Пакетный менеджер NPM
В прошлой теме было рассмотрено, как для управления пакетами клиентской стороны (то есть библиотеками javascript и css) в ASP.NET Core можно использовать менеджер Libman. Но мы также можем использовать и другой более привычный для мира фронтенд-разработки менеджер пакетов - NPM.
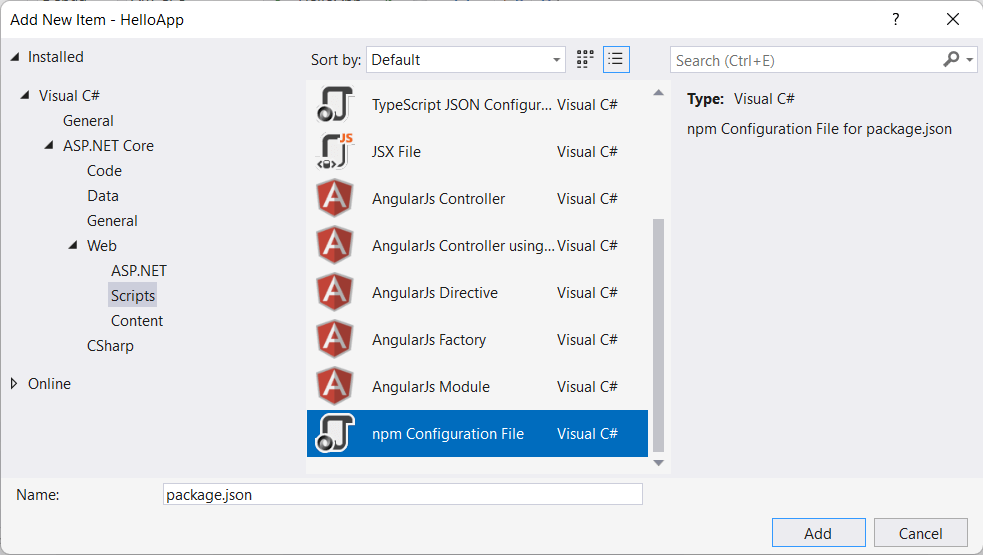
К примеру, возьмем простейший проект ASP.NET Core. По умолчанию не содержит функциональность NPM. И первую очередь добавим в проект новый элемент npm Configuration File. Назовем его package.json:

После добавления откроем этот файл:
{
"version": "1.0.0",
"name": "asp.net",
"private": true,
"devDependencies": {
}
}
Изменим этот файл, добавив в него пакеты jquery и bootstrap:
{
"version": "1.0.0",
"name": "asp.net",
"private": true,
"dependencies": {
"jquery": "3.6.0",
"bootstrap": "5.1.0"
}
}
Определение каждого пакета содержится в виде: "название_пакета" : "версия".
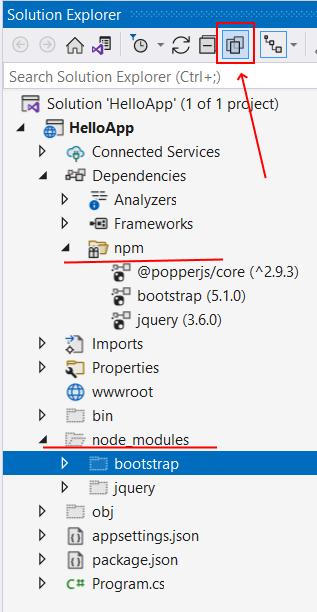
Сохраним файл, и после этого в проект будут добавлены все необходимые пакеты. Во-первых, в проекте в узле Dependencies повится подузел npm, который будет содержать ссылки на добавленные пакеты.
Во-вторых, если мы нажмем на кноку Show All Files, то также в проекте мы увидим скрытый узел node_modules, который будет представлять физическую папку, в которой хранятся все файлы добавленных пакетов:

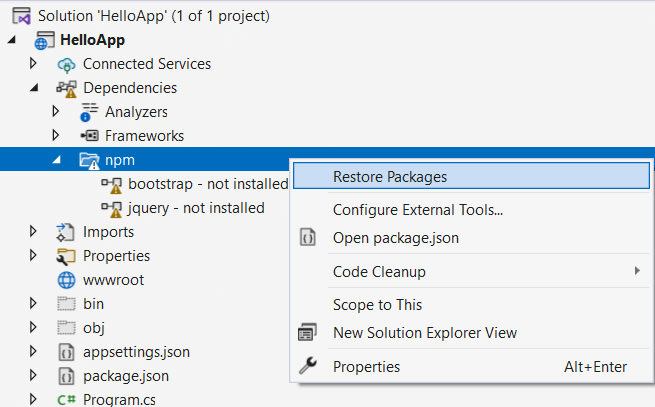
Если по каким-то причинам пакеты не загрузились, то можно нажать на папку npm пракой кнопкой мыши и в контекстном меню выбрать пункт Restore packages:

Теперь используем добавленные библиотеки в проекте. Для этого добавим в проект папку wwwroot и определим в ней новый файл index.html:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>METANIT.COM</title>
<link href="/node_modules/bootstrap/dist/css/bootstrap.css" rel="stylesheet" />
</head>
<body>
<div class="alert-success" style="margin:20px;padding:15px;height:50px; text-align:center;">Используем NPM</div>
<script src="/node_modules/jquery/dist/jquery.js"></script>
<script src="/node_modules/bootstrap/dist/js/bootstrap.js"></script>
</body>
</html>
На странице подключаются ранее добавленные библиотеки с помощью путей, начинающихся с названи каталога node_modules. Однако по умолчанию
в ASP.NET Core нам доступна только директория wwwroot, и собственно все файлы js и css лучше размещать в wwwroot. И пока добавленные файлы css и js для страницы
index.html не существуют. Поэтому определим в файле Program.cs следующий код:
using Microsoft.Extensions.FileProviders;
var builder = WebApplication.CreateBuilder(args);
var app = builder.Build();
IHostEnvironment? env = app.Services.GetService<IHostEnvironment>();
// подключаем файлы по умолчанию
app.UseDefaultFiles();
// подключаем статические файлы
app.UseStaticFiles();
if (env != null)
{
// добавляем поддержку каталога node_modules
app.UseFileServer(new FileServerOptions()
{
FileProvider = new PhysicalFileProvider(
Path.Combine(env.ContentRootPath, "node_modules")
),
RequestPath = "/node_modules",
EnableDirectoryBrowsing = false
});
}
app.Run();
Последний вызов app.UseFileServer() позволит сопоставлять все запросы с "/node_modules" с каталогом "node_modules".
В реальности, конечно, в большинстве случаев для библиотек из node_modules используют минификацию/бандлинг с помощью BundleConfig из первой темы этой главы с последующим копированием в папку wwwroot, поэтому не придется прибегать к проекции запросов на каталог node_modules. Но тем не менее так мы тоже можем обращаться к файлам в каталоге node_modules.
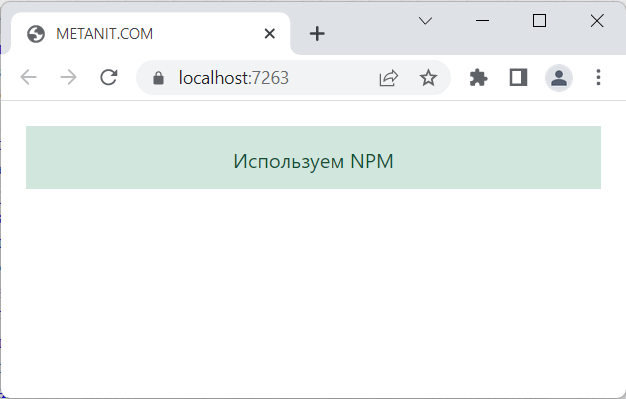
И теперь при обращении к приложению мы увидим нашу страницу index.html, к которой будут применяться стили bootstrap:

- Глава 1. Введение в ASP.NET Core
- Глава 2. Основы в ASP.NET Core
- Создание и запуск приложения. WebApplication и WebApplicationBuilder
- Конвейер обработки запроса и middleware
- Метод Run и определение терминального middleware
- HttpResponse. Отправка ответа
- HttpRequest. Получение данных запроса
- Отправка файлов
- Отправка форм
- Переадресация
- Отправка и получение json
- Создание простейшего API
- Загрузка файлов на сервер
- Метод Use
- Создание ветки конвейера. UseWhen и MapWhen
- Метод Map
- Классы middleware
- Построение конвейера обработки запроса
- IWebHostEnvironment и окружение
- Глава 3. Dependency Injection
- Глава 4. Маршрутизация
- Глава 5. Статические файлы
- Глава 6. Конфигурация
- Глава 7. Логгирование
- Глава 8. Состояние приложения. Куки. Сессии
- Глава 9. Обработка ошибок
- Глава 10. Results API
- Глава 11. Web API
- Глава 12. Работа с базой данных и Entity Framework
- Глава 13. Аутентификация и авторизация
- Введение в аутентификацию и авторизацию
- Аутентификация с помощью JWT-токенов
- Авторизация с помощью JWT-токенов в клиенте JavaScript
- Аутентификация с помощью куки
- HttpContext.User, ClaimPrincipal и ClaimsIdentity
- ClaimPrincipal и объекты Claim
- Авторизация по ролям
- Авторизация на основе Claims
- Создание ограничений для авторизации
- Глава 14. CORS и кросс-доменные запросы
- Глава 15. URL Rewriting
- Глава 16. Клиентская разработка
- Глава 17. Кэширование
- Глава 18. Мониторинг работоспособности приложения