Кэширование статических файлов
Кроме кэширования результатов действий контроллера для оптимизации работы приложения можно применять кэширование статического контекта. В данном случае статический контент - это файлы изображений, скрипты javascript, файлы стилей css, какие-то другие файлы, например, аудио-файлы, используемые на странице. Как правило, подобные файлы в проекте размещаются в папке wwwroot.
Для кэширования статических файлов при их отправке следует установить соответствующие заголовки. Для этого StaticFilesMiddleware передается объект StaticFileOptions, у которого устанавливается свойство OnPrepareResponse:
app.UseStaticFiles(new StaticFileOptions()
{
OnPrepareResponse = ctx =>
{
ctx.Context.Response.Headers.Add("Cache-Control", "public,max-age=600");
}
});
Свойство OnPrepareResponse представлят делегат Action - некоторое действие, которое в качестве параметра принимает объект StaticFileResponseContext. Через этот объект можно установить заголовки ответа, который будут посылаться вместе со статическими файлами. В частности, в данном случае устанавливается заголовок "Cache-Control", который задает параметры кэширования. Так, значение "public" указывает, что файл будет кэшироваться как в кэше браузера, так и на промежуточных прокси-серверах.
А параметр max-age задает время кэширования в секундах. Так, в данном случае файл кэшируется 10 минут (600 секунд).
Для теста определим небольшой проект ASP.NET Core, в котором в папке wwwroot будут находиться три статических файла: index.html,
app.js и styles.css

Допустим, на странице index.html будет какое-то простенькое содержимое и подключение файлов app.js и styles.css:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>METANIT.COM</title>
<link rel="stylesheet" href="styles.css" />
</head>
<body>
<h2>Hello METANIT.COM!</h2>
<script src="app.js"></script>
</body>
</html>
В файле Program.cs определим кэщирование статических файлов:
var builder = WebApplication.CreateBuilder(args);
var app = builder.Build();
app.UseDefaultFiles();
app.UseStaticFiles(new StaticFileOptions()
{
OnPrepareResponse = ctx =>
{
ctx.Context.Response.Headers.Add("Cache-Control", "public,max-age=600");
}
});
app.Run();
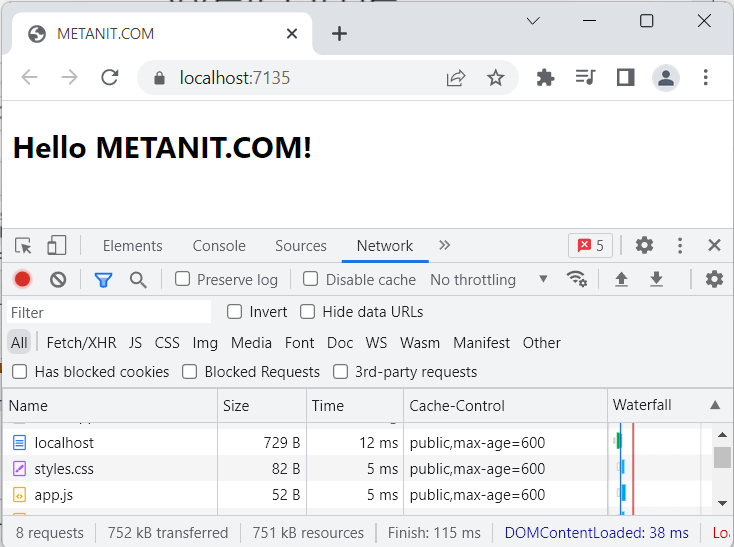
При отправке запроса браузер получит вместе с файлами заголовки ответа, которые устанавливают параметры кэширования:

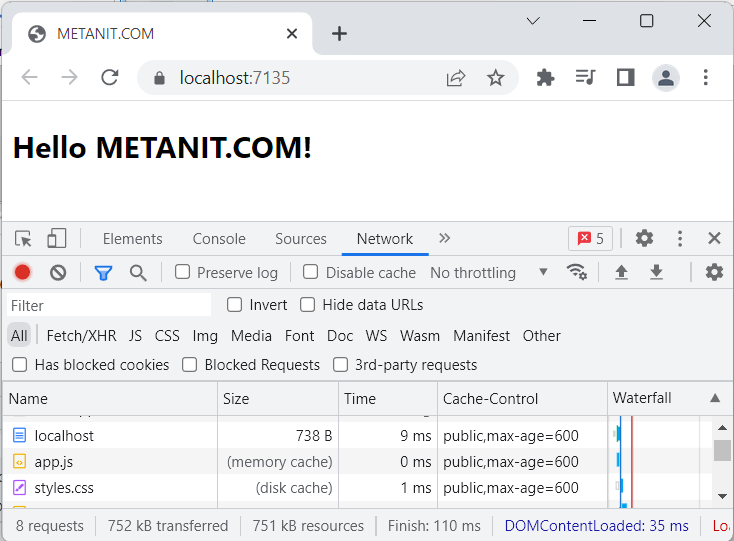
При повторной отправке запроса браузер будет доставать файлы из кэша:

Версии файлов
У кэширования есть недостаток: если мы изменим, например, содержимое файла css или javascript, то при повторном обращении к приложению браузер продолжит извлекать нужные файлы из кэша (если срок кэширования не истек). И таким образом, мы будем использовать старые версии файлов.
Для решения этой проблемы можно добавлять к статическим файлам версию и при каждом изменении файла соответственно менять версию файла:
<link rel="stylesheet" href="/css/site.css?v=123" /> <script src="app.js?v=123"></script>
- Глава 1. Введение в ASP.NET Core
- Глава 2. Основы в ASP.NET Core
- Создание и запуск приложения. WebApplication и WebApplicationBuilder
- Конвейер обработки запроса и middleware
- Метод Run и определение терминального middleware
- HttpResponse. Отправка ответа
- HttpRequest. Получение данных запроса
- Отправка файлов
- Отправка форм
- Переадресация
- Отправка и получение json
- Создание простейшего API
- Загрузка файлов на сервер
- Метод Use
- Создание ветки конвейера. UseWhen и MapWhen
- Метод Map
- Классы middleware
- Построение конвейера обработки запроса
- IWebHostEnvironment и окружение
- Глава 3. Dependency Injection
- Глава 4. Маршрутизация
- Глава 5. Статические файлы
- Глава 6. Конфигурация
- Глава 7. Логгирование
- Глава 8. Состояние приложения. Куки. Сессии
- Глава 9. Обработка ошибок
- Глава 10. Results API
- Глава 11. Web API
- Глава 12. Работа с базой данных и Entity Framework
- Глава 13. Аутентификация и авторизация
- Введение в аутентификацию и авторизацию
- Аутентификация с помощью JWT-токенов
- Авторизация с помощью JWT-токенов в клиенте JavaScript
- Аутентификация с помощью куки
- HttpContext.User, ClaimPrincipal и ClaimsIdentity
- ClaimPrincipal и объекты Claim
- Авторизация по ролям
- Авторизация на основе Claims
- Создание ограничений для авторизации
- Глава 14. CORS и кросс-доменные запросы
- Глава 15. URL Rewriting
- Глава 16. Клиентская разработка
- Глава 17. Кэширование
- Глава 18. Мониторинг работоспособности приложения