Интерфейс INotifyPropertyChanged
В прошлой теме использовался объект Tablet для привязки к текстовым блокам. Однако если мы изменим его, содержимое текстовых блоков не изменится. Чтобы объект мог полноценно реализовать механизм привязки, нам надо реализовать в его классе интерфейс INotifyPropertyChanged.
Итак, изменим класс Tablet следующим образом:
public class Tablet : INotifyPropertyChanged
{
private string name;
private string company;
private int year;
public string Name
{
get { return name; }
set
{
name = value;
OnPropertyChanged("Name");
}
}
public string Company
{
get { return company; }
set
{
company = value;
OnPropertyChanged("Company");
}
}
public int Year
{
get { return year; }
set
{
year = value;
OnPropertyChanged("Year");
}
}
public event PropertyChangedEventHandler PropertyChanged;
public void OnPropertyChanged([CallerMemberName]string prop="")
{
if (PropertyChanged != null)
PropertyChanged(this, new PropertyChangedEventArgs(prop));
}
}
Когда объект класса изменяет значение свойства, то он через событие PropertyChanged извещает систему об изменении свойства. А система обновляет все привязанные объекты.
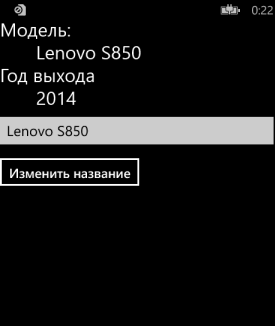
Так, в xaml мы можем добавить кнопку, которая будет изменять значение объекта:
<Page
x:Class="DataBindingApp.MainPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="using:DataBindingApp"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d"
Background="{ThemeResource ApplicationPageBackgroundThemeBrush}">
<Page.Resources>
<local:Tablet x:Key="lenovo" Name="Lenovo Tab A8" Company="Lenovo" Year="2014" />
</Page.Resources>
<Grid>
<StackPanel>
<TextBlock Text="Модель:" FontSize="26"/>
<TextBlock Text="{Binding Source={ StaticResource lenovo},Path=Name}"
Margin="50 0" FontSize="26" />
<TextBlock Text="Год выхода" FontSize="26"/>
<TextBlock Text="{Binding Source={StaticResource lenovo},Path=Year}"
FontSize="26" Margin="50 0" />
<TextBox Name="textbox1" PlaceholderText="Новое значение"></TextBox>
<Button Content="Изменить название" Click="Button_Click" />
</StackPanel>
</Grid>
</Page>
Обработчик кнопки в файле MainPage.xaml.cs просто изменяет ресурс:
private void Button_Click(object sender, RoutedEventArgs e)
{
((Tablet)this.Resources["lenovo"]).Name = textbox1.Text;
}
Обратите внимание, что мы не изменяем напрямую текст в текстовом блоке. Однако при изменении свойства Name и после генерации события PropertyChanged система сама изменит содержимое текстового блока.

- Глава 1. Введение в разработку для Windows Phone 8.1
- Глава 2. XAML в Windows Phone 8.1
- Глава 3. Компоновка и позиционирование элементов
- Глава 4. Элементы управления
- Глава 5. Ресурсы и стили
- Глава 6. Приложение и его жизненный цикл
- Глава 7. Навигация в приложении
- Глава 8. Привязка и контекст данных
- Глава 9. Шаблон WebView App
- Глава 10. Шаблон Hub App
- Глава 11. Сохранение данных
- Глава 12. Геолокация
- Глава 13. Локализация приложений
- Глава 14. SQLite в Windows Phone 8.1