METANIT.COM
Сайт о программировании
Переключатели (radiobutton)
Последнее обновление: 31.08.2017
Переключатели или радиокнопки позволяют определить группу альтернативных вариантов, из которых одномоментно пользователь может выбрать только один. Переключатели привязываются к одному свойству. При выборе переключателя связанное свойство получает выбранное значение:
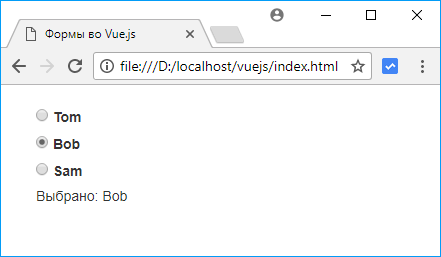
<div id="app">
<input type="radio" value="Tom" v-model="user">
<label>Tom</label>
<br>
<input type="radio" value="Bob" v-model="user">
<label>Bob</label>
<br>
<input type="radio" value="Sam" v-model="user">
<label>Sam</label>
<br>
<span>Выбрано: {{ user }}</span>
</div>
<script src="https://unpkg.com/vue@2.7.14/dist/vue.js"></script>
<script>
var app = new Vue({
el: '#app',
data: {
user:''
}
});
</script>

Привязка к объекту
Также каждый из переключателей может быть привязан к сложному объекту. В этом случае используется атрибут v-bind:value. Результатом выбора соответственно также будет сложный объект:
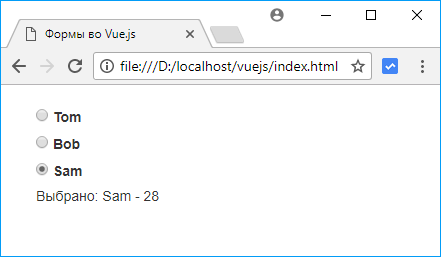
<div id="app">
<input type="radio" v-bind:value="{name:'Tom', age:22}" v-model="user">
<label>Tom</label>
<br>
<input type="radio" v-bind:value="{name:'Bob', age:25}" v-model="user">
<label>Bob</label>
<br>
<input type="radio" v-bind:value="{name:'Sam', age:28}" v-model="user">
<label>Sam</label>
<br>
<span>Выбрано: {{user.name}} - {{user.age}}</span>
</div>
<script src="https://unpkg.com/vue@2.7.14/dist/vue.js"></script>
<script>
var app = new Vue({
el: '#app',
data: {
user:{}
}
});
</script>

Привязка к массиву объектов
В случае выше было бы более оптимально хранить данные в массиве и динамически создавать по элементам массива группу радиокнопок:
<div id="app" class="col-md-4">
<template v-for="user in users">
<input type="radio" v-bind:value="user" v-model="selectedUser">
<label>{{user.name}}</label><br>
</template>
<span v-if="selectedUser!==null">Выбрано: {{selectedUser.name}} - {{selectedUser.age}}</span>
</div>
<script src="https://unpkg.com/vue@2.7.14/dist/vue.js"></script>
<script>
var app = new Vue({
el: '#app',
data: {
users:[
{name:'Tom', age:22},
{name:'Bob', age:25},
{name:'Sam', age:28},
{name:'Alice', age:26}
],
selectedUser:null
}
});
</script>
- Глава 1. Основы Vue.js
- Глава 2. Условный рендеринг и работа с массивами
- Глава 3. Работа с формами
- Глава 4. Компоненты
- Создание компонентов
- Локальная и глобальная регистрация компонентов
- Состояние и поведение компонентов
- Разделяемое состояние компонентов
- Props
- Валидация props
- Передача массивов и сложных объектов
- Родительские и дочерние компоненты
- Получение состояния вложенного компонента
- Однонаправленный поток данных
- Создание событий
- Изменение внешних массивов и объектов в компонентах
- Передача функций обратного вызова в компоненты
- Взаимодействие между сестринскими компонентами. Шина событий
- Миксины
- Глава 5. Слоты
- Глава 6. Фильтры
- Глава 7. Организация и сборка приложения
- Глава 8. Маршрутизация
Помощь сайту
Юмани:
410011174743222
Перевод на карту
Номер карты:
4048415020898850