METANIT.COM
Сайт о программировании
Canvas
Последнее обновление: 31.10.2015
Контейнер Canvas является наиболее простым контейнером. Для размещения внутри Canvas надо указать для элементов точные координаты. Для установки координат элементов применяются свойства Canvas.Left (отступ от левого края контейнера) и Canvas.Top (отступ от верхнего края контейнера).
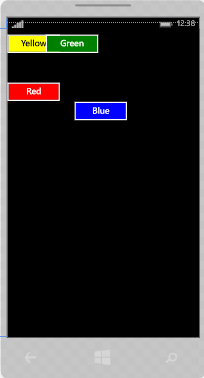
Если элемент не использует свойства Canvas.Top и Canvas.Left, то они будут равны нулю, то есть элемент будет находиться в верхнем левом углу:
<Page
x:Class="HelloApp.MainPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="using:HelloApp"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d"
Background="{ThemeResource ApplicationPageBackgroundThemeBrush}">
<Grid>
<Canvas>
<Button Background="Red" Content="Red" Canvas.Top="100" />
<Button Background="Green" Content="Green" Canvas.Left="80" Canvas.ZIndex="100"/>
<Button Background="Yellow" Content="Yellow" Foreground="Black" />
<Button Background="Blue" Content="Blue" Canvas.Top="140" Canvas.Left="140" />
</Canvas>
</Grid>
</Page>

Кроме координат для позиционирования Canvas позволяет определить свойство Canvas.ZIndex, которое указывает на порядок следования
элементов по виртуальной оси z. В примере выше, хотя желтая кнопка определена после зеленой,
но зеленая ее частично перекрывает, так как у ней выше значение свойства Canvas.ZIndex.
- Глава 1. Введение в разработку для Windows Phone 8.1
- Глава 2. XAML в Windows Phone 8.1
- Глава 3. Компоновка и позиционирование элементов
- Глава 4. Элементы управления
- Глава 5. Ресурсы и стили
- Глава 6. Приложение и его жизненный цикл
- Глава 7. Навигация в приложении
- Глава 8. Привязка и контекст данных
- Глава 9. Шаблон WebView App
- Глава 10. Шаблон Hub App
- Глава 11. Сохранение данных
- Глава 12. Геолокация
- Глава 13. Локализация приложений
- Глава 14. SQLite в Windows Phone 8.1
Помощь сайту
Юмани:
410011174743222
Перевод на карту
Номер карты:
4048415020898850