Работа с базой данных через Entity Framework
Подключение к базе данных в Razor Pages
Для работы с базой данных один из распространенных подходов в ASP.NET Core является использование фреймворка Entity Framework. Entity Framework представляет ORM-решение, которое позволяет автоматически связать обычные классы языка C# с таблицами в базе данных. Entity Framework Core поддерживает различные СУБД, но в данном случае мы будем работать с базами данных MS SQL Server. Рассмотрим создание простейшего CRUD-интерфейса и взаимодействие с БД из Razor Pages. Пусть у нас есть пустой проект для ASP.NET Core по типу ASP.NET Core Empty.
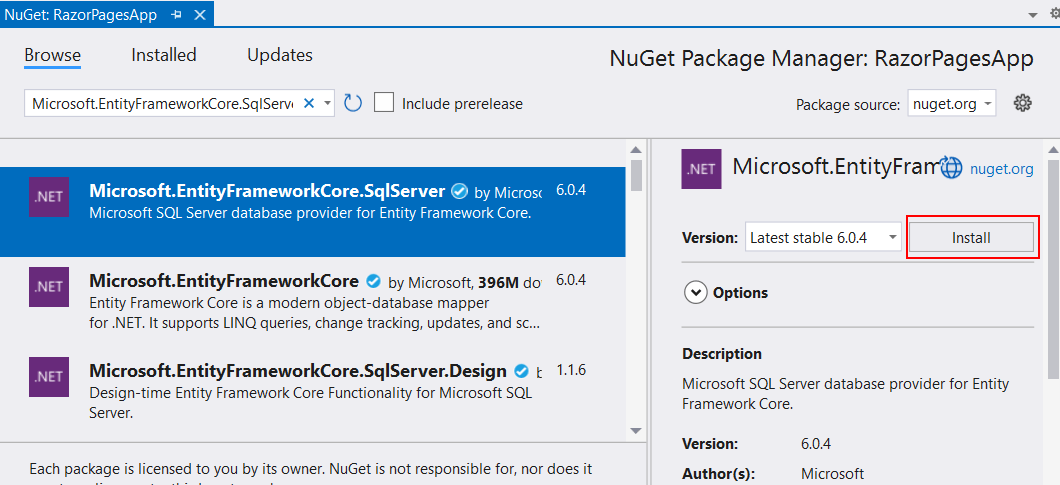
Прежде всего для взаимодействия с MS SQL Server через Entity Framework добавим в проект через Nuget пакет Microsoft.EntityFrameworkCore.SqlServer.

Создадим в проекте новую папку Models, в которую затем добавим класс User со следующим кодом:
namespace RazorPagesApp.Models
{
public class User
{
public int Id { get; set; }
public string? Name { get; set; } // имя пользователя
public int Age { get; set; } // возраст пользователя
}
}
Этот класс определяет данные, с которыми мы далее будем работать.
И также добавим в папку Models класс контекста данных ApplicationContext:
using Microsoft.EntityFrameworkCore;
namespace RazorPagesApp.Models
{
public class ApplicationContext : DbContext
{
public DbSet<User> Users { get; set; } = null!;
public ApplicationContext(DbContextOptions<ApplicationContext> options)
: base(options)
{
Database.EnsureCreated(); // создаем базу данных при первом обращении
}
}
}
Свойство DbSet представляет собой коллекцию объектов, которая сопоставляется с определенной таблицей в базе данных. При этом по умолчанию название свойства должно соответствовать множественному числу названию модели в соответствии с правилами английского языка. То есть User - название класса модели представляет единственное число, а Users - множественное число.
Через параметр options в конструктор контекста данных будут передаваться настройки контекста.
В конструкторе с помощью вызова Database.EnsureCreated() по определению моделей будет создаваться база данных (если она отсутствует).
Чтобы подключаться к базе данных, нам надо задать параметры подключения. Для этого изменим файл appsettings.json, добавив в него определение строки подключения::
{
"ConnectionStrings": {
"DefaultConnection": "Server=(localdb)\\mssqllocaldb;Database=razorpagesdb;Trusted_Connection=True"
},
// остальное содержимое файла
}
В данном случае мы будем использовать упрощенный движок базы данных LocalDB, который представляет легковесную версию SQL Server Express, предназначенную специально для разработки приложений.
И в конце подключим контекст данных ApplicationContext в приложение в виде сервиса и для этого изменим файл Program.cs:
using Microsoft.EntityFrameworkCore;
using RazorPagesApp.Models; // пространство имен класса ApplicationContext
var builder = WebApplication.CreateBuilder(args);
// получаем строку подключения из файла конфигурации
string connection = builder.Configuration.GetConnectionString("DefaultConnection");
// добавляем контекст ApplicationContext в качестве сервиса в приложение
builder.Services.AddDbContext<ApplicationContext>(options => options.UseSqlServer(connection));
builder.Services.AddRazorPages();
var app = builder.Build();
app.MapRazorPages();
app.Run();
С помощью метода AddDbContext класс контекста добавляется в приложение в виде сервиса, и у него устанавливается строка подключения. Добавление контекста данных в виде сервиса позволит затем получать его в конструкторе контроллера через механизм внедрения зависимостей.
- Глава 1. Введение в Razor Pages
- Глава 2. Основы Razor Pages
- Определение страниц Razor
- Синтаксис Razor
- Модель страницы Razor
- Обработка запросов. Контекст страницы Razor
- Передача данных на страницу Razor в GET-запросе
- POST-запросы и отправка форм
- Привязка свойств страниц и моделей Razor к параметрам запроса
- Параметры маршрутов
- Обработчики страницы
- Возвращение результата
- Отправка файлов
- Отправка статусных кодов
- Переадресация
- Передача зависимостей на страницу
- ViewBag и ViewData
- Глава 3. Определение пользовательского интерфейса
- Глава 4. Работа с базой данных через Entity Framework