Элементы управления содержимым
Ключевое отличие элементов управления содержимым заключается в наличии свойства Content. Это свойство позволяет задать внутреннее содержимое элемента. В качестве содержимого может использоваться другие элементы, например, контейнеры наподобие StackPanel, или другие объекты, например, просто текст.
Кнопка (Button)
Кроме выше перечисленных свойств, кнопка имеет такие свойства как IsDefault и IsCancel, принимающие значения true и false. Если свойство IsDefaulted установлено в true, то кнопка будет кнопкой по умолчанию, а при нажатии клавиши Enter на элементах окна, не поддерживающих отработку нажатия Enter, будет отрабатываться событие Click этой кнопки.
Таким же образом будет обрабатываться нажатие клавиши Esc при указателе мыши на элементах окна, если свойство IsCancel будет установлено в true.
RepeatButton
Отличительная особенность элемента RepeatButton - непрерывная генерация события Click, пока нажата кнопка. Интервал генерации события корректируется свойствами Delay и Interval.
ToggleButton
Представляет элементарный переключатель. Может находиться в трех состояниях - true, false и "нулевом" (неотмеченном) состоянии. Состояние можно установить или получить с помощью свойства IsChecked. Также добавляет три события - Checked, Unchecked и Intermediate. Чтобы отрабатывать все три события, надо установить свойство IsThreeState="True".
Флажок или CheckBox
Элемент управления, производный от ToggleButton и наследующий все его свойства и события, аналогичный соответствующему элементу CheckBox в WinForms.
Переключатель (RadioButton)
Элемент управления, также производный от ToggleButton, главная его особенность - поддержка групп. Несколько элементов RadioButton можно объединить в группы. Например,
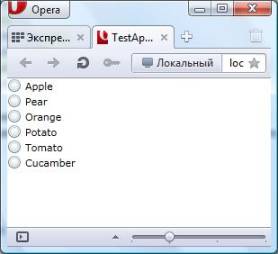
<StackPanel> <RadioButton GroupName="Frut">Apple</RadioButton> <RadioButton GroupName="Frut">Pear</RadioButton> <RadioButton GroupName="Frut">Orange</RadioButton> <RadioButton GroupName="Vegetable">Potato</RadioButton> <RadioButton GroupName="Vegetable">Tomato</RadioButton> <RadioButton GroupName="Vegetable">Cucamber</RadioButton> </StackPanel>
В данном случае унас две группы - "Фрукты" и "Овощи", мы можем отметить не более одного элемента RadioButton в пределах одной группы, зафиксирововав тем самым выбор из нескольких возможностей.

ToolTip
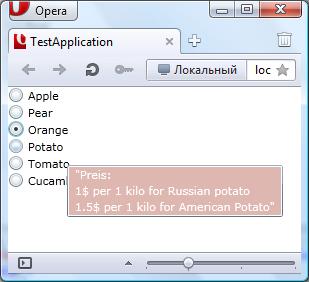
Представляет всплывающую подсказку при наведении на како-нибудь элемент. Например, добавим в предыдущий пример ToolTip:
<StackPanel>
<RadioButton GroupName="Frut" ToolTipService.ToolTip="Preis: 1$ per 1 kilo">Apple</RadioButton>
<RadioButton GroupName="Frut" ToolTipService.ToolTip="Preis: 1.5$ per 1 kilo">Pear</RadioButton>
<RadioButton GroupName="Frut" ToolTipService.ToolTip ="Preis: 1$ per 1 kilo">Orange</RadioButton>
<RadioButton GroupName="Vegetable">
<ToolTipService.ToolTip>
<ToolTip Background="#60AA4030" Foreground="White" Placement="Mouse" HorizontalOffset="15" VerticalOffset="10">
<StackPanel>
<TextBlock>"Preis:</TextBlock>
<TextBlock>1$ per 1 kilo for Russian potato</TextBlock>
<TextBlock>1.5$ per 1 kilo for American Potato"</TextBlock>
</StackPanel>
</ToolTip>
</ToolTipService.ToolTip>
<RadioButton.Content>
<TextBlock>Potato</TextBlock>
</RadioButton.Content>
</RadioButton>
<RadioButton GroupName="Vegetable" ToolTipService.ToolTip="Preis: 1$ per 1 kilo">Tomato</RadioButton>
<RadioButton GroupName="Vegetable" ToolTipService.ToolTip="Preis: 0.8$ per 1 kilo">Cucamber</RadioButton>
</StackPanel>

Некоторые полезные свойства элемента Tooltip:
Placement - определяет, как будет позиционироваться всплывающая подсказка на окне приложения. По умолчанию ее верхний левый угол позиционируется на указатель мыши.
HorizontalOffset/VerticalOffset - определяет смещение относительно начального местоположения.
PlacementTarget - определяет позицию всплывающей подсказки отностительно другого элемента управления.
- Глава 1. Введение в Silverlight
- Глава 2. XAML в Silverlight
- Глава 3. Компоновка
- Глава 4. Элементы управления
- Глава 5. Приложение и класс Application
- Глава 6. Кисти и эффекты
- Глава 7. Ресурсы
- Глава 8. Стили
- Глава 9. Привязка
- Глава 10. Шаблоны элементов управления
- Глава 11. Анимации и трансформации
- Глава 12. Двухмерная графика
- Глава 13. Работа с мультимедиа
- Глава 14. Трехмерная графика