Привязка к стилям
Кроме классов Vue.js позволяет с помощью привязки атрибутов управлять стилями html-элемента. Для привязки к стилям атрибуту style можно передать объект, который содержит стилевые свойства и их значения:
<!DOCTYPE html>
<html>
<head>
<title>Изучаем Vue.js</title>
<meta charset="utf-8" />
</head>
<body>
<div id="app">
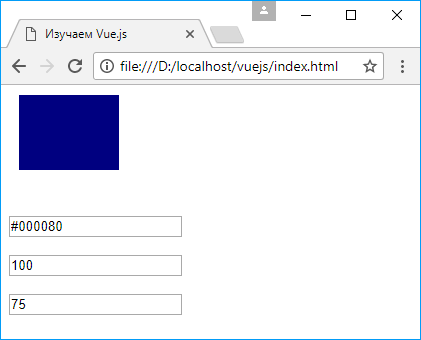
<div class="region" v-bind:style="{'background-color': color, height: height + 'px', width: width+'px'}"></div>
<br><br>
<input type="text" v-model="color" />
<br><br>
<input type="number" v-model="width" />
<br><br>
<input type="number" v-model="height" />
</div>
<script src="https://unpkg.com/vue@2.7.14/dist/vue.js"></script>
<script>
var app = new Vue({
el: '#app',
data: {
color: 'red',
width: 75,
height: 75
}
});
</script>
</body>
</html>
Для установки стилей атрибуту style предаются названия свойств css и их значения. При этом в качестве значения могут выступать как обычные значения стилевых свойств, так и свойства из объекта Vue, через которые мы можем манипулировать стилями.
Стоит учитывать, что если свойство css в своем названии имеет дефисы, то название свойства заключается в кавычки, как в случае со свойством background-color.

Если необходимо установливать много различных стилевых свойств, то их можно вынести в отдельное вычисляемое свойство:
<!DOCTYPE html>
<html>
<head>
<title>Изучаем Vue.js</title>
<meta charset="utf-8" />
</head>
<body>
<div id="app">
<div class="region" v-bind:style="styleObj"></div>
<br><br>
<input type="text" v-model="color" />
<br><br>
<input type="number" v-model="width" />
<br><br>
<input type="number" v-model="height" />
</div>
<script src="https://unpkg.com/vue@2.7.14/dist/vue.js"></script>
<script>
var app = new Vue({
el: '#app',
data: {
color: 'red',
width: 75,
height: 75
},
computed:{
styleObj: function(){
return {
'background-color': this.color,
height: this.height + 'px',
width: this.width+'px'
}
}
}
});
</script>
</body>
</html>
Фактически каждый такой объект представляет отдельный стиль.
Если необходимо установить для элемента сразу несколько подобных стилей, то они передаются в квадратные скобки:
<div id="app">
<div class="region" v-bind:style="[colorStyle, sizeStyle]"></div>
<br><br>
<input type="text" v-model="color" />
<br><br>
<input type="number" v-model="width" />
<br><br>
<input type="number" v-model="height" />
</div>
<script src="https://unpkg.com/vue@2.7.14/dist/vue.js"></script>
<script>
var app = new Vue({
el: '#app',
data: {
color: 'red',
width: 75,
height: 75
},
computed:{
colorStyle: function(){
return {
'background-color': this.color
}
},
sizeStyle: function(){
return {
height: this.height + 'px',
width: this.width+'px'
}
}
}
});
</script>
- Глава 1. Основы Vue.js
- Глава 2. Условный рендеринг и работа с массивами
- Глава 3. Работа с формами
- Глава 4. Компоненты
- Создание компонентов
- Локальная и глобальная регистрация компонентов
- Состояние и поведение компонентов
- Разделяемое состояние компонентов
- Props
- Валидация props
- Передача массивов и сложных объектов
- Родительские и дочерние компоненты
- Получение состояния вложенного компонента
- Однонаправленный поток данных
- Создание событий
- Изменение внешних массивов и объектов в компонентах
- Передача функций обратного вызова в компоненты
- Взаимодействие между сестринскими компонентами. Шина событий
- Миксины
- Глава 5. Слоты
- Глава 6. Фильтры
- Глава 7. Организация и сборка приложения
- Глава 8. Маршрутизация