Работа с формами
Элементы input и textarea
Для работы с элементами ввода, в частности, с элементами input, select, textarea, применяется директива v-model, которая устанавливает
двустороннюю привязку между элементом ввода и свойством объекта Vue. При этом v-model игнорирует значения атрибутов
value, checked и selected, которые имеются у элементов ввода.
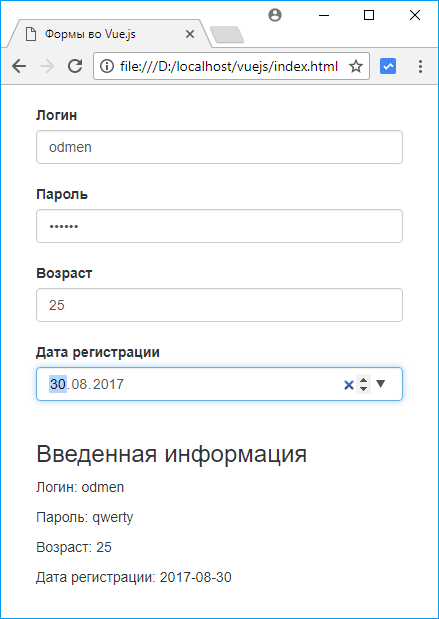
Например, используем ряд базовых элементов input:
<!DOCTYPE html>
<html>
<head>
<title>Формы во Vue.js</title>
<meta charset="utf-8" />
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.2/css/bootstrap.min.css">
</head>
<body>
<div id="app" class="col-md-4">
<label>Логин</label>
<input type="text" v-model="login" placeholder="Введите логин" class="form-control" /><br>
<label>Пароль</label>
<input type="password" v-model="password" placeholder="Введите пароль" class="form-control" /><br>
<label>Возраст</label>
<input type="number" v-model="age" min="18" placeholder="Введите возраст" class="form-control" /><br>
<label>Дата регистрации</label><br>
<input type="date" v-model="date" placeholder="Введите дату" class="form-control" />
<br>
<div>
<h3>Введенная информация</h3>
<p>Логин: {{login}}</p>
<p>Пароль: {{password}}</p>
<p>Возраст: {{age}}</p>
<p>Дата регистрации: {{date}}</p>
</div>
</div>
<script src="https://unpkg.com/vue@2.7.14/dist/vue.js"></script>
<script>
var app = new Vue({
el: '#app',
data: {
login:'',
password:'',
date: '',
age: 22
}
});
</script>
</body>
</html>

textarea
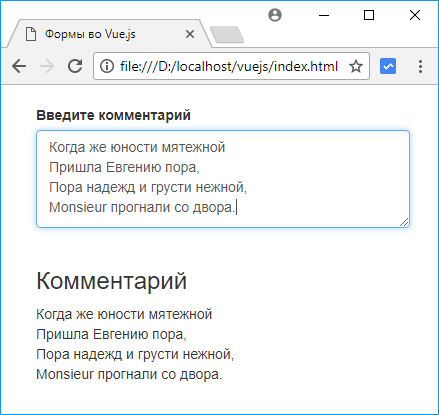
Элемент textarea позволяет вводить многострочный текст и также связывается со свойством во Vue через директиву v-model:
<div id="app" class="col-md-4">
<label>Введите комментарий</label>
<textarea v-model="comment" class="form-control"></textarea>
<br>
<div>
<h3>Комментарий</h3>
<p style="white-space: pre-line">{{comment}}</p>
</div>
</div>
<script src="https://unpkg.com/vue@2.7.14/dist/vue.js"></script>
<script>
var app = new Vue({
el: '#app',
data: {
comment:'Комментарий....'
}
});
</script>

В то же время есть некоторые особенности по работе с textarea. Прежде всего, если используется директива v-model, то внутри textarea мы не можем поместить текст с помощью интерполяции:
<textarea v-model="comment" class="form-control">{{comment}}</textarea>
И кроме того, при вводе текста в textarea с помощью клавиши Enter мы можем переносить строки. Чтобы переносы строк сохранялись при выводе текста на страницу, необходимо применять соответствующие стили css:
<p style="white-space: pre-line">{{comment}}</p>
- Глава 1. Основы Vue.js
- Глава 2. Условный рендеринг и работа с массивами
- Глава 3. Работа с формами
- Глава 4. Компоненты
- Создание компонентов
- Локальная и глобальная регистрация компонентов
- Состояние и поведение компонентов
- Разделяемое состояние компонентов
- Props
- Валидация props
- Передача массивов и сложных объектов
- Родительские и дочерние компоненты
- Получение состояния вложенного компонента
- Однонаправленный поток данных
- Создание событий
- Изменение внешних массивов и объектов в компонентах
- Передача функций обратного вызова в компоненты
- Взаимодействие между сестринскими компонентами. Шина событий
- Миксины
- Глава 5. Слоты
- Глава 6. Фильтры
- Глава 7. Организация и сборка приложения
- Глава 8. Маршрутизация