METANIT.COM
Сайт о программировании
CardLayout
Последнее обновление: 1.11.2015
Компоновка CardLayout позволяет разместить элементы по типу слайдов - каждая слайд располагается поверх другого, и единовременно виден только один слайд. Но мы модем переключать слайды как вперед, так и назад.
Ext.onReady(function(){
var panel= Ext.create('Ext.Panel', {
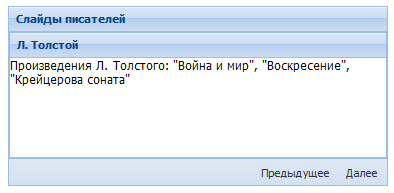
title: 'Слайды писателей',
width: 400,
height: 200,
layout:'card',
items: [
{
xtype: 'panel',
title: 'Л. Толстой',
html: 'Произведения Л. Толстого: "Война и мир", "Воскресение", "Крейцерова соната"'
},
{
xtype: 'panel',
title: 'Ф. Достоевский',
html: 'Произведения Ф. Достоевского: "Преступление и наказание", "Братья Карамазовы", "Идиот"'
},
{
xtype: 'panel',
title: 'И. Тургенев',
html: 'Произведения И. Тургенева: "Отцы и дети", "Рудин", "Вешние воды"'
}],
bbar: ['->', {
xtype: 'button',
text: 'Предыдущее',
handler: function(but){
var layout=panel.getLayout();
if(layout.getPrev()){
layout.prev();
}
}
}, {
xtype: 'button',
text: 'Далее',
handler: function(but){
var layout=panel.getLayout();
if(layout.getNext()){
layout.next();
}
}
}],
renderTo: Ext.getBody()
});
});

Значение layout:'card' задает компоновку в виде слайдов - тем самым мы применяем к контейнеру класс Ext.layout.container.Card.
Все слайды у нас определены в свойстве items и представляют дочерние элементы панели.
Затем после определения логики переключения между слайдами мы используем параметр bbar для создания панели навигации из двух кнопок.
- Глава 1. Введение в Ext JS 4
- Глава 2. Система классов в Ext JS 4
- Глава 3. Работа с элементами DOM
- Глава 4. Обработка событий элементов и компонентов
- Глава 5. Анимация в Ext JS
- Глава 6. Компоновка в Ext JS 4
- Глава 7. Компоненты в Ext JS 4
- Основы компонентов Ext JS 4
- Жизненный цикл компонентов
- Контейнер Viewport
- Компонент Window. Создание окон
- Компонент Ext.Panel
- Ext.tree.Panel. Деревья
- Панель вкладок
- Ext.Button
- Флажки и переключатели
- Выбор дат. Ext.form.field.Date
- Ext.form.field.Spinner
- Слайдер в Ext JS
- Combobox в Ext JS
- Ext.form.field.HtmlEditor
- Текстовые поля в ExtJS
- Тулбар
- Создание меню
- Глава 8. Работа с датами в ExtJS 4
- Глава 9. AJAX и JSON в Ext JS 4
- Глава 10. Ext.XTemplate
- Глава 11. Работа с формами в ExtJS 4
- Глава 12. Работа с данными в ExtJS 4
- Глава 13. Таблицы и Ext.grid.Panel
- Глава 14. Архитектура приложения и MVC
- Глава 15. Рисование в ExtJS и диаграммы
Помощь сайту
Юмани:
410011174743222
Перевод на карту
Номер карты:
4048415020898850