Обработка запросов. Контекст страницы Razor
Когда мы обращаемся к приложению, то посылаем ему запрос определенного типа - get, post, put и т.д. Для обработки запросов в Razor Pages можно определять соответствующие методы, которые называются по шаблону On[Тип_запроса], либо можно использовать их асинхронные двойники On[Тип_запроса]Async. Например, запрос GET обрабатывается методами OnGet() и OnGetAsync(), а запросы Post - методами OnPost() и OnPostAsync(). Подобные методы можно определять как на модели страницы, так и на самой странице Razor.
Например, у нас есть страница Razor Index.cshtml и код связанной модели IndexModel в файле Index.cshtml.cs:

В файле Index.cshtml.cs определим следующий класс IndexModel:
using Microsoft.AspNetCore.Mvc.RazorPages;
namespace RazorPagesApp.Pages
{
public class IndexModel : PageModel
{
public string Message { get; private set; } = "";
public void OnGet()
{
Message = "Razor Pages on METANIT.COM";
}
}
}
Эта самая примитивная модель, цель которой - просто продемонстрировать обработку запросов. Когда к странице придет GET-запрос, то будет вызван метод OnGet(), котором
будет установлено свойство Message.
Далее изменим код самой страницы Index.cshtml:
@page @model RazorPagesApp.Pages.IndexModel <h2>@Model.Message</h2>
В данном случае просто выводим значение свойства Message модели в заголовке

Стоит отметить, что для обработки запросов необязательно в принципе использовать модель, все действия можно сделать на самой странице. Например, изменим страницу Index.cshtml следующим образом:
@page
<h2>@Message</h2>
@functions {
public string Message { get; set; } = "";
public void OnGet()
{
Message = "Razor Pages on METANIT.COM";
}
}
Теперь класс IndexModel никак не используется, вся логика определена непосредственно на странице, поэтому работать она будет также как и ранее. Однако не все такой подход может показаться привлекательным из-за того, что визуальное представление смешивается с логикой и представлением данных, особенно если логика более комплексная, а не просто установка сообщения для вывода. Поэтому, как правило, подход с классом, производным от PageModel, является более предпочтительным.
Контекст страницы
При обращении к странице Razor Pages среда ASP.NET создает контекст страницы, который содержит различные связанные с запросом данные. Контекст страницы можно получить на самой странице и в ее модели через свойство PageContext, которое представляет одноименный класс PageContext. Этот класс определяет ряд важный свойств:
HttpContext: содержит информацию о контексте запроса
ActionDescriptor: возвращает дескриптор страницы - объект CompiledPageActionDescriptor, который содержит информацию о странице Razor, которая обрабатывает запрос
ModelState: возвращает словарь ModelStateDictionary, который используется для валидации данных, отправленных пользователем
RouteData: возвращает данные маршрута
Для получения информации о запросе нас прежде всего будет интересовать свойство HttpContext, которое представляет объект Microsoft.AspNetCore.Http.HttpContext. В принципе это тот же самый
объект, который нам доступен в любом компоненте middleware в ASP.NET Core. Этот объект также доступен через свойство HttpContext страницы Razor и ее модели. То есть следующие вызовы
будут обращаться к одному и тому же объекту:
var ctx1 = PageContext.HttpContext; var ctx2 = HttpContext;
Объект HttpContext инкапсулирует всю информацию о запросе. В частности, он определяет следующие свойства:
Request: содержит собственно информацию о текущем запросе.
Response: управляет ответом
User: представляет текущего пользователя, который обращается к приложению
Session: объект для работы с сессиями
Request
Свойство HttpContext.Request представляет объект HttpRequest и предоставляет разнообразную информацию о запросе. Этот же объект доступен через свойство Request класса контроллера. Среди свойств объекта Request можно выделить следующие:
Body: объект Stream, который используетя для чтения данных запроса
Cookies: куки, полученные в запросе
Form: коллекция значений отправленных форм
Headers: коллекция заголовков запроса
Path: возвращает запрошенный путь - строка запроса без домена и порта
Query: возвращает коллекцию переданных через строку запроса параметров
QueryString: возвращает ту часть запроса, которая содержит параметры. Например, в запросе http://localhost:52682/Home/Index?alt=4 это будет
?alt=4
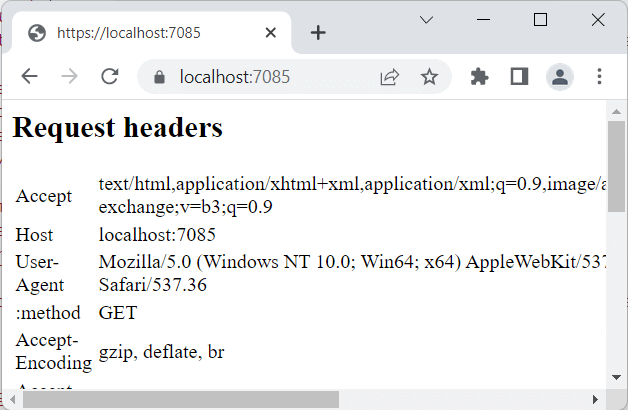
Вся основная информация нам доступна из заголовков. Например, получим из запроса все заголовки и выведем их в браузере. Для этого изменим страницу Index.cshtml следующим образом:
@page
<h2>Request headers</h2><table>
@foreach (var header in Request.Headers)
{
<tr><td>@header.Key</td><td>@header.Value</td></tr>
}
</table>

- Глава 1. Введение в Razor Pages
- Глава 2. Основы Razor Pages
- Определение страниц Razor
- Синтаксис Razor
- Модель страницы Razor
- Обработка запросов. Контекст страницы Razor
- Передача данных на страницу Razor в GET-запросе
- POST-запросы и отправка форм
- Привязка свойств страниц и моделей Razor к параметрам запроса
- Параметры маршрутов
- Обработчики страницы
- Возвращение результата
- Отправка файлов
- Отправка статусных кодов
- Переадресация
- Передача зависимостей на страницу
- ViewBag и ViewData
- Глава 3. Определение пользовательского интерфейса
- Глава 4. Работа с базой данных через Entity Framework