Кнопки
Класс Button представляет кнопку. Кнопка отображает некоторый текст и может реагировать на нажатия.
Кнопка имеет много различных свойств, из которых следует выделить следующие:
FontFamily: шрифт, который используется для текста на кнопке
FontSize: размер текста на кнопке
FontAttributes: выделение жирным или курсивом текста на кнопке
FontAutoScalingEnabled: указывает, будет ли текст кнопки масштабироваться в соответствии с настройками системы
LineBreakMode: объект типа LineBreakMode, который указывает, как будет переноситься текст кнопки
TextColor: цвет шрифта
BorderColor: цвет границы
BorderWidth: ширина границы
ImageSource: позволяет задать изображение на кнопке
Для взаимодействия с пользователем у класса Button определено ряд событий, в частности:
Clicked: событие нажатия пальцем или указателем мыши на кнопку. Событие срабатывает, когда пользователь убирает палец или мышь с кнопки
Pressed: событие нажатия пальцем или указателем мыши на кнопку. Событие срабатывает, когда палец пользователя или мышь находятся на кнопке
Released: событие нажатия пальцем или указателем мыши на кнопку. Событие срабатывает, когда пользователь убрал палец или мышь с кнопки
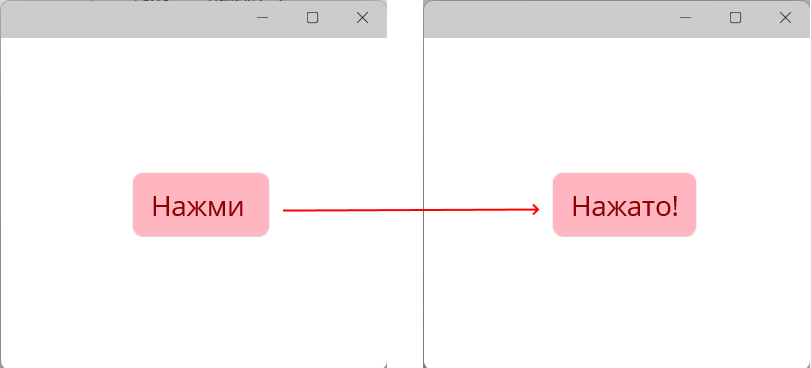
Создадим кнопку в коде:
namespace HelloApp
{
class StartPage : ContentPage
{
public StartPage()
{
Grid grid = new Grid();
Button button = new Button
{
Text = "Нажми",
FontSize = 22,
BorderWidth = 1,
BackgroundColor = Colors.LightPink,
TextColor = Colors.DarkRed,
HorizontalOptions = LayoutOptions.Center,
VerticalOptions = LayoutOptions.Center
};
button.Clicked += OnButtonClicked;
grid.Children.Add(button);
Content = grid;
}
private void OnButtonClicked(object sender, System.EventArgs e)
{
Button button = (Button)sender;
button.Text = "Нажато!";
}
}
}
С помощью метода OnButtonClicked здесь определяется обработчик нажатия кнопки. Обработчик во многим аналогичен стандартным обработчикам в Windows Forms. Он принимает два параметра: объект типа object (источника события) и System.EventArgs (аргумент события, хранящий некоторую дополнительную информацию). В данном случае по нажатию просто изменяем текст кнопки.

Аналогичная кнопка в xaml:
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="HelloApp.MainPage">
<Grid>
<Button Text="Нажми" FontSize="22" BorderWidth="1"
BackgroundColor="LightPink" TextColor="DarkRed"
HorizontalOptions="Center" VerticalOptions="Center"
Clicked="OnButtonClicked" />
</Grid>
</ContentPage>
И тогда в файле отделенного кода MainPage.xaml.cs еще надо прописать обработчик OnButtonClicked:
namespace HelloApp
{
public partial class MainPage : ContentPage
{
public MainPage()
{
InitializeComponent();
}
private void OnButtonClicked(object sender, System.EventArgs e)
{
Button button = (Button)sender;
button.Text = "Нажато!";
}
}
}
- Глава 1. Введение в .NET MAUI
- Глава 2. Создание графического интерфейса
- Глава 3. Контейнеры компоновки
- Глава 4. Элементы управления
- Размеры и позиционирование элементов на странице
- Работа с цветом
- Стилизация текста
- Кнопки
- Label
- Текстовые поля Entry и Editor
- BoxView
- ScrollView
- Работа с изображениями. Элемент Image
- Контейнер Border
- Выбор даты и времени. DatePicker и TimePicker
- Stepper и Slider
- Переключатели Switch и CheckBox
- RadioButton
- Выпадающий список Picker
- TableView
- WebView
- Всплывающие окна
- Индикация прогресса. ProgressBar и ActivityIndicator
- Глава 5. Ресурсы и стили
- Глава 6. Привязка в maui
- Глава 7. Триггеры
- Глава 8. ListView и работа с данными
- Глава 9. MVVM
- Глава 10. CarouselView
- Глава 11. CollectionView
- Глава 12. Навигация