METANIT.COM
Сайт о программировании
Добавление к графику маркеров и текстовых меток
Последнее обновление: 1.11.2015
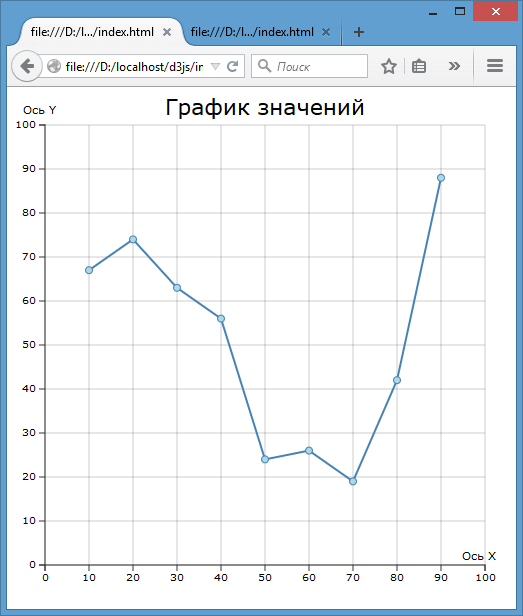
Для установки текста, например, в качестве заголовка или различных подписей, используется svg-элемент text. Например, добавим к графику из прошлой темы заголовок и подписи к осям:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="http://d3js.org/d3.v3.min.js"> </script>
<style>
.axis path, .axis line {
fill: none;
stroke: #333;
}
.axis .grid-line {
stroke: #000;
stroke-opacity: 0.2;
}
.axis text {
font: 10px Verdana;
}
.dot {
stroke: steelblue;
fill: lightblue;
}
</style>
<body>
<script type="text/javascript">
var height = 500,
width = 500,
margin=30,
rawData = [
{x: 10, y: 67}, {x: 20, y: 74},{x: 30, y: 63},
{x: 40, y: 56}, {x: 50, y: 24}, {x: 60, y: 26},
{x: 70, y: 19}, {x: 80, y: 42}, {x: 90, y: 88}
],
data=[];
var svg = d3.select("body").append("svg")
.attr("class", "axis")
.attr("width", width)
.attr("height", height);
// длина оси X= ширина контейнера svg - отступ слева и справа
var xAxisLength = width - 2 * margin;
// длина оси Y = высота контейнера svg - отступ сверху и снизу
var yAxisLength = height - 2 * margin;
// функция интерполяции значений на ось Х
var scaleX = d3.scale.linear()
.domain([0, 100])
.range([0, xAxisLength]);
// функция интерполяции значений на ось Y
var scaleY = d3.scale.linear()
.domain([100, 0])
.range([0, yAxisLength]);
for(i=0; i<rawData.length; i++)
data.push({x: scaleX(rawData[i].x)+margin, y: scaleY(rawData[i].y) + margin});
// создаем ось X
var xAxis = d3.svg.axis()
.scale(scaleX)
.orient("bottom");
// создаем ось Y
var yAxis = d3.svg.axis()
.scale(scaleY)
.orient("left");
// отрисовка оси Х
svg.append("g")
.attr("class", "x-axis")
.attr("transform", // сдвиг оси вниз и вправо
"translate(" + margin + "," + (height - margin) + ")")
.call(xAxis);
// отрисовка оси Y
svg.append("g")
.attr("class", "y-axis")
.attr("transform", // сдвиг оси вниз и вправо на margin
"translate(" + margin + "," + margin + ")")
.call(yAxis);
// создаем набор вертикальных линий для сетки
d3.selectAll("g.x-axis g.tick")
.append("line") // добавляем линию
.classed("grid-line", true) // добавляем класс
.attr("x1", 0)
.attr("y1", 0)
.attr("x2", 0)
.attr("y2", - (height - 2 * margin));
// рисуем горизонтальные линии
d3.selectAll("g.y-axis g.tick")
.append("line")
.classed("grid-line", true)
.attr("x1", 0)
.attr("y1", 0)
.attr("x2", yAxisLength)
.attr("y2", 0);
// функция, создающая по массиву точек линии
var line = d3.svg.line()
.x(function(d){return d.x;})
.y(function(d){return d.y;});
var g = svg.append("g");
g.append("path")
.attr("d", line(data))
.style("stroke", "steelblue")
.style("stroke-width", 2);
// добавляем заголовок
g.append("text")
.attr("x", (width / 2))
.attr("y", margin - 10 )
.attr("text-anchor", "middle")
.style("font-size", "22px")
.text("График значений");
g.append("text")
.attr("x", margin + 11)
.attr("y", margin - 11)
.attr("text-anchor", "end")
.style("font-size", "11px")
.text("Ось Y");
g.append("text")
.attr("x", width - margin + 11)
.attr("y", height - margin - 5)
.attr("text-anchor", "end")
.style("font-size", "11px")
.text("Ось Х");
// добавляем отметки к точкам
svg.selectAll(".dot")
.data(rawData)
.enter().append("circle")
.attr("class", "dot")
.attr("r", 3.5)
.attr("cx", function(d) { return scaleX(d.x)+margin; })
.attr("cy", function(d) { return scaleY(d.y)+margin; });
</script>
</body>
</html>

При добавлении элемента text надо определить желательные координаты, а также можно задать ряд стилей как, например, font-size.
С помощью метода text() определяется текстовое содержимое элемента.
В качестве маркеров точек графика чаще используются кружки, и последний метод как раз создает по массиву данных круговые маркеры, опять же используя функции интерполяции scaleX и scaleY.
- Глава 1. Введение в D3.js
- Глава 2. Работа с данными
- Глава 3. Графические элементы
- Глава 4. Графики и диаграммы
- Координатные оси
- Даты и время на осях
- Двумерные координаты
- Линейная диаграмма
- Добавление к графику маркеров и текстовых меток
- Диаграммы с областями
- Интерполяция и сглаживание графиков
- Несколько графиков в одной координатной системе
- Гистограммы
- Гистограммы с нечисловыми данными
- Круговые диаграммы
- Добавление легенды диаграммы
Помощь сайту
Юмани:
410011174743222
Перевод на карту
Номер карты:
4048415020898850