Введение в tag-хелперы
Для определения пользовательского интерфейса можно применять стандартные элементы html, а также конструкции Razor. Но кроме того для упрощения создания интерфейса ASP.NET Core предоставляет специальный инструмент, который называется tag-хелперы. Tag-хелперы представляют функциональность, предназначенную для генерации HTML-разметки. Tag-хелперы выглядят как обычные html-элементы или атрибуты, однако при работе приложения они обрабатываются движком Razor на стороне сервера и в конечном счете преобразуются в стандартные html-элементы.
Использовать tag-хелперы довольно просто. Допустим, у нас в проекте в папке Pages есть две страницы: Index.cshtml и About

На странице Index.cshtml определим следующий код:
@page @addTagHelper *, Microsoft.AspNetCore.Mvc.TagHelpers <a asp-page="About">About</a>
Сначала на странице идет директива addTagHelper
@addTagHelper *, Microsoft.AspNetCore.Mvc.TagHelpers
Первый параметр директивы указывает на tag-хелперы, которые будут доступны на странице Razor, а второй параметр определяет библиотеку хелперов. В данном случае директива использует синтаксис подстановок - знак звездочки ("*") означает, что подключаются все хелперы из библиотеки Microsoft.AspNetCore.Mvc.TagHelpers.
Далее идет собственно tag-хелпер:
<a asp-page="About">О приложении</a>
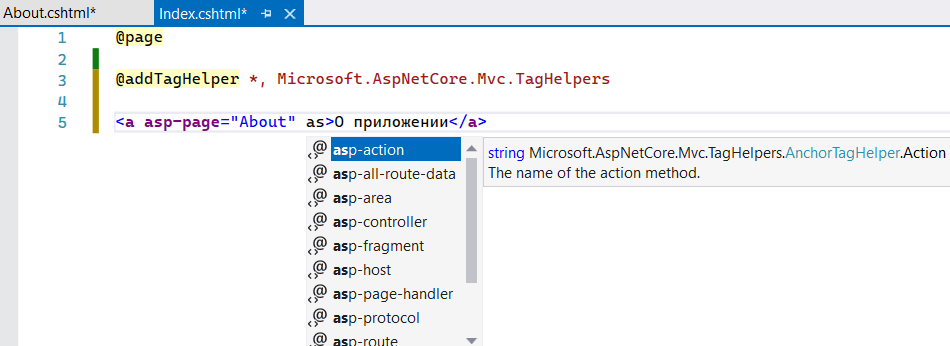
Внешне данный хелпер напоминает обычную ссылку - стандартный элемент html, однако это не элемент html. И если мы воспользуемся всплывающей подсказкой,
то увидим, что кроме обычных для элемента <a /> он имеет ряд других:

Данный хелпер создает ссылку, которая указывает на страницу About.cshtml. В итоге при запуске проекта вместа данного tag-хелпера будет сформирована гиперссылка, по нажатию на которую уйдет запрос на страницу About.cshtml:

_ViewImports.cshtml и @addTagHelper
Выше на странице Index.cshtml были подключены tag-хелперы. Но что, если нам надо подключить tag-хелперы на множество страниц Razor? Вместо того, чтобы прописывать директиву @addTagHelper на каждой отдельной странице, мы можем подключить все хелперы разом. Для этого, как и для подключения различных пространств имен, применяется файл _ViewImports.cshtml.
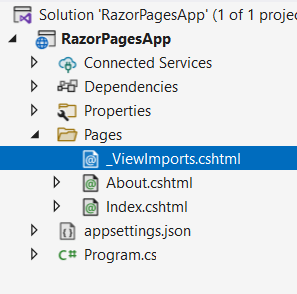
Итак, добавим в проект в папку Pages новый файл _ViewImports.cshtml:

В файле _ViewImports.cshtml определим подключение tag-хелперов:
@addTagHelper *, Microsoft.AspNetCore.Mvc.TagHelpers
После этого из кода страницы Index.cshtml можно удалить подключение tag-хелперов и оставить только создание ссылки:
@page <a asp-page="Contacts">О приложении</a>
Удаление tag-хелперов
Еще одна директива removeTagHelper удаляет ранее добавленные tag-хелперы. Ее применение аналогично:
@removeTagHelper "*, Microsoft.AspNetCore.Mvc.TagHelpers"
Данная директива может быть полезной, если мы, например, захотим ограничить применение хелперов в какой-то одной странице или группе страниц Razor. Эту директиву также можно определять в файле _ViewImports.cshtml.
- Глава 1. Введение в Razor Pages
- Глава 2. Основы Razor Pages
- Определение страниц Razor
- Синтаксис Razor
- Модель страницы Razor
- Обработка запросов. Контекст страницы Razor
- Передача данных на страницу Razor в GET-запросе
- POST-запросы и отправка форм
- Привязка свойств страниц и моделей Razor к параметрам запроса
- Параметры маршрутов
- Обработчики страницы
- Возвращение результата
- Отправка файлов
- Отправка статусных кодов
- Переадресация
- Передача зависимостей на страницу
- ViewBag и ViewData
- Глава 3. Определение пользовательского интерфейса
- Глава 4. Работа с базой данных через Entity Framework