Редактирование модели
Данное руководство устарело. Актуальное руководство: Руководство по ASP.NET Core
В прошлом разделе мы увидели, что для редактирования полей модели удобно применять хелпер Editor/EditorFor. Теперь посмотрим, как сделать саму логику редактирования модели. Пусть в некотором действии контроллера мы получаем объект модели по Id и выводим ее поля для редактирования в представлении:
[HttpGet]
public ActionResult EditBook(int? id)
{
if (id == null)
{
return HttpNotFound();
}
Book book = db.Books.Find(id);
if (book == null)
{
return HttpNotFound();
}
return View(book);
}
На случай, если пользователи не укажут id, мы устанавливаем в качестве параметра не int, а int?. И если такой параметр не передан, то
возвращаем результат метода HttpNotFound.
А представление у нас будет содержать набор хелперов EditorFor для некоторых полей модели:
@{
ViewBag.Title = "Редактировать книгу";
Layout = "~/Views/Shared/_Layout.cshtml";
}
@model BookStore.Models.Book
<h2>Книга № @Model.Id</h2>
@using (Html.BeginForm("EditBook", "Home", FormMethod.Post))
{
<fieldset>
@Html.HiddenFor(m => m.Id)
<p>
@Html.LabelFor(m => m.Name, "Название книги")
<br />
@Html.EditorFor(m => m.Name)
</p>
<p>
@Html.LabelFor(m => m.Author, "Автор")
<br />
@Html.EditorFor(m => m.Author)
</p>
<p>
@Html.LabelFor(m => m.Price, "Цена")
<br />
@Html.EditorFor(m => m.Price)
</p>
<p><input type="submit" value="Отправить" /></p>
</fieldset>
}
Так как уникальный идентификатор id книги нам не надо редактировать, то поле для его отображения сделаем скрытым, то есть воспользуемся
хелпером Html.HiddenFor.
Теперь нам нужен сам код сохранения. Определим в контроллере действие EditBook, которое будет обрабатывать POST-запросы:
[HttpPost]
public ActionResult EditBook(Book book)
{
db.Entry(book).State = EntityState.Modified;
db.SaveChanges();
return RedirectToAction("Index");
}
С помощью строки db.Entry(book).State = EntityState.Modified; мы указываем, что объект существует book уже в базе данных,
и для него надо внести в базу измененное значение, а не создавать новую запись. После чего перенаправляемся на главную страницу.
Стоит отметить, что хотя Entity Framework позволяет нам абстрагироваться от запросов sql и структуры бд, но на низком уровне, когда мы устанавливаем
значение db.Entry(book).State = EntityState.Modified;, то мы тем самым указываем методу db.SaveChanges(), что надо
сгенерировать и выполнить команду UPDATE для обновления модели в БД.
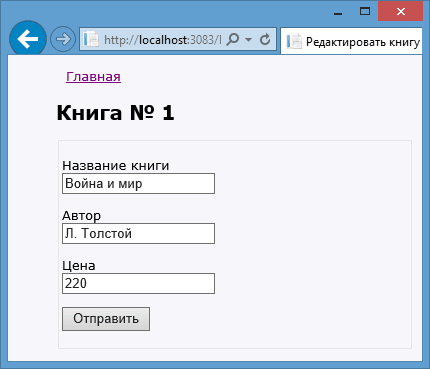
Обратимся к методу EditBook, например, Home/EditBook/1:

Хелпер Html.EditorFor сгенерировал нам поля для редактирования. Мы можем изменить модель, и отправить ее на сервер, где произойдет ее сохранение.
- Глава 1. Введение в ASP NET MVC
- Глава 2. Создание первого приложения на ASP.NET MVC 4
- Глава 3. Контроллеры
- Глава 4. Представления
- Глава 5. Модели
- Глава 6. Маршрутизация
- Глава 7. Метаданные и валидация модели
- Глава 8. Фильтры в ASP NET MVC 4
- Глава 9. Привязка модели
- Глава 10. jQuery и AJAX
- Глава 11. Авторизация и аутентификация в MVC 4
- Введение в авторизацию и аутентификацию
- Аутентификация Windows
- Аутентификация форм
- Авторизация в MVC 4 и SimpleMembershipProvider
- Настройка использования SimpleMembershipProvider
- Использование универсальных провайдеров
- Web Site Administration Tool
- Создание своих провайдеров членства и ролей
- Переопределение провайдера членства
- Переопределение провайдера ролей
- Провайдер профилей и его переопределение
- OAuth-аутентификация
- Глава 12. Web API
- Глава 13. Публикация приложения
- Глава 14. Мобильные приложения на ASP.NET MVC 4
- Глава 15. Бандлы и минификация
- Глава 16. Мультиязычный сайт и локализация
- Глава 17. Работа с SignalR