METANIT.COM
Сайт о программировании
Добавление легенды диаграммы
Последнее обновление: 1.11.2015
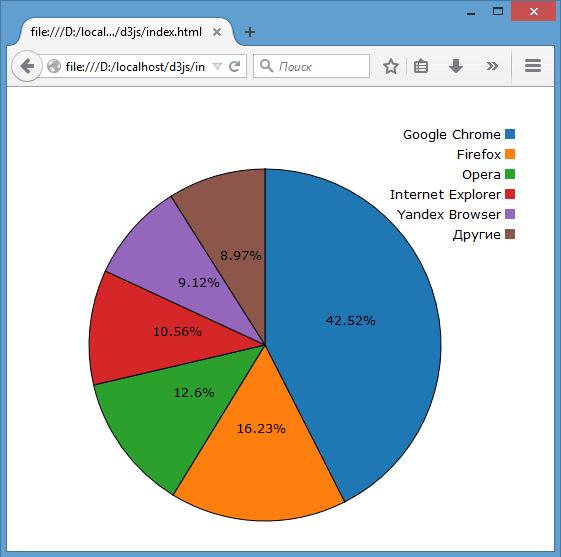
В прошлой теме при построении диаграммы у нас был один минус: надписи секторах не всегда могут уместиться, особенно когда сектора занимают считанные проценты от окружности. В этом плане для добавления текстовых меток более эффективно использование легенды, которая соотносит используемые на диаграмме цвета с текстовыми метками секторов. Добавим на диаграмму из прошлой темы легенду:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="http://d3js.org/d3.v3.min.js"> </script>
<style>
body {
font: 13px Verdana;
}
.arc path {
stroke: #000;
}
</style>
<body>
<script type="text/javascript">
var height = 500,
width = 500,
margin=30,
data=[
{browser: "Google Chrome", rate: 42.52},
{browser: "Firefox", rate: 16.23},
{browser: "Opera", rate: 12.6},
{browser: "Internet Explorer", rate: 10.56},
{browser: "Yandex Browser", rate: 9.12},
{browser: "Другие", rate: 8.97},
];
// функция для получения цветов
var color = d3.scale.category10();
// задаем радиус
var radius = Math.min(width - 2*margin, height- 2*margin) / 2.5;
// создаем элемент арки с радиусом
var arc = d3.svg.arc()
.outerRadius(radius)
.innerRadius(0);
var pie = d3.layout.pie()
.sort(null)
.value(function(d) { return d.rate; });
var svg = d3.select("body").append("svg")
.attr("class", "axis")
.attr("width", width)
.attr("height", height)
.append("g")
.attr("transform",
"translate(" +(width / 2 )+ "," + (height / 2 ) + ")");
var g = svg.selectAll(".arc")
.data(pie(data))
.enter().append("g")
.attr("class", "arc");
g.append("path")
.attr("d", arc)
.style("fill", function(d) { return color(d.data.browser); });
g.append("text")
.attr("transform", function(d) {
return "translate(" + arc.centroid(d) + ")"; })
.style("text-anchor", "middle")
.text(function(d) { return d.data.rate + "%"; });
var legendTable = d3.select("svg").append("g")
.attr("transform", "translate(0, "+margin+")")
.attr("class", "legendTable");
var legend = legendTable.selectAll(".legend")
.data(pie(data))
.enter().append("g")
.attr("class", "legend")
.attr("transform", function(d, i) {
return "translate(0, " + i * 20 + ")";
});
legend.append("rect")
.attr("x", width - 10)
.attr("y", 4)
.attr("width", 10)
.attr("height", 10)
.style("fill", function(d) { return color(d.data.browser); });
legend.append("text")
.attr("x", width - 14)
.attr("y", 9)
.attr("dy", ".35em")
.style("text-anchor", "end")
.text(function(d) { return d.data.browser; });
</script>
</body>
</html>

Главная проблема при создании легенды заключается лишь в подборе оптимальных координат для ее размещения. Само создание легенды представляет генерацию прямоугольников, окрашенных в цвета соответствующих секторов, и текстовых меток к ним.
- Глава 1. Введение в D3.js
- Глава 2. Работа с данными
- Глава 3. Графические элементы
- Глава 4. Графики и диаграммы
- Координатные оси
- Даты и время на осях
- Двумерные координаты
- Линейная диаграмма
- Добавление к графику маркеров и текстовых меток
- Диаграммы с областями
- Интерполяция и сглаживание графиков
- Несколько графиков в одной координатной системе
- Гистограммы
- Гистограммы с нечисловыми данными
- Круговые диаграммы
- Добавление легенды диаграммы
Помощь сайту
Юмани:
410011174743222
Перевод на карту
Номер карты:
4048415020898850