Управление элементом head и компонент HeadOutlet
Компоненты Blazor могут изменить содержимое элемента <head> html-страницы, в частности, заголовок и метаданные. Для этого применяется встроенный компонент
HeadOutlet. HeadOutlet, в свою очередь, вставляет на страницу содержимое, предоставляемое другими компонентами -
PageTitle и HeadContent.
Встроенный компонент <PageTitle> устанавливает заголовок страницы (то, что помещается в элемент <title> на html-странице):
<PageTitle>Текст заголовка</PageTitle>
Компонент
<HeadContent> устанавливает метаданные и прочие элементы, которые надо поместить в элемент <head>,:
<HeadContent>
элементы, добавляемые в <head>
</HeadContent>
Для работы с компонентом HeadOutlet прежде всего необходимо добавить этот компонент. Например, определим следующий корневой комонент App.razor
@page "/"
@using Microsoft.AspNetCore.Components.Web
<!DOCTYPE html>
<html>
<head>
<HeadOutlet />
<meta charset="utf-8" />
</head>
<body>
<Home />
<script src="_framework/blazor.web.js"></script>
</body>
</html>
В секции <head> определен компонент HeadOutlet:
<head>
<HeadOutlet />
<meta charset="utf-8" />
</head>
Через HeadOutlet будет устанавливаться сождержимое, которое зависит от компонента. Также можно установить теги, которые не зависят от конкретного компонента. Например, в данном случае это метатег кодировки страницы.
Поскольку компонент HeadOutlet располагается в пространстве имен Microsoft.AspNetCore.Components.Web, то в начале компонента импортируем данное пространство имен.В коде компонента App происходит обращение к другому компоненту - Home. Теперь определим следующий компонент Home:
@using Microsoft.AspNetCore.Components.Web
<PageTitle>METANIT.COM</PageTitle>
<HeadContent>
<meta name="description" content="Как устанавливать заголовок страницы в Blazor" />
<meta name="updated_at" content="@DateTime.Now" />
</HeadContent>
<h2>Hello METANIT.COM</h2>
Здесь в качестве заголовка страницы здесь будет применяться текст "METANIT.COM". Кроме того, в <head> будут помещаться два элемента
<meta name="description" content="Как устанавливать заголовок страницы в Blazor" /> <meta name="updated_at" content="@DateTime.Now" />
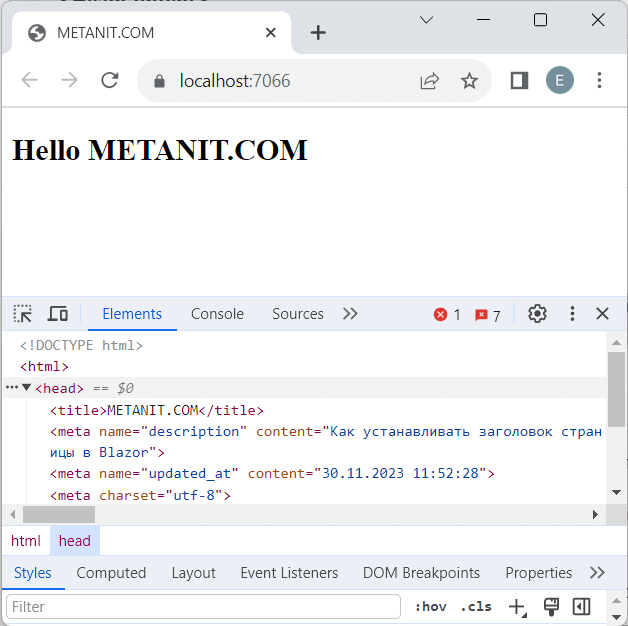
И при рендеринге компонента мы увидим эти элементы в коде страницы:

- Глава 1. Введение в Blazor
- Глава 2. Компоненты
- Установка главного компонента
- Определение компонентов
- Вложенные компоненты. Параметры компонентов
- Передача произвольного набора атрибутов
- Обработка событий
- Обработка событий дочернего компонента в родительском
- Привязка данных
- Двусторонняя привязка и привязка параметров компонентов
- Каскадная передача значений
- Жизненный цикл компонентов
- Внедрение зависимостей в компоненты Blazor
- Привязка моделей
- Управление элементом head и компонент HeadOutlet
- Файл _Imports.razor и общие директивы компонентов
- Глава 3. Маршрутизация
- Глава 4. Работа с формами и валидация
- Глава 5. Отправка http-запросов
- Глава 6. Дополнительные статьи