Первый проект в Visual Studio
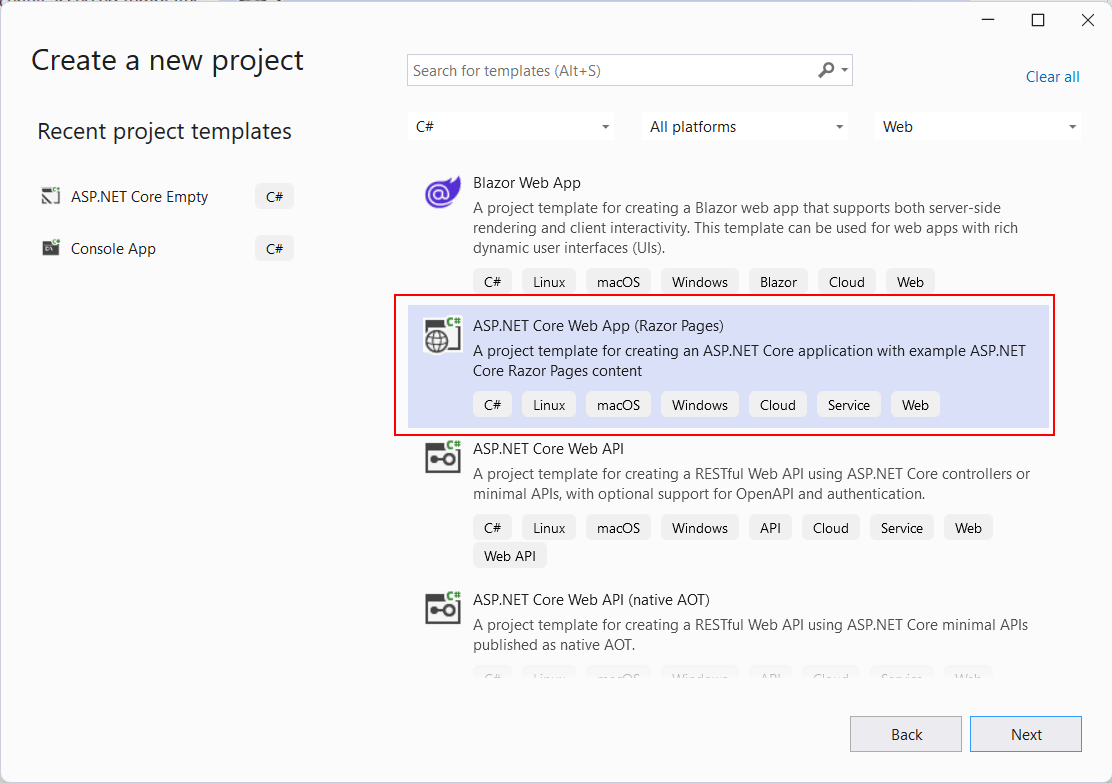
Для создания приложений на основе Razor Pages в Visual Studio имеется готовый шаблон - ASP.NET Core Web App (Razor Pages). Выберем его в качестве шаблона проекта:

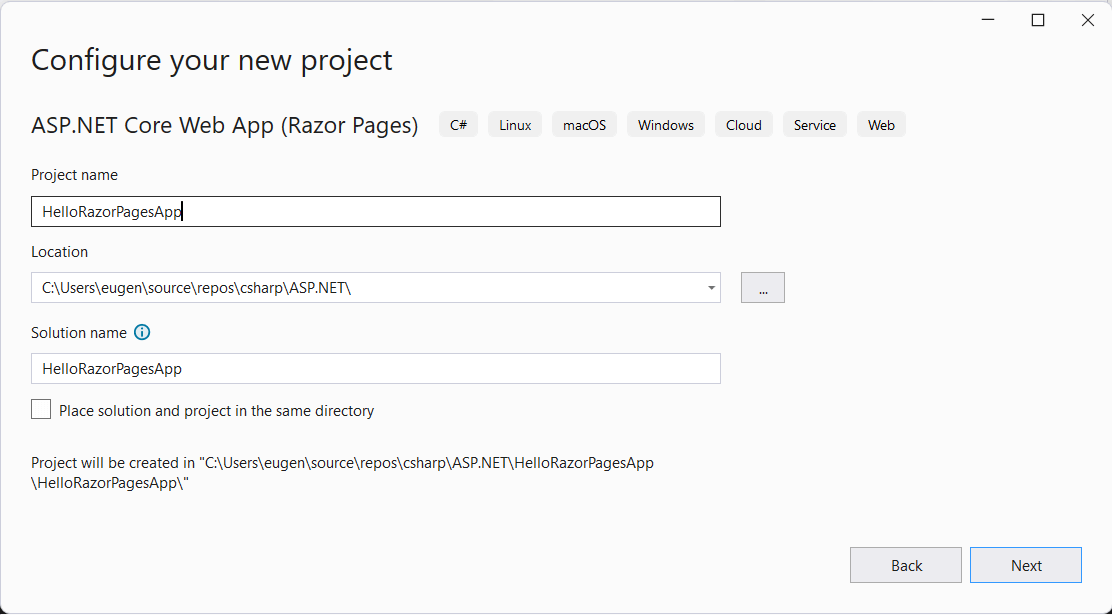
На следующем шаге необходимо будет указать имя проекта и его расположение. Допустим, проект будет называться HelloRazorPagesApp:

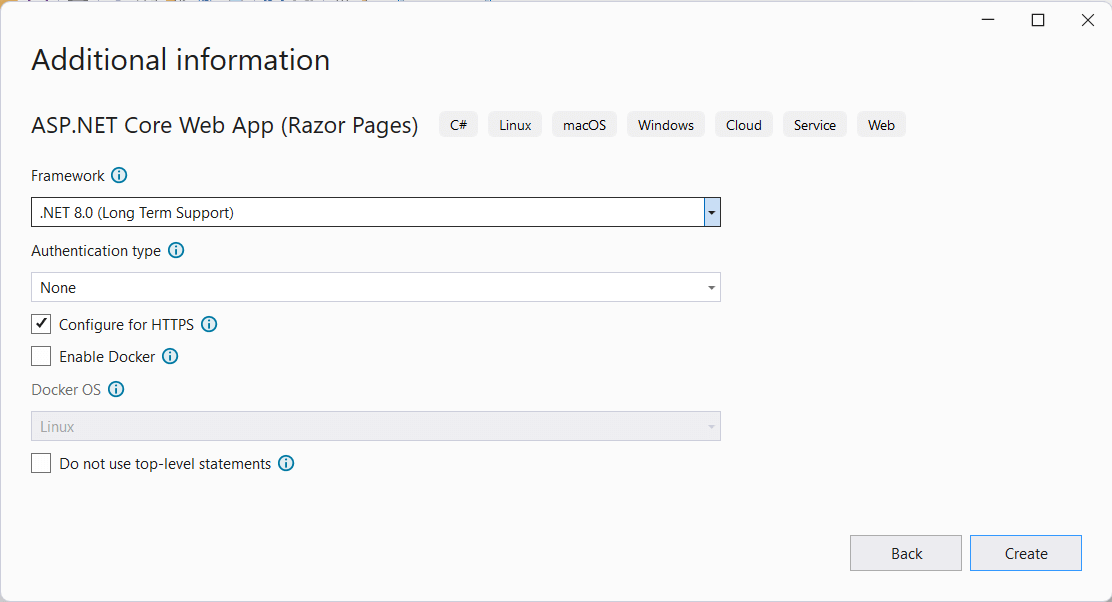
Далее можно будет указать версию .NET и еще ряд настроек. Оставим все настройки по умолчанию и нажмем на кнопку Create для создания проекта:

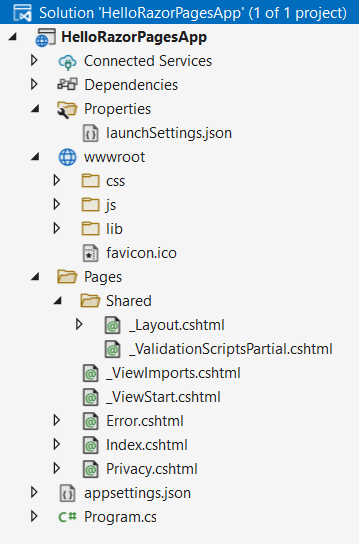
После создания проект будет иметь следующую структуру:

Эта та же структура, которая создается с помощью .NET CLI:
Dependencies: все добавленные в проект пакеты и библиотеки
Properties: содержит настройки проекта, в частности, файл launchSettings.json, который определяет настройки запуска проекта
wwwroot: эта папка предназначен для хранения статических файлов. По умолчанию здесь уже есть ряд скриптов javascript и файлов css, в частности, файлы фреймворка bootstrap и библиотек валидации.
Pages: содержит все страницы Razor. По умолчанию здесь имеются следующие файлы:
_Layout.cshtml: мастер-страница, в которую вставляются страницы Razor
_ViewStart.cshtml: задает мастер-страницу
_ViewImports.cshtml: определяет директивы Razor, которые добавляются на каждую страницу Razor
_ValidationScriptsPartial.cshtml: частичное представление, которое подключает js-скрипты валидации на стороне клиента
Index.cshtml, Error.cshtml и Privacy.cshtml: собственно страницы Razor, которые определяют визуальную часть страницы и логику обработки запроса.
appsettings.json: хранит конфигурацию приложения
Program.cs: файл, который определяет класс Program, с которого начинается работа приложения. То есть это входная точка в приложение.
И если мы запустим проект на выполнение, то сработает запрос к странице Razor по умолчанию - странице Index.cshtml, на основе которой и будет сгенерирована html-страница, которую мы увидим в своем веб-браузере:

- Глава 1. Введение в Razor Pages
- Глава 2. Основы Razor Pages
- Определение страниц Razor
- Синтаксис Razor
- Модель страницы Razor
- Обработка запросов. Контекст страницы Razor
- Передача данных на страницу Razor в GET-запросе
- POST-запросы и отправка форм
- Привязка свойств страниц и моделей Razor к параметрам запроса
- Параметры маршрутов
- Обработчики страницы
- Возвращение результата
- Отправка файлов
- Отправка статусных кодов
- Переадресация
- Передача зависимостей на страницу
- ViewBag и ViewData
- Глава 3. Определение пользовательского интерфейса
- Глава 4. Работа с базой данных через Entity Framework