Основы валидации
Данное руководство устарело. Актуальное руководство: Руководство по ASP.NET Core
Итак, чтобы посмотреть, что из себя представляет валидация, создадим проект по шаблону Basic Application.
Добавим в наше приложение новую модель Book, которую частично мы разрабатывали ранее в этой главе:
public class Book
{
[ScaffoldColumn(false)]
public virtual int Id { get; set; }
[Required]
[Display(Name = "Название")]
public virtual string Name { get; set; }
[Required]
[Display(Name = "Автор")]
public virtual string Author { get; set; }
[Required]
[Display(Name = "Год")]
public virtual int Year { get; set; }
}
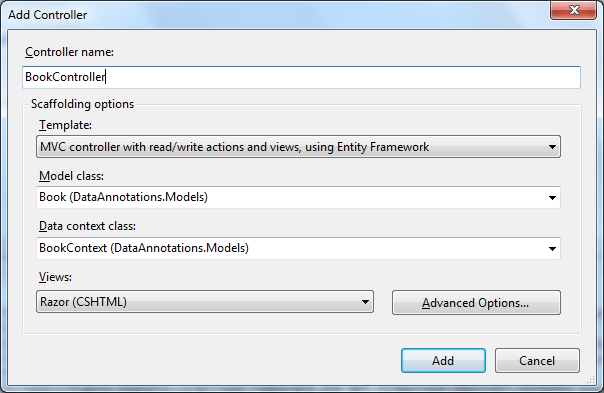
Обратите внимание, что по сравнению с предыдущей версией данной модели, мы добавили атрибут Required. Теперь создадим контроллер, который будет управлять объектами данной модели. Сделаем контроллер (пусть контроллер называется допустим BookController) типизированным: в качестве шаблона выберем MVC controller with read/write actions and views, using Entity Framework, а в качестве класса модели укажем нашу модель Book:

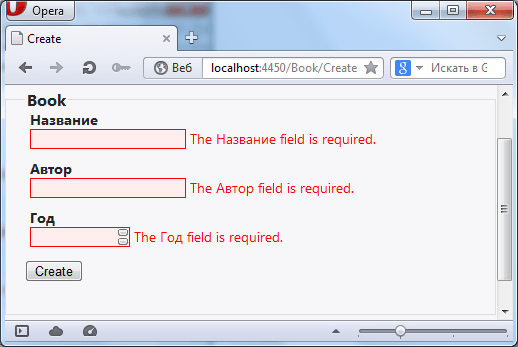
В итоге у нас будет по умолчанию создан набор представлений по управлению объектами модели. Запустим приложение и обратимся к действию Create нашего контроллера (запрос Book/Create), которое должно добавлять новую запись в БД. Не заполняя поля, мы можем сразу нажать на кнопку отправки формы:

В данном случае мы задействовали механизм валидации, который используется в mvc по умолчанию. Каковы же основные моменты валидации в данном случае:
Использование атрибутов валидации при объявлении модели. Мы указали для каждого свойства атрибут
Required, благодаря чему фреймворк знает, что данное свойство обязательно должно содержать некоторое значение.Использование хелперов валидации. При каждом свойстве мы используем хелпер валидации
Html.ValidationMessageFor:<div class="editor-label"> @Html.LabelFor(model => model.Name) </div> <div class="editor-field"> @Html.EditorFor(model => model.Name) @Html.ValidationMessageFor(model => model.Name) </div>Благодаря чему и отображается сообщение об ошибке.
Чтобы настроить стиль отображения на стороне клиента, в файле Site.css указан стиль для соответствующих классов:
.field-validation-error { color: #f00; } .field-validation-valid { display: none; } .input-validation-error { border: 1px solid #f00; background-color: #f00; } .validation-summary-errors { font-weight: bold; color: #f00; } .validation-summary-valid { display: none; }Валидация на стороне сервера. Эта была валидация на клиентской стороне. Однако если у вас отключен javascript а браузере, то вы не увидите буковок с ошибками, а форма благополучно отправится на сервер. Но во фреймворке предусмотрена также валидация на стороне сервера:
[HttpPost] public ActionResult Create(Book book) { if (ModelState.IsValid) { db.Books.Add(book); db.SaveChanges(); return RedirectToAction("Index"); } return View(book); }С помощью свойства ModelState.IsValid мы узнаем, проходит модель валидацию или нет, и зависимости от результата совершаем те или иные действия.
Для просто демонстрации выбрано приложение по шаблону Basic, однако если вы работаете с проектом приложения по шаблону Empty, то вам придется добавлять все эти файлы jquery, код css и прочее, чтобы создать механизм валидации.
Таков в общем механизм валидации приложения по умолчанию. Теперь более подробно поговорим об основных моментах валидации. Начнем с атрибутов.
- Глава 1. Введение в ASP NET MVC
- Глава 2. Создание первого приложения на ASP.NET MVC 4
- Глава 3. Контроллеры
- Глава 4. Представления
- Глава 5. Модели
- Глава 6. Маршрутизация
- Глава 7. Метаданные и валидация модели
- Глава 8. Фильтры в ASP NET MVC 4
- Глава 9. Привязка модели
- Глава 10. jQuery и AJAX
- Глава 11. Авторизация и аутентификация в MVC 4
- Введение в авторизацию и аутентификацию
- Аутентификация Windows
- Аутентификация форм
- Авторизация в MVC 4 и SimpleMembershipProvider
- Настройка использования SimpleMembershipProvider
- Использование универсальных провайдеров
- Web Site Administration Tool
- Создание своих провайдеров членства и ролей
- Переопределение провайдера членства
- Переопределение провайдера ролей
- Провайдер профилей и его переопределение
- OAuth-аутентификация
- Глава 12. Web API
- Глава 13. Публикация приложения
- Глава 14. Мобильные приложения на ASP.NET MVC 4
- Глава 15. Бандлы и минификация
- Глава 16. Мультиязычный сайт и локализация
- Глава 17. Работа с SignalR