Потенциально опасные данные
При работе с данными какая-то часть может представлять набор кода html/javascript, что может нести потенциальные риски для пользователей. Но в AngularJS существуют механизмы, которые позволяют уменьшить риск, который несут в себе подобные данные. Главную роль в данном случае будут играть два сервиса:
$sce: удаляет потенциально опасные элементы и атрибуты из кода html
$sanitize: заменяет потенциально опасные символы эскейп-последовательностями
По умолчанию AngularJS использует такую функциональность, как SCE (strict contextual escaping), которая защищает от привязки к потенциально
опасному коду html. Используем сервис $sanitize:
<!doctype html>
<html ng-app="myApp">
<head>
<meta charset="utf-8">
<link rel="stylesheet" href="css/mystyles.css" />
</head>
<body>
<div ng-controller="helloController">
<textarea ng-model="htmlcode"></textarea>
<p ng-bind-html="htmlcode"></p>
</div>
<script src="js/lib/angular.min.js"></script>
<script src="js/lib/angular-sanitize.min.js"></script>
<script>
var myApp = angular.module('myApp', ["ngSanitize"]);
myApp.controller('helloController', function($scope, $sanitize) {
$scope.htmlcode="<div>Жми <b>тут</b></div>";
$scope.$watch("htmlcode", function (newValue) {
$scope.htmlcode = $sanitize(newValue);
});
});
</script>
</body>
</html>
Для использования привязки к html-коду и использования сервиса $sanitize нам надо вначале подключить файл angular-sanitize.js (либо его минимизированную версию), который идет в стандартном пакете фреймворка AngularJS.
Чтобы применить сервис, нам надо установить для него зависимость: myApp.controller('helloController', function($scope, $sanitize){
Далее создаем модель с html-кодом, которая будет использоваться на веб-странице: $scope.htmlcode="<div>Жми <b>тут</b></div>";
Чтобы динамически отслеживать все изменения модели, применяется сервис $scope.$watch, который в качестве первого параметра принимает
название модели, а в качестве второго - функцию, в которую передается новое значение. Вся работа функции сводится к использованию сервиса $sanitize
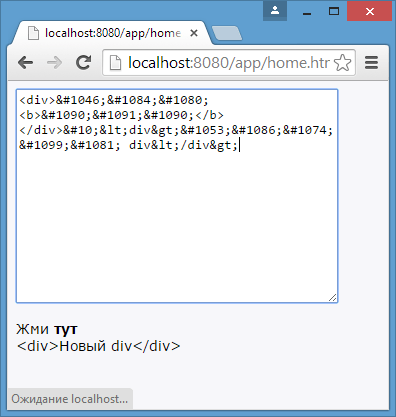
В результате при вводе в текстовое поле новых символов, сервис $sanitize будет кодировать теги и некоторые другие символы:

- Глава 1. Введение в AngularJS
- Глава 2. Основы AngularJS
- Модули
- Контроллеры
- Объект $scope
- Директивы в AngularJS. ng-repeat
- Привязка данных
- Директивы шаблонов
- Директива ng-switch
- Директивы стилизации и управления элементами
- Обработка событий
- Фильтры
- Cоздание собственных фильтров
- Валидация формы
- Работа со структурой DOM
- Создание своих директив
- Параметры директив
- Шаблоны директив
- Внедрение шаблонов
- Обработка выражений в директивах
- Глава 3. Сервисы
- Глава 4. Маршрутизация
- Глава 5. Внедрение зависимостей