Валидация на стороне клиента
Данное руководство устарело. Актуальное руководство: Руководство по ASP.NET Core 7
Валидация на стороне клиента позволяет уменьшить количество обращений к серверу и произвести все действия по проверке значений непосредственно при вводе данных.
Для определения валидации на стороне клиента необходимо подключить в представлении специальные скрипты валидации:
<script src="https://ajax.aspnetcdn.com/ajax/jquery.validate/1.17.0/jquery.validate.min.js"></script> <script src="https://ajax.aspnetcdn.com/ajax/jquery.validation.unobtrusive/3.2.10/jquery.validate.unobtrusive.min.js"></script>
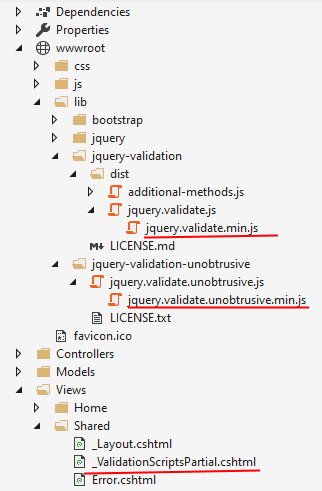
Актуальная версия скриптов в будущем может отличаться. Но по умолчанию эти же скрипты по умолчанию уже есть в проекте в папке wwwroot/lib, и мы можем совместить подключение из CDN и подключение из проекта (в случае есть из CDN не удастся подключиться):
<script src="https://ajax.aspnetcdn.com/ajax/jquery.validate/1.17.0/jquery.validate.min.js"
asp-fallback-src="~/lib/jquery-validation/dist/jquery.validate.min.js"
asp-fallback-test="window.jQuery && window.jQuery.validator">
</script>
<script src="https://ajax.aspnetcdn.com/ajax/jquery.validation.unobtrusive/3.2.10/jquery.validate.unobtrusive.min.js"
asp-fallback-src="~/lib/jquery-validation-unobtrusive/jquery.validate.unobtrusive.min.js"
asp-fallback-test="window.jQuery && window.jQuery.validator && window.jQuery.validator.unobtrusive">
</script>
Единственное, что надо учитывать, что эти скрипты зависят от основной библиотеки jquery, поэтому перед подключением скриптов валидации должно идти подключение jquery.
Кроме того, в проекте по типу ASP.NET Core Web App (Model-View-Controller) по умолчанию в папке Views/Shared добавляется файл частичного представления _ValidationScriptsPartial, который опять же содержит подключения выше упомянутых скриптов:
<script src="~/lib/jquery-validation/dist/jquery.validate.min.js"></script> <script src="~/lib/jquery-validation-unobtrusive/jquery.validate.unobtrusive.min.js"></script>
Поэтому в принципе мы можем подключать скрипты через данное частичное представление.

Для валидации и отображения ошибок фреймворк MVC использует атрибуты валидации в дополнение к метаданным свойств модели. Когда MVC производит рендеринг элементов формы с помощью tag-хелперов или html-хелперов, к элементам формы добавляются data-атрибуты HTML 5.
Например, пусть в модели определено свойство Name:
[Required (ErrorMessage = "Не указано имя")]
public string Name { get; set; }
Тогда следующее определение поля ввода с помощью tag-хелперов:
<label asp-for="Name"></label><br /> <input type="text" asp-for="Name" /> <span asp-validation-for="Name"></span>
сгенерирует следующую разметку:
<label for="Name">Name</label><br /> <input type="text" data-val="true" data-val-required="Не указано имя" id="Name" name="Name" value="" /> <span class="field-validation-valid" data-valmsg-for="Name" data-valmsg-replace="true"></span>
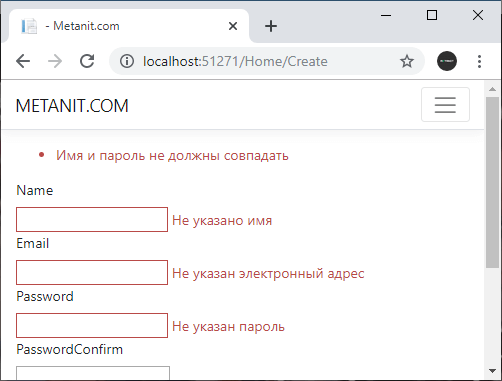
Стилизация сообщений об ошибках
Когда происходит валидация, то при отображении ошибок соответствующим полям присваиваются определенные классы css. Используя эти классы, мы можем настроить отображение сообщений. Например, добавим в представление или в подключаемый файл css следующие стили:
.field-validation-error {
color: #b94a48;
}
.field-validation-valid {
display: none;
}
input.input-validation-error {
border: 1px solid #b94a48;
}
input[type="checkbox"].input-validation-error {
border: 0 none;
}
.validation-summary-errors {
color: #b94a48;
}
.validation-summary-valid {
display: none;
}
Класс validation-summary-errors добавляется для сводки ошибок всей модели над формой. Класс field-validation-error добавляется
к элементам <span>, которые отображают текст ошибки. И класс input-validation-error добавляется для полей ввода, которые содержат
некорректные данные. Управляя этими классами, мы можем должным образом стилизовать элементы формы.

- Глава 1. Введение в ASP.NET Core
- Глава 2. Основы ASP.NET Core
- Запуск приложения. Класс Program
- Класс Startup
- Конвейер обработки запроса и middleware
- Методы Use, Run и делегат RequestDelegate
- Методы Map и MapWhen
- Создание компонентов middleware
- Конвейер обработки запроса
- IWebHostEnvironment и окружение
- Статические файлы
- Работа со статическими файлами
- Обработка ошибок
- Работа с HTTPS
- Глава 3. Сервисы и Dependency Injection
- Глава 4. Конфигурация
- Глава 5. Состояние приложения. Куки. Сессии
- Глава 6. Логгирование
- Глава 7. Маршрутизация
- Глава 8. ASP.NET Core MVC
- Глава 9. Контроллеры
- Глава 10. Представления
- Глава 11. Маршрутизация в ASP.NET Core MVC
- Глава 12. Модели
- Глава 13. HTML-хелперы
- Глава 14. Tag-хелперы
- Глава 15. View Component
- Глава 16. Метаданные и валидация модели
- Глава 17. Работа с данными в Entity Framework в MVC
- Подключение и создание базы данных в Entity Framework Core
- Операции с моделями. Создание и вывод
- Операции с моделями. Редактирование и удаление
- Сортировка
- Создание tag-хелпера сортировки
- Фильтрация
- Постраничная навигация
- Tag-хелпер для постраничной навигации
- Объединение сортировки, фильтрации и пагинации
- Tag-хелпер пагинации с сортировкой и фильтрацией
- Глава 18. Razor Pages
- Введение в Razor Pages
- Добавление RazorPages в пустой проект
- Обработка запросов. Передача форм
- Привязка свойств RazorPage к параметрам запроса
- Параметры маршрутов в Razor Pages
- Обработчики страницы
- Возвращение результата
- Переадресация и создание ссылок
- Подключение к базе данных
- Создание и вывод объектов из базы данных
- Изменение и удаление в базе данных
- Глава 19. Web API
- Глава 20. Фильтры
- Глава 21. Аутентификация и авторизация
- Глава 22. ASP.NET Core Identity
- Введение в ASP.NET Core Identity
- Основные классы в ASP.NET Core Identity
- Добавление Identity в проект с нуля
- Регистрация и создание пользователей в Identity
- Авторизация пользователей в Identity
- Управление пользователями
- Изменение пароля
- Валидация пароля
- Валидация пользователя
- Управление ролями
- Инициализация БД ролями и пользователями
- Глава 23. Клиентская разработка
- Глава 24. Производительность и кэширование
- Глава 25. Сервер и публикация приложения
- Глава 26. Тестирование
- Глава 27. URL Rewriting
- Глава 28. Глобализация и локализация
- Глава 29. SignalR Core
- SignalR Core. Первое приложение
- Создание и конфигурация хабов
- Клиент javascript
- Контекст хаба, подключение и отключение клиентов
- Взаимодействие с клиентами
- IHubContext
- Отправка сложных объектов
- Аутентификация и авторизация на основе куки
- Аутентификация и авторизация с помощью токенов
- Пользователи
- Группы
- Клиент на Xamarin Forms
- Глава 30. CORS и кросс-доменные запросы
- Глава 31. Dapper
- Глава 32. React.JS
- Глава 33. Дополнительные статьи