METANIT.COM
Сайт о программировании
Ext.form.field.HtmlEditor
Последнее обновление: 1.11.2015
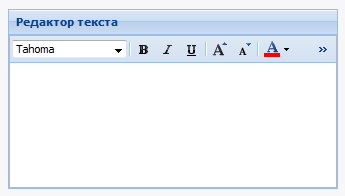
Класс Ext.form.field.HtmlEditor позволяет создавать текстовые поля с расширенной функциональностью, наподобие примитивных текстовых редакторов. Например:
Ext.onReady(function(){
var formPanel = Ext.create('Ext.Panel', {
title: 'Редактор текста',
width: 350,
height:200,
layout: 'fit',
items: [{
xtype: 'htmleditor'
}],
renderTo: Ext.getBody()
});
});

Данный компонент обладает рядом настроек, которые позволяют изменить, например, некоторые кнопки на панели, убрать ненужные шрифты и т.д. Например:
Ext.onReady(function(){
var formPanel = Ext.create('Ext.Panel', {
title: 'Редактор текста',
width: 350,
height:200,
layout: 'fit',
items: [{
xtype: 'htmleditor',
enableColors: false,
enableLinks: false,
fontFamilies: ["Arial", "Tahoma", "Verdana"]
}],
renderTo: Ext.getBody()
});
});
Параметр enableColors: false говорит, что нам надо убрать кнопку выбора цветов. Аналогично с помощью enableLinks: false
мы убираем возможность добавления ссылок, иначе по умолчанию эти параметры имеют значение true. Подобным образом можно настроить и другие кнопки. А
параметр fontFamilies указывает набор только тех шрифтов, которые будут отображаться и использоваться в компоненте.
- Глава 1. Введение в Ext JS 4
- Глава 2. Система классов в Ext JS 4
- Глава 3. Работа с элементами DOM
- Глава 4. Обработка событий элементов и компонентов
- Глава 5. Анимация в Ext JS
- Глава 6. Компоновка в Ext JS 4
- Глава 7. Компоненты в Ext JS 4
- Основы компонентов Ext JS 4
- Жизненный цикл компонентов
- Контейнер Viewport
- Компонент Window. Создание окон
- Компонент Ext.Panel
- Ext.tree.Panel. Деревья
- Панель вкладок
- Ext.Button
- Флажки и переключатели
- Выбор дат. Ext.form.field.Date
- Ext.form.field.Spinner
- Слайдер в Ext JS
- Combobox в Ext JS
- Ext.form.field.HtmlEditor
- Текстовые поля в ExtJS
- Тулбар
- Создание меню
- Глава 8. Работа с датами в ExtJS 4
- Глава 9. AJAX и JSON в Ext JS 4
- Глава 10. Ext.XTemplate
- Глава 11. Работа с формами в ExtJS 4
- Глава 12. Работа с данными в ExtJS 4
- Глава 13. Таблицы и Ext.grid.Panel
- Глава 14. Архитектура приложения и MVC
- Глава 15. Рисование в ExtJS и диаграммы
Помощь сайту
Юмани:
410011174743222
Перевод на карту
Номер карты:
4048415020898850