя Rectangle представляет прямоугольную область, но, манипулируя свойством radius, мы можем визуально определить овал или круг:
import QtQuick
import QtQuick.Layouts
Window {
width: 280
height: 200
visible: true
title: "METANIT.COM"
Rectangle{
anchors.centerIn: parent
color: "#ff7675"
border.color: "#d63031"
border.width: 1
radius: 50
height: 100
width: 100
}
}

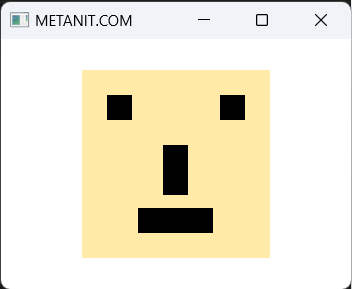
Аналогичным образом можно создавать более сложные композиции из элементов Rectangle. Например:
import QtQuick
import QtQuick.Layouts
Window {
width: 280
height: 200
visible: true
title: "METANIT.COM"
Rectangle{
anchors.centerIn: parent
color: "#ffeaa7"
height: 150
width: 150
Column{
Row{
id: eyes
padding:20
spacing: 70
Rectangle{
color: "black"
height: 20
width: 20
}
Rectangle{
color: "black"
height: 20
width: 20
}
}
Rectangle{
id:nose
color: "black"
height: 40
width: 20
anchors.horizontalCenter: eyes.horizontalCenter
anchors.top: eyes.bottom
}
Rectangle{
id:mouth
color: "black"
height: 20
width: 60
anchors.horizontalCenter: nose.horizontalCenter
anchors.top: nose.bottom
anchors.topMargin: 10
}
}
}
}

- Глава 1. Введение в Qt
- Глава 2. Виджеты
- Глава 3. QML и Qt Quick
- Глава 4. Компоновка, размеры и позиционирование в QML и Qt Quick
- Глава 5. Основные элементы управления в QML и Qt Quick
- Глава 6. Интеграция QML с C++ и JavaScript
- Глава 7. Сигналы, слоты и свойства
- Глава 8. Модели и представления в виджетах
- Глава 9. Модели и представления в QML
- Глава 10. Рисование на виджетах
- Глава 11. Рисование и анимация в QML
- Глава 12. Публикация приложения