React Developer Tools
Для работы с React в браузере Chrome нам могут пригодится специальный инструмент - расширение React Developer Tools, которое можно найти на странице https://chrome.google.com/webstore/detail/react-developer-tools/fmkadmapgofadopljbjfkapdkoienihi.

Для установки нажмем на кнопку "Установить".
После установки перейдем на странице расширений Google Chrome к расширению "React Developer Tools" и убедимся, что оно включено:

Также здесь мы можем более детально настроить поведение расширения в рамках предлагаемых опций.
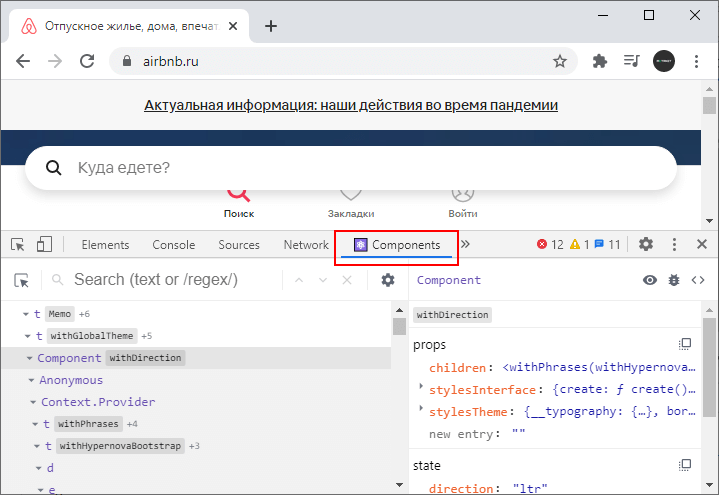
И теперь мы можем инспектировать сайты, которые используют React, смотреть, какие компоненты используются. Например, сайт https://www.airbnb.ru/, откроем его в Google Chrome и затем перейдем в инструменты разработчика.
В инструментах разработчика появится специальная вкладка Components, которая будет содержать всю информацию об используемых компонентах:

В панели инструментов мы можем посмотреть, из каких компонентов состоит сайт, а справа отображается дополнительная панель с информацией о состоянии и свойствах компонентов.
Аналогичный инструмент есть и для браузера Mozilla Firefox, который устанавливается в виде расширения для браузера и доступен для загрузки на странице https://addons.mozilla.org/ru/firefox/addon/react-devtools/.
- Глава 1. Введение в React
- Глава 2. Основы React
- Глава 3. Состояние. Управление компонентами-классами
- Глава 4. Хуки. Управление функциональными компонентами
- Глава 5. Маршрутизация
- Глава 6. Flux и Redux
- Глава 7. Дополнительные статьи