Cервисы для работы с DOM
В прошлой главе мы рассматривали разные методы работы с DOM с помощью специального API jqLite. Кроме ранее расмотренных методов из этого API в AngularJS также определен ряд сервисов, которые представляют DOM API и которые позволяют работать со структурой веб-страницы:
$anchorScroll: перемещает полосу прокрутки к определенной ссылке на странице
$document: предоставляет объект jqLite, который содержит стандартный объект
window.document$interval: представляет обертку вокруг функции
window.setInterval$location: предоставляет доступ к URL
$window: предоставляет стандартный javascript-объект
window
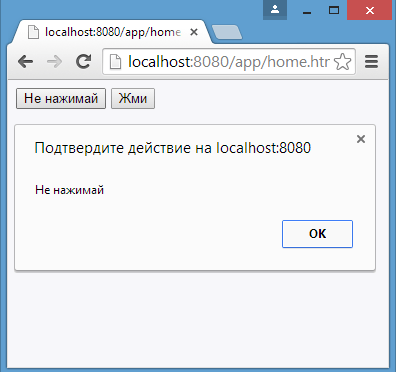
Используем сервисы $window и $document:
<!doctype html>
<html ng-app="myApp">
<head>
<meta charset="utf-8">
<link rel="stylesheet" href="css/mystyles.css" />
</head>
<body>
<div ng-controller="DomController">
<button ng-click="getAlert('Hell to World')">Не нажимай</button>
<button id="angButton">Жми</button>
</div>
<script src="js/lib/angular.min.js"></script>
<script>
var myApp = angular.module('myApp', []);
myApp.controller("DomController", function($scope, $window, $document){
$scope.getAlert = function (text){
$window.alert(text);
};
$document.find("button").on("click", function (event) {
$window.alert(event.target.innerText);
});
});
</script>
</body>
</html>
При использовании сервисов $window и $document в контроллере устанавливается для них зависимость. И затем мы можем использовать их функционал.
В данном случае просто выводим окно сообщения, которое доступно в браузере через функцию alert().
Выражение $document.find("button").on("click", function (event) установит для всех элементов button в качестве обработчика события "onclick" функцию
function (event) {
$window.alert(event.target.innerText);
}
При этом для кнопки "Не нажимай" также установлен обработчик "getAlert('Hell to World')" для события ng-click. Таким образом при нажатии на кнопку "Не нажимай" произойдет последовательный вызов двух обработчиков события "onclick": окно alert c текстом "Hell to World" и второе с текстом "Не нажимай".

- Глава 1. Введение в AngularJS
- Глава 2. Основы AngularJS
- Модули
- Контроллеры
- Объект $scope
- Директивы в AngularJS. ng-repeat
- Привязка данных
- Директивы шаблонов
- Директива ng-switch
- Директивы стилизации и управления элементами
- Обработка событий
- Фильтры
- Cоздание собственных фильтров
- Валидация формы
- Работа со структурой DOM
- Создание своих директив
- Параметры директив
- Шаблоны директив
- Внедрение шаблонов
- Обработка выражений в директивах
- Глава 3. Сервисы
- Глава 4. Маршрутизация
- Глава 5. Внедрение зависимостей